微信小程序 (三)tabBar底部导航详细介绍
摘要:tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个I...

tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项
主要属性:
对于tabBar整体属性设置:

对于tabBar中每个Item属性设置:

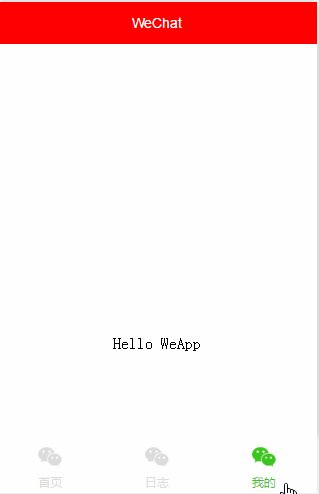
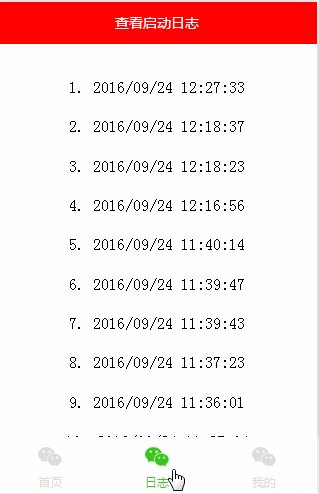
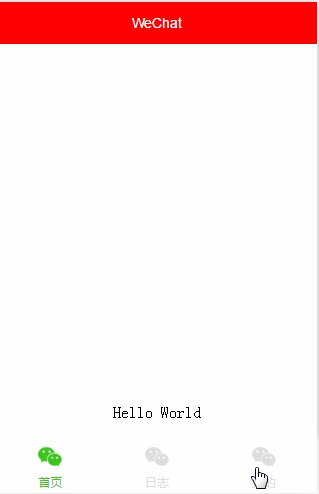
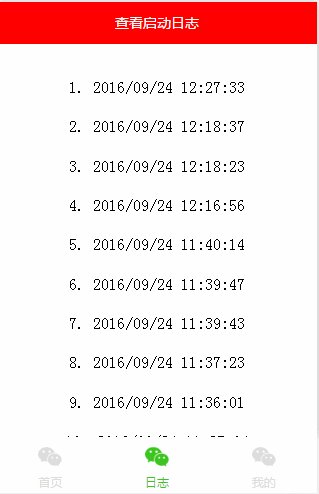
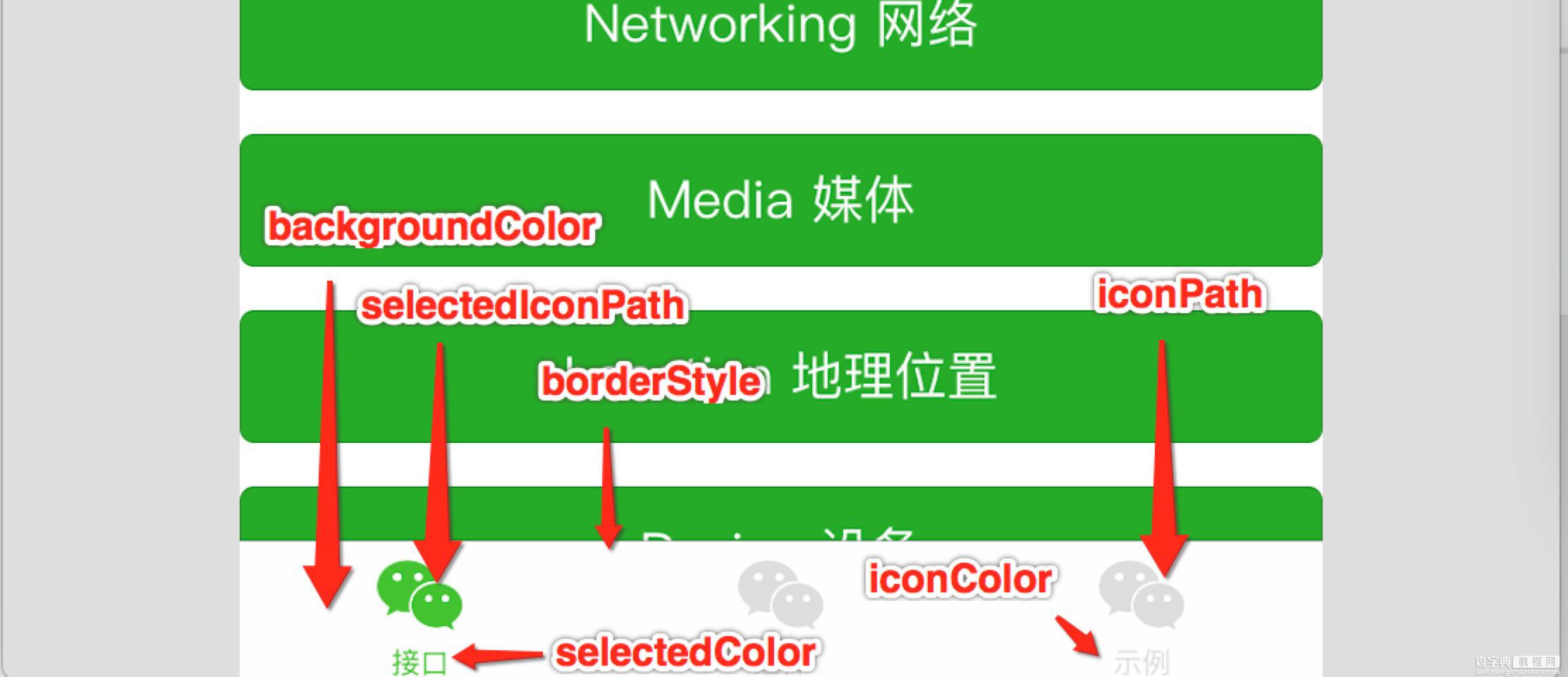
下面是官网一张图对tabBar描述:

