微信小程序(十三)progress组件详细介绍
摘要:进度条描述的是一种加载的状态,比如软件升级下载进度,视频,图片下载进度…主要属性:wxml相关文章:helloWeAppicon组件Wind...

进度条描述的是一种加载的状态,比如软件升级下载进度, 视频,图片下载进度…
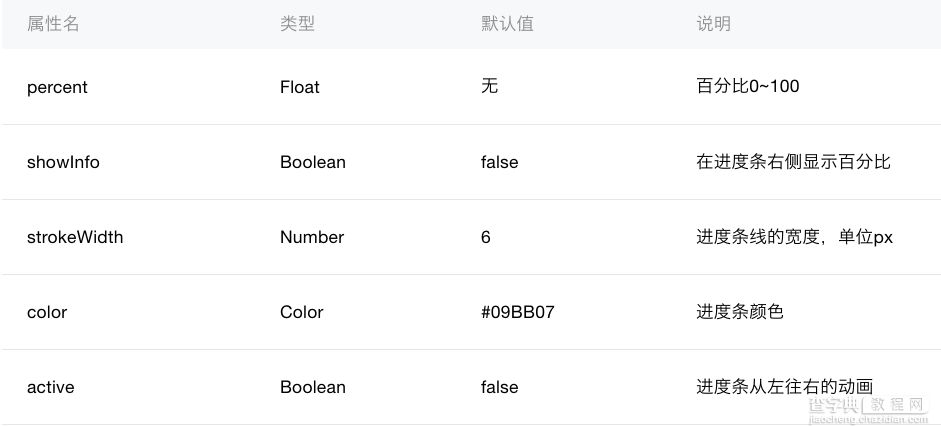
主要属性:

wxml
<progress percent="80" show-info="true" stroke-width="5" color="red" active="true"/>
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序(十三)progress组件详细介绍】相关文章:
★ 美化下拉列表
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
★ 用Node.js通过sitemap.xml批量抓取美女图片
上一篇:
微信小程序(十二)text组件详细介绍
