
不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。
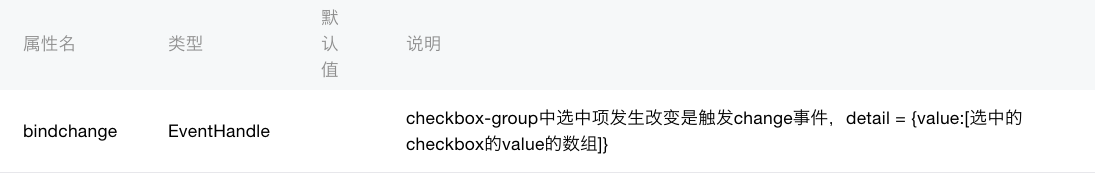
checkbox-group监听方法:

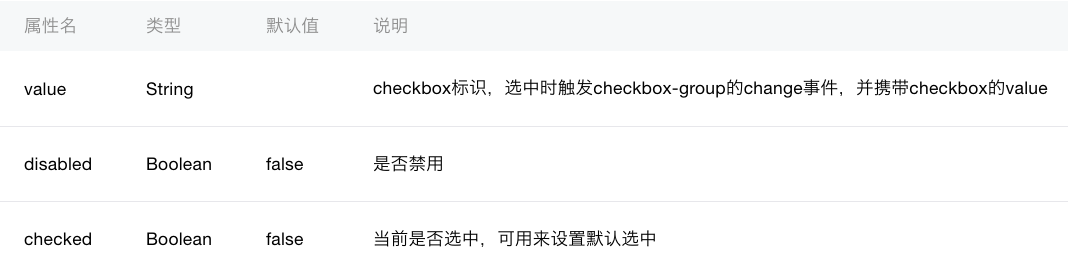
checkbox多选属性:

wxml
<> <checkbox-group bindchange="listenCheckboxChange"> <> <label wx:for-items="{{items}}"> <> <checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}} </label> </checkbox-group>
js
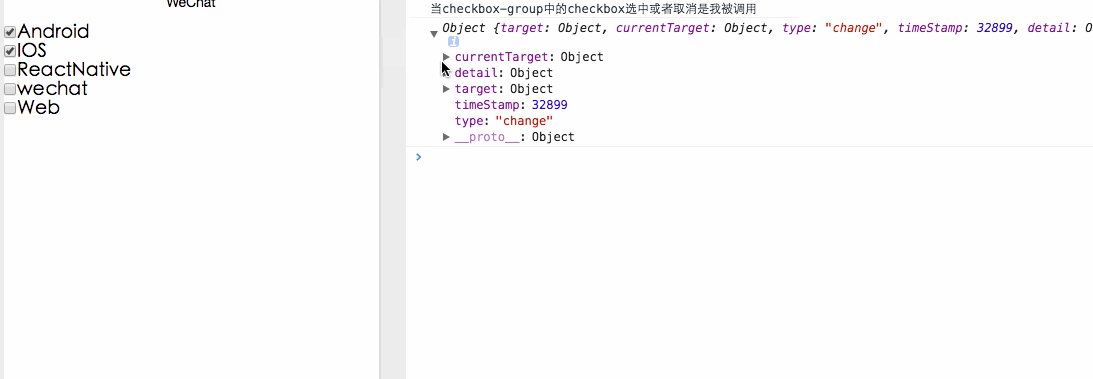
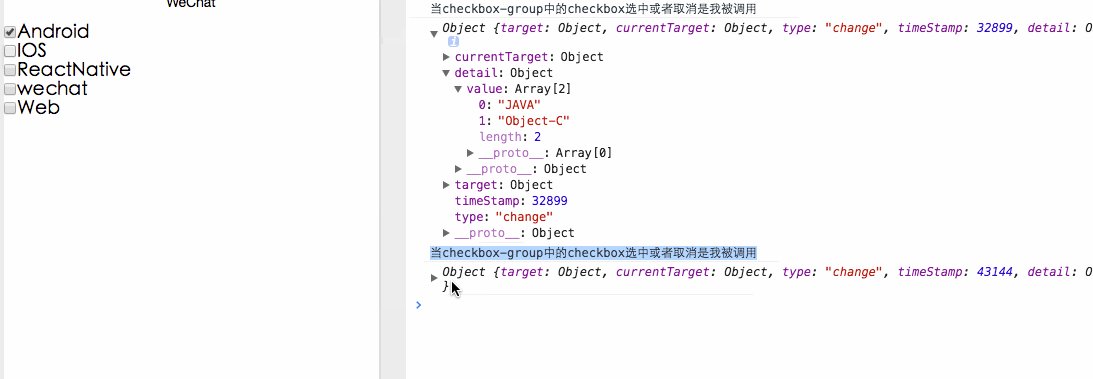
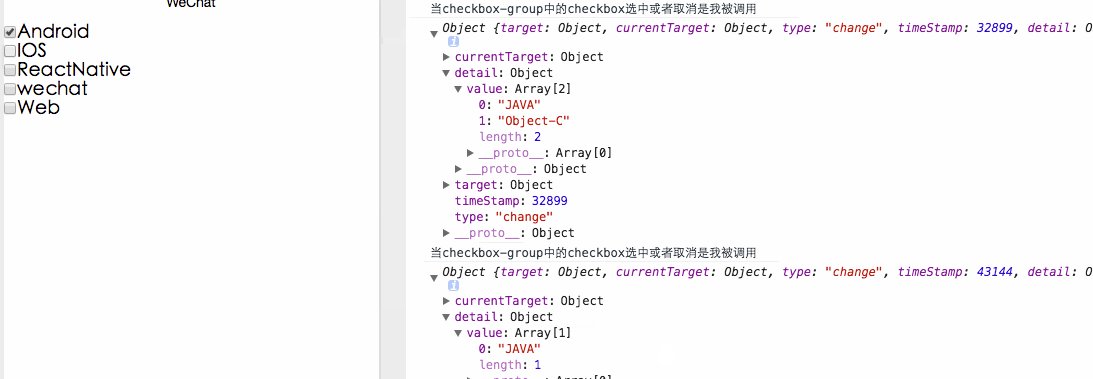
Page({ /** * 初始化数据 */ data:{ items: [ {name: 'JAVA', value: 'Android', checked: 'true'}, {name: 'Object-C', value: 'IOS'}, {name: 'JSX', value: 'ReactNative'}, {name: 'JS', value: 'wechat'}, {name: 'Python', value: 'Web'} ] }, /** * 监听checkbox事件 */ listenCheckboxChange:function(e) { console.log('当checkbox-group中的checkbox选中或者取消是我被调用'); //打印对象包含的详细信息 console.log(e); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序(十五)checkbox组件详细介绍】相关文章:
★ js输入中文效果
★ Javascript中prototype属性实现给内置对象添加新的方法
