继续上一篇,针对Bootstrap Metronic菜单栏整理的笔记分享给大家,供大家参考,具体内容如下
1.简介
1) .环境配置
2) .提取页面
3).动态生成菜单(无限级别树)
2.系统环境配置
项目需要程序数据支撑,这里选择MVC5.0+EF6.0[SQLSERVER](不对MVC架构和SQLServer做出解读)
运行环境:VS2013+MVC5.0+EF6.1+SQLServer2012
解决方案名称:AppSolution 项目名称:App.Web(UI层)与App.Models(数据访问层) -直接访问模式
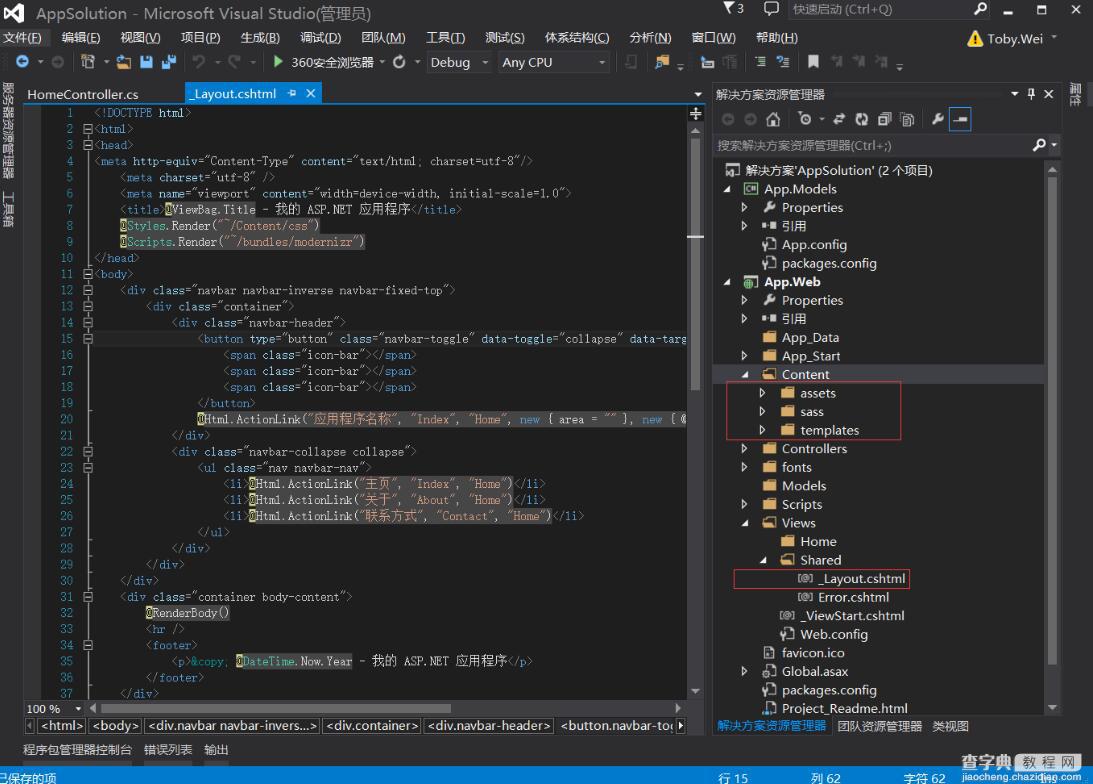
提取theme下的所有文件到MVC的Content,提取admin的index.html到_Layout.cshtml来准备改造

3.创建数据库和表
数据库:AppDataBase
创建以下数据表,并创建AppDB.edmx
USE [AppDataBase] GO /****** Object: Table [dbo].[SysModule] Script Date: 2015/9/15 21:03:39 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[SysModule]( [ID] [varchar](50) NOT NULL, --主键ID [Name] [varchar](50) NOT NULL, --菜单名称 [ParentID] [varchar](50) NULL, --上级ID [Url] [varchar](200) NULL, --URL [Iconic] [varchar](200) NULL, --图标 [Sort] [int] NULL, --排序 [Enable] [bit] NOT NULL, --是否显示 [CreateTime] [datetime] NULL, --创建时间 [IsLast] [bit] NOT NULL --是否最后一项 CONSTRAINT [PK_SysModule] PRIMARY KEY CLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO SET ANSI_PADDING OFF GO ALTER TABLE [dbo].[SysModule] WITH NOCHECK ADD CONSTRAINT [FK_SysModule_SysModule] FOREIGN KEY([ParentID]) REFERENCES [dbo].[SysModule] ([Id]) GO ALTER TABLE [dbo].[SysModule] NOCHECK CONSTRAINT [FK_SysModule_SysModule] GO
人为造点数据
INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('0','root','root','Index','icon-settings',NULL,0,NULL,0) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('1','一级菜单01','0','Index','icon-settings',NULL,0,NULL,0) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('11','二级菜单01-01','1','Index','icon-settings',NULL,0,NULL,0) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('111','三级菜单01-01-01','11','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('112','三级菜单01-01-02','11','Index','icon-settings',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('12','二级菜单01-02','1','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('13','二级菜单01-03','1','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('2','一级菜单02','0','Index','icon-settings',NULL,0,NULL,0) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('21','二级菜单02-01','2','Index','icon-settings',NULL,0,NULL,0) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('211','三级菜单02-01-01','5','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('212','三级菜单02-01-02','5','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('22','二级菜单02-02','2','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('23','二级菜单02-03','2','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('3','一级菜单03','0','Index','icon-settings',NULL,0,NULL,0) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('31','二级菜单03-01','3','Index','icon-settings',NULL,0,NULL,0) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('311','三级菜单03-01-01','31','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('312','三级菜单03-01-02','31','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('32','二级菜单03-02','3','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('33','二级菜单03-03','3','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('4','一级菜单04','0','Index','icon-settings',NULL,0,NULL,0) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('41','二级菜单04-01','4','Index','icon-link',NULL,0,NULL,1) INSERT INTO [SysModule] ([ID],[Name],[ParentID],[Url],[Iconic],[Sort],[Enable],[CreateTime],[IsLast]) values ('42','二级菜单04-02','4','Index','icon-link',NULL,0,NULL,1) (22 行受影响)
4.提取页面重要布局
我们是后台系统所以我们保留top. left menu和foot3个部分
