微信小程序(二)Window 配置详细介绍
摘要:window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖只需在app.js...

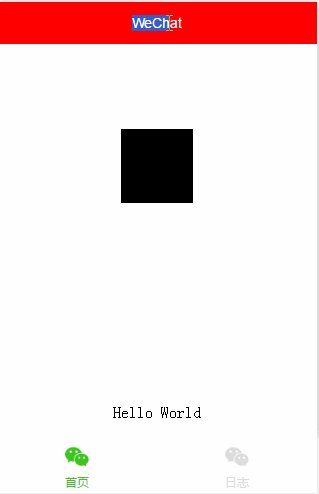
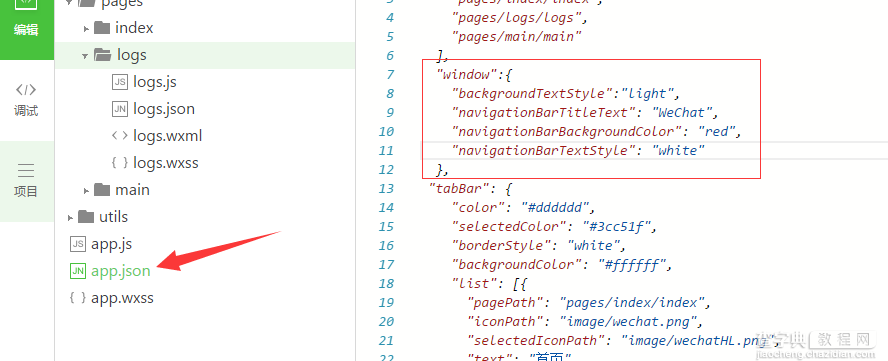
window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖

只需在app.json配置即可

相关文章:
hello WeApp icon组件
Window text组件switch组件
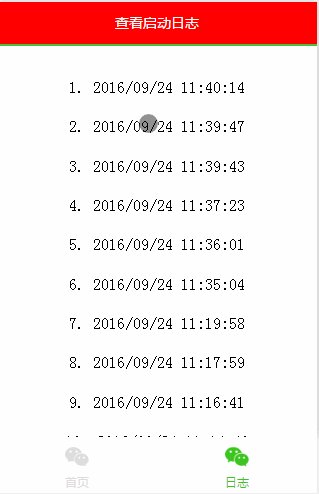
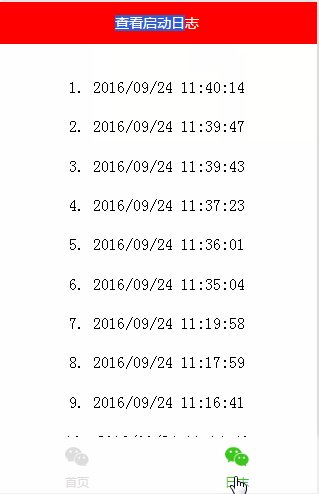
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序(二)Window 配置详细介绍】相关文章:
★ 浅谈JavaScript中的Math.atan()方法的使用
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
