
通常文本设置要不在wxml中设置,再要不就是通过weml绑定在js中设置文字。
wxml
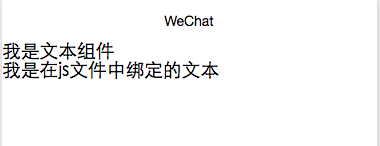
<view > <text>我是文本组件</text> </view> <text>{{text}}</text>
js
Page({ /** * 初始化数据 */ data:{ text:"我是在js文件中绑定的文本" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序(十二)text组件详细介绍】相关文章:
★ 手机开发必备技巧:javascript及CSS功能代码分享