我已经提取好了,请复制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Metronic | 版面展示</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1" name="viewport" /> <meta content="" name="description" /> <meta content="" name="author" /> <link href="~/Content/assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/global/plugins/uniform/css/uniform.default.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css" rel="stylesheet" type="text/css" /> <> <> <link href="~/Content/assets/global/plugins/bootstrap-daterangepicker/daterangepicker-bs3.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/global/plugins/fullcalendar/fullcalendar.min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/global/plugins/jqvmap/jqvmap/jqvmap.css" rel="stylesheet" type="text/css" /> <> <> <link href="~/Content/assets/admin/pages/css/tasks.css" rel="stylesheet" type="text/css" /> <> <> <link href="~/Content/assets/global/css/components.css" id="style_components" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/global/css/plugins.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/admin/layout/css/layout.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/admin/layout/css/themes/darkblue.css" rel="stylesheet" type="text/css" id="style_color" /> <link href="~/Content/assets/admin/layout/css/custom.css" rel="stylesheet" type="text/css" /> <> <link rel="shortcut icon" href="favicon.ico" /> </head> <body> <> <div> <> <div> <> <div> <a href="index.html"> <img src="~/Content/assets/admin/layout/img/logo.png" alt="logo" /> </a> <div> </div> </div> <> <> <a href="javascript:;" data-toggle="collapse" data-target=".navbar-collapse"> </a> <> <> <div> <ul> <> <> <li id="header_notification_bar"> <a href="javascript:;" data-toggle="dropdown" data-hover="dropdown" data-close-others="true"> <i></i> <span> 7 </span> </a> <ul> <li> <h3><span>12 pending</span> notifications</h3> <a href="extra_profile.html">view all</a> </li> <li> <ul data-handle-color="#637283"> <li> <a href="javascript:;"> <span>just now</span> <span> <span> <i></i> </span> New user registered. </span> </a> </li> <li> <a href="javascript:;"> <span>3 mins</span> <span> <span> <i></i> </span> Server #12 overloaded. </span> </a> </li> <li> <a href="javascript:;"> <span>10 mins</span> <span> <span> <i></i> </span> Server #2 not responding. </span> </a> </li> <li> <a href="javascript:;"> <span>14 hrs</span> <span> <span> <i></i> </span> Application error. </span> </a> </li> <li> <a href="javascript:;"> <span>2 days</span> <span> <span> <i></i> </span> Database overloaded 68%. </span> </a> </li> <li> <a href="javascript:;"> <span>3 days</span> <span> <span> <i></i> </span> A user IP blocked. </span> </a> </li> <li> <a href="javascript:;"> <span>4 days</span> <span> <span> <i></i> </span> Storage Server #4 not responding dfdfdfd. </span> </a> </li> <li> <a href="javascript:;"> <span>5 days</span> <span> <span> <i></i> </span> System Error. </span> </a> </li> <li> <a href="javascript:;"> <span>9 days</span> <span> <span> <i></i> </span> Storage server failed. </span> </a> </li> </ul> </li> </ul> </li> <> <> <> <li id="header_inbox_bar"> <a href="javascript:;" data-toggle="dropdown" data-hover="dropdown" data-close-others="true"> <i></i> <span> 4 </span> </a> <ul> <li> <h3>You have <span>7 New</span> Messages</h3> <a href="page_inbox.html">view all</a> </li> <li> <ul data-handle-color="#637283"> <li> <a href="inbox.html"> <span> <img src="~/Content/assets/admin/layout3/img/avatar2.jpg" alt=""> </span> <span> <span> Lisa Wong </span> <span>Just Now </span> </span> <span> Vivamus sed auctor nibh congue nibh. auctor nibh auctor nibh... </span> </a> </li> <li> <a href="inbox.html"> <span> <img src="~/Content/assets/admin/layout3/img/avatar3.jpg" alt=""> </span> <span> <span> Richard Doe </span> <span>16 mins </span> </span> <span> Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span> </a> </li> <li> <a href="inbox.html"> <span> <img src="~/Content/assets/admin/layout3/img/avatar1.jpg" alt=""> </span> <span> <span> Bob Nilson </span> <span>2 hrs </span> </span> <span> Vivamus sed nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span> </a> </li> <li> <a href="inbox.html"> <span> <img src="~/Content/assets/admin/layout3/img/avatar2.jpg" alt=""> </span> <span> <span> Lisa Wong </span> <span>40 mins </span> </span> <span> Vivamus sed auctor 40% nibh congue nibh... </span> </a> </li> <li> <a href="inbox.html"> <span> <img src="~/Content/assets/admin/layout3/img/avatar3.jpg" alt=""> </span> <span> <span> Richard Doe </span> <span>46 mins </span> </span> <span> Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh auctor nibh... </span> </a> </li> </ul> </li> </ul> </li> <> <> <> <li id="header_task_bar"> <a href="javascript:;" data-toggle="dropdown" data-hover="dropdown" data-close-others="true"> <i></i> <span> 3 </span> </a> <ul> <li> <h3>You have <span>12 pending</span> tasks</h3> <a href="page_todo.html">view all</a> </li> <li> <ul data-handle-color="#637283"> <li> <a href="javascript:;"> <span> <span>New release v1.2 </span> <span>30%</span> </span> <span> <span aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"><span>40% Complete</span></span> </span> </a> </li> <li> <a href="javascript:;"> <span> <span>Application deployment</span> <span>65%</span> </span> <span> <span aria-valuenow="65" aria-valuemin="0" aria-valuemax="100"><span>65% Complete</span></span> </span> </a> </li> <li> <a href="javascript:;"> <span> <span>Mobile app release</span> <span>98%</span> </span> <span> <span aria-valuenow="98" aria-valuemin="0" aria-valuemax="100"><span>98% Complete</span></span> </span> </a> </li> <li> <a href="javascript:;"> <span> <span>Database migration</span> <span>10%</span> </span> <span> <span aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"><span>10% Complete</span></span> </span> </a> </li> <li> <a href="javascript:;"> <span> <span>Web server upgrade</span> <span>58%</span> </span> <span> <span aria-valuenow="58" aria-valuemin="0" aria-valuemax="100"><span>58% Complete</span></span> </span> </a> </li> <li> <a href="javascript:;"> <span> <span>Mobile development</span> <span>85%</span> </span> <span> <span aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"><span>85% Complete</span></span> </span> </a> </li> <li> <a href="javascript:;"> <span> <span>New UI release</span> <span>38%</span> </span> <span> <span aria-valuenow="18" aria-valuemin="0" aria-valuemax="100"><span>38% Complete</span></span> </span> </a> </li> </ul> </li> </ul> </li> <> <> <> <li> <a href="javascript:;" data-toggle="dropdown" data-hover="dropdown" data-close-others="true"> <img alt="" src="~/Content/assets/admin/layout/img/avatar3_small.jpg" /> <span> Nick </span> <i></i> </a> <ul> <li> <a href="extra_profile.html"> <i></i> My Profile </a> </li> <li> <a href="page_calendar.html"> <i></i> My Calendar </a> </li> <li> <a href="inbox.html"> <i></i> My Inbox <span> 3 </span> </a> </li> <li> <a href="page_todo.html"> <i></i> My Tasks <span> 7 </span> </a> </li> <li> </li> <li> <a href="extra_lock.html"> <i></i> Lock Screen </a> </li> <li> <a href="login.html"> <i></i> Log Out </a> </li> </ul> </li> <> <> <> <li> <a href="javascript:;"> <i></i> </a> </li> <> </ul> </div> <> </div> <> </div> <> <div> </div> <> <div> <> <div> <> <> <div> <> <> <> <> <> <> <> <ul data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200"> <> <li> <> <div> </div> <> </li> <> <li> <a href="javascript:;"> <i></i> <span>Multi Level