本文实例讲述了JS实现获取当前URL和来源URL的方法。分享给大家供大家参考,具体如下:
index.html:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>新建H5模板</title> </head> <body> <a href="demo.html">链接</a> </body> </html>
demo.html:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>新建H5模板</title> </head> <body> 当前URL:<input type="text" name="nowurl" id="nowurl"><br> 来源URL:<input type="text" name="fromurl" id="fromurl"> <script> var nowurl = document.URL; var fromurl = document.referrer; document.getElementById('nowurl').value = nowurl; document.getElementById('fromurl').value = fromurl; </script> </body> </html>
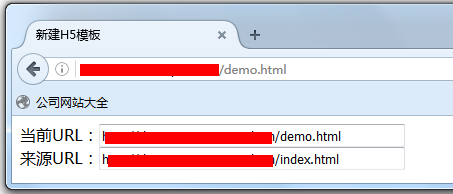
效果图:
假设是通过 http://www.jb51.net/index.html 进来

那么:
获取当前的URL是:http://www.jb51.net/demo.html
获取来源的URL是:http://www.jb51.net/index.html

说明:
document.URL 属性可返回当前文档的 URL。
document.referrer 属性可返回载入当前文档的文档的 URL。
希望本文所述对大家JavaScript程序设计有所帮助。
【JS实现获取当前URL和来源URL的方法】相关文章:
★ javascript实现设置、获取和删除Cookie的方法
