JS简单实现仿百度控制台输出信息效果
摘要:本文实例讲述了JS简单实现仿百度控制台输出信息效果。分享给大家供大家参考,具体如下:打开控制台看看console.log("一张网页,要经历...
本文实例讲述了JS简单实现仿百度控制台输出信息效果。分享给大家供大家参考,具体如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <h3>打开控制台看看</h3> <script type="text/javascript"> console.log("一张网页,要经历怎样的过程,才能抵达用户面前?n一位新人,要经历怎样的成长,才能站在技术之巅?n探寻这里的秘密;n体验这里的挑战;n成为这里的主人;n加入XX企业,加入网页搜索,你,可以影响世界。n"); console.log("请将简历发送至 %c 火星","color:red"); console.log("职位介绍:http://www.xxx.com") </script> </body> </html>
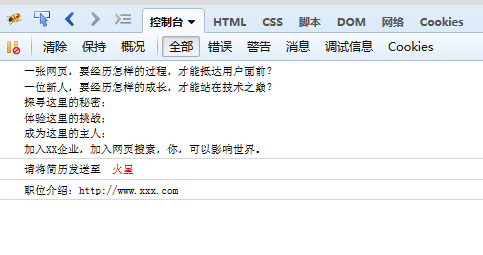
效果图如下:

希望本文所述对大家JavaScript程序设计有所帮助。
【JS简单实现仿百度控制台输出信息效果】相关文章:
★ 链接渐变效果