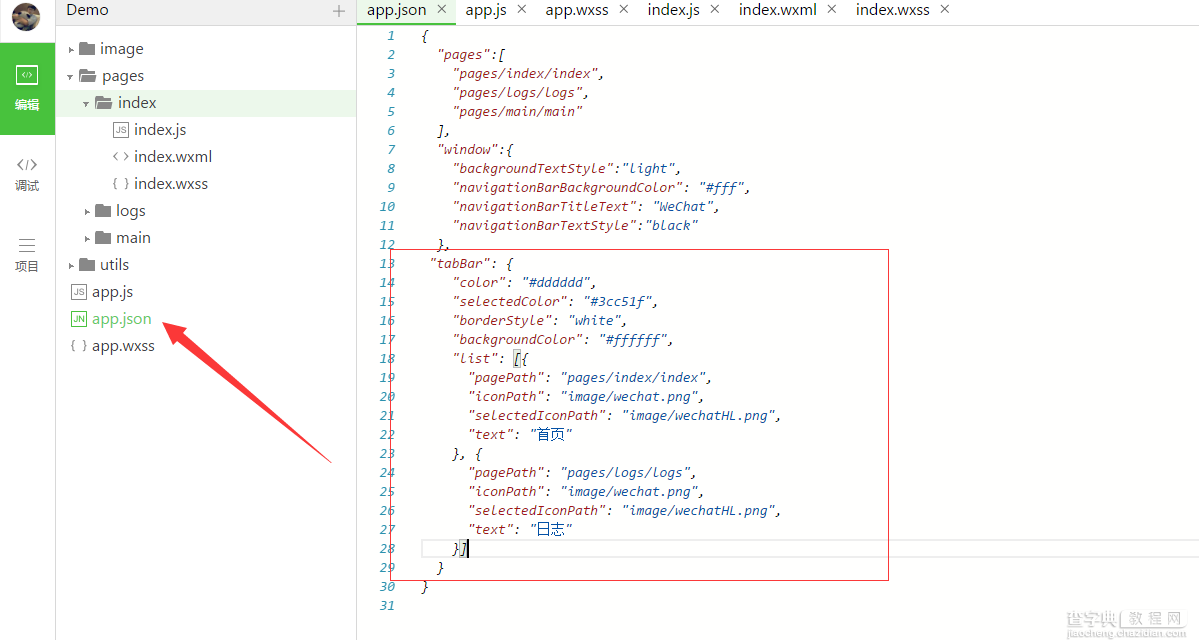
app.json的配置相对就简单了:

相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序 (三)tabBar底部导航详细介绍】相关文章:
★ JS代码混淆初步
★ jQuery实现控制文字内容溢出用省略号(…)表示的方法