Menu</span> <span></span> </a> <ul> <li> <a href="javascript:;"> <i></i> Item 1 <span></span> </a> <ul> <li> <a href="javascript:;"> <i></i> Sample Link 1 <span></span> </a> <ul> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> </ul> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 2</a> </li> <li> <a href="#"><i></i> Sample Link 3</a> </li> </ul> </li> <li> <a href="javascript:;"> <i></i> Item 2 <span></span> </a> <ul> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> </ul> </li> <li> <a href="#"> <i></i> Item 3 </a> </li> </ul> </li> </ul> <> </div> </div> <> <> <div> <div> <> <div id="portlet-config" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div> <div> <div> <button type="button" data-dismiss="modal" aria-hidden="true"></button> <h4>Modal title</h4> </div> <div> Widget settings form goes here </div> <div> <button type="button">Save changes</button> <button type="button" data-dismiss="modal">Close</button> </div> </div> <> </div> <> </div> <> <> <> <div> <div> </div> <div> </div> <div> <div> <span> THEME COLOR </span> <ul> <li data-style="default" data-container="body" data-original-title="Default"> </li> <li data-style="darkblue" data-container="body" data-original-title="Dark Blue"> </li> <li data-style="blue" data-container="body" data-original-title="Blue"> </li> <li data-style="grey" data-container="body" data-original-title="Grey"> </li> <li data-style="light" data-container="body" data-original-title="Light"> </li> <li data-style="light2" data-container="body" data-html="true" data-original-title="Light 2"> </li> </ul> </div> <div> <span> Theme Style </span> <select> <option value="square" selected="selected">Square corners</option> <option value="rounded">Rounded corners</option> </select> </div> <div> <span> Layout </span> <select> <option value="fluid" selected="selected">Fluid</option> <option value="boxed">Boxed</option> </select> </div> <div> <span> Header </span> <select> <option value="fixed" selected="selected">Fixed</option> <option value="default">Default</option> </select> </div> <div> <span> Top Menu Dropdown </span> <select> <option value="light" selected="selected">Light</option> <option value="dark">Dark</option> </select> </div> <div> <span> Sidebar Mode </span> <select> <option value="fixed">Fixed</option> <option value="default" selected="selected">Default</option> </select> </div> <div> <span> Sidebar Menu </span> <select> <option value="accordion" selected="selected">Accordion</option> <option value="hover">Hover</option> </select> </div> <div> <span> Sidebar Style </span> <select> <option value="default" selected="selected">Default</option> <option value="light">Light</option> </select> </div> <div> <span> Sidebar Position </span> <select> <option value="left" selected="selected">Left</option> <option value="right">Right</option> </select> </div> <div> <span> Footer </span> <select> <option value="fixed">Fixed</option> <option value="default" selected="selected">Default</option> </select> </div> </div> </div> <> <> <div> <ul> <li> <i></i> <a href="index.html">Home</a> <i></i> </li> <li> <a href="#">版面展示</a> </li> </ul> </div> <h3> 版面展示 <small>reports & statistics</small> </h3> <> <> @RenderBody() <> <div> </div> </div> </div> <> <> <a href="javascript:;"><i></i></a> <div> <div> <div> <ul> <li> <a href="#quick_sidebar_tab_1" data-toggle="tab"> Users <span>2</span> </a> </li> <li> <a href="#quick_sidebar_tab_2" data-toggle="tab"> Alerts <span>7</span> </a> </li> <li> <a href="javascript:;" data-toggle="dropdown"> More<i></i> </a> <ul role="menu"> <li> <a href="#quick_sidebar_tab_3" data-toggle="tab"> <i></i> Alerts </a> </li> <li> <a href="#quick_sidebar_tab_3" data-toggle="tab"> <i></i> Notifications </a> </li> <li> <a href="#quick_sidebar_tab_3" data-toggle="tab"> <i></i> Activities </a> </li> <li> </li> <li> <a href="#quick_sidebar_tab_3" data-toggle="tab"> <i></i> Settings </a> </li> </ul> </li> </ul> <div> <div id="quick_sidebar_tab_1"> <div data-rail-color="#ddd" data-wrapper-class="page-quick-sidebar-list"> <h3>Staff</h3> <ul> <li> <div> <span>8</span> </div> <img src="~/Content/assets/admin/layout/img/avatar3.jpg" alt="..."