微信小程序 (一)新建项目hello WeApp 详细介绍
摘要:本篇默认已经成功安装微信小程序工具新建项目AppID查看公众开发平台设置查看(https://mp.weixin.qq.com)项目名称随意...
本篇默认已经成功安装微信小程序工具
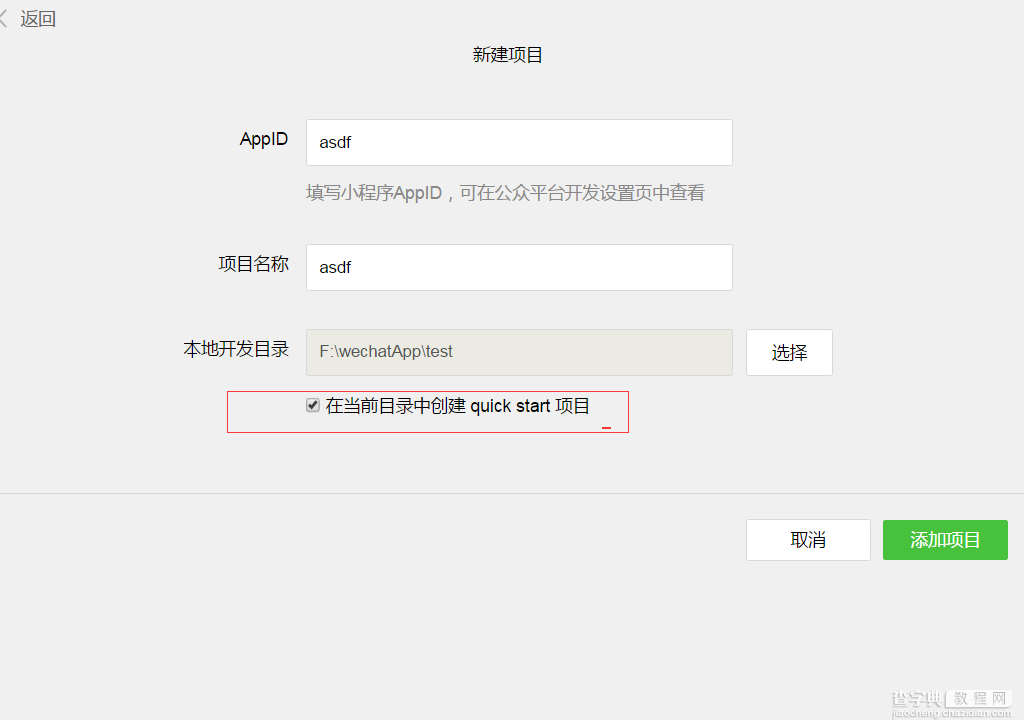
新建项目

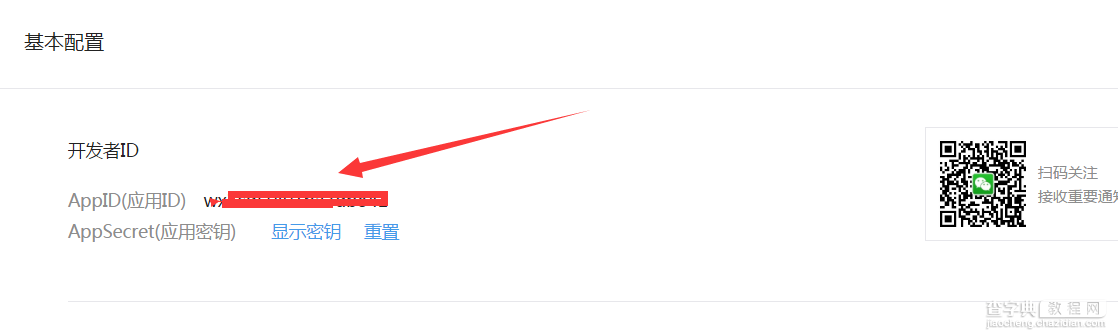
AppID查看公众开发平台设置查看(https://mp.weixin.qq.com)

项目名称随意填写
本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目
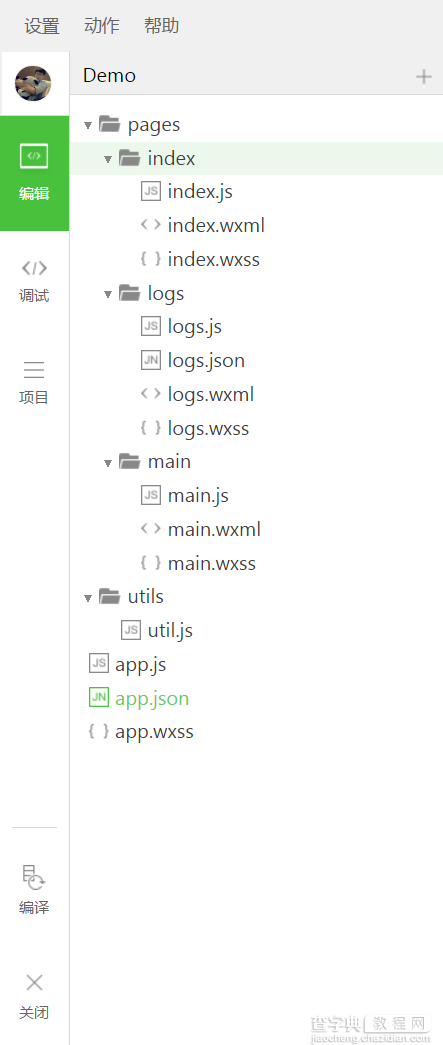
打开项目

更详细的说多了也没啥意义看官网的简易教程非常详细!!!!!!!!!
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089807
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序 (一)新建项目hello WeApp 详细介绍】相关文章:
★ JavaScript实际应用:innerHTMl和确认提示的使用
★ 浅谈javascript中for in 和 for each in的区别
★ 解决 FireFox 下[使用event很麻烦] 的问题.
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
★ JavaScript中用sort()方法对数组元素进行排序的操作
★ 载入进度条 效果