> <div> <h4>Bob Nilson</h4> <div> Project Manager </div> </div> </li> <li> <img src="~/Content/assets/admin/layout/img/avatar1.jpg" alt="..."> <div> <h4>Nick Larson</h4> <div> Art Director </div> </div> </li> <li> <div> <span>3</span> </div> <img src="~/Content/assets/admin/layout/img/avatar4.jpg" alt="..."> <div> <h4>Deon Hubert</h4> <div> CTO </div> </div> </li> <li> <img src="~/Content/assets/admin/layout/img/avatar2.jpg" alt="..."> <div> <h4>Ella Wong</h4> <div> CEO </div> </div> </li> </ul> <h3>Customers</h3> <ul> <li> <div> <span>2</span> </div> <img src="~/Content/assets/admin/layout/img/avatar6.jpg" alt="..."> <div> <h4>Lara Kunis</h4> <div> CEO, Loop Inc </div> <div> Last seen 03:10 AM </div> </div> </li> <li> <div> <span>new</span> </div> <img src="~/Content/assets/admin/layout/img/avatar7.jpg" alt="..."> <div> <h4>Ernie Kyllonen</h4> <div> Project Manager,<br> SmartBizz PTL </div> </div> </li> <li> <img src="~/Content/assets/admin/layout/img/avatar8.jpg" alt="..."> <div> <h4>Lisa Stone</h4> <div> CTO, Keort Inc </div> <div> Last seen 13:10 PM </div> </div> </li> <li> <div> <span>7</span> </div> <img src="~/Content/assets/admin/layout/img/avatar9.jpg" alt="..."> <div> <h4>Deon Portalatin</h4> <div> CFO, H&D LTD </div> </div> </li> <li> <img src="~/Content/assets/admin/layout/img/avatar10.jpg" alt="..."> <div> <h4>Irina Savikova</h4> <div> CEO, Tizda Motors Inc </div> </div> </li> <li> <div> <span>4</span> </div> <img src="~/Content/assets/admin/layout/img/avatar11.jpg" alt="..."> <div> <h4>Maria Gomez</h4> <div> Manager, Infomatic Inc </div> <div> Last seen 03:10 AM </div> </div> </li> </ul> </div> <div> <div> <div> <a href="javascript:;"><i></i>Back</a> </div> <div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" /> <div> <span></span> <a href="javascript:;">Bob Nilson</a> <span>20:15</span> <span> When could you send me the report ? </span> </div> </div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar2.jpg" /> <div> <span></span> <a href="javascript:;">Ella Wong</a> <span>20:15</span> <span> Its almost done. I will be sending it shortly </span> </div> </div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" /> <div> <span></span> <a href="javascript:;">Bob Nilson</a> <span>20:15</span> <span> Alright. Thanks! :) </span> </div> </div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar2.jpg" /> <div> <span></span> <a href="javascript:;">Ella Wong</a> <span>20:16</span> <span> You are most welcome. Sorry for the delay. </span> </div> </div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" /> <div> <span></span> <a href="javascript:;">Bob Nilson</a> <span>20:17</span> <span> No probs. Just take your time :) </span> </div> </div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar2.jpg" /> <div> <span></span> <a href="javascript:;">Ella Wong</a> <span>20:40</span> <span> Alright. I just emailed it to you. </span> </div> </div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" /> <div> <span></span> <a href="javascript:;">Bob Nilson</a> <span>20:17</span> <span> Great! Thanks. Will check it right away. </span> </div> </div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar2.jpg" /> <div> <span></span> <a href="javascript:;">Ella Wong</a> <span>20:40</span> <span> Please let me know if you have any comment. </span> </div> </div> <div> <img alt="" src="~/Content/assets/admin/layout/img/avatar3.jpg" /> <div> <span></span> <a href="javascript:;">Bob Nilson</a> <span>20:17</span> <span> Sure. I will check and buzz you if anything needs to be corrected. </span> </div> </div> </div> <div> <div> <input type="text" placeholder="Type a message here..."> <div> <button type="button"><i></i></button> </div> </div> </div> </div> </div> </div> <div id="quick_sidebar_tab_2"> <div> <h3>General</h3> <ul> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> You have 4 pending tasks. <span> Take action <i></i> </span> </div> </div> </div> </div> <div> <div> Just now </div> </div> </li> <li> <a href="javascript:;"> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> Finance Report for year 2013 has been released. </div> </div> </div> </div> <div> <div> 20 mins </div> </div> </a> </li> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> You have 5 pending membership that requires a quick review. </div> </div> </div> </div> <div> <div> 24 mins </div> </div> </li> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> New order received with <span> Reference Number: DR23923 </span> </div> </div> </div> </div> <div> <div> 30 mins </div> </div> </li> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> You have 5 pending membership that requires a quick review. </div> </div> </div> </div> <div> <div> 24 mins </div> </div> </li> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> Web server hardware needs to be upgraded. <span> Overdue </span> </div> </div> </div> </div> <div> <div> 2 hours </div> </div> </li> <li> <a href="javascript:;"> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> IPO Report for year 2013 has been released. </div> </div> </div> </div> <div> <div> 20 mins </div> </div> </a> </li> </ul> <h3>System</h3> <ul> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> You have 4 pending tasks. <span> Take action <i></i> </span> </div> </div> </div> </div> <div> <div> Just now </div> </div> </li> <li> <a href="javascript:;"> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> Finance Report for year 2013 has been released. </div> </div> </div> </div> <div> <div> 20 mins </div> </div> </a> </li> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> You have 5 pending membership that requires a quick review. </div> </div> </div> </div> <div> <div> 24 mins </div> </div> </li> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> New order received with <span> Reference Number: DR23923 </span> </div> </div> </div> </div> <div> <div> 30 mins </div> </div> </li> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> You have 5 pending membership that requires a quick review. </div> </div> </div> </div> <div> <div> 24 mins </div> </div> </li> <li> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> Web server hardware needs to be upgraded. <span> Overdue </span> </div> </div> </div> </div> <div> <div> 2 hours </div> </div> </li> <li> <a href="javascript:;"> <div> <div> <div> <div> <i></i> </div> </div> <div> <div> IPO Report for year 2013 has been released. </div> </div> </div> </div> <div> <div> 20 mins </div> </div> </a> </li> </ul> </div> </div> <div id="quick_sidebar_tab_3"> <div> <h3>General Settings</h3> <ul> <li> Enable Notifications <input type="checkbox" checked data-size="small" data-on-color="success" data-on-text="ON" data-off-color="default" data-off-text="OFF"> </li> <li> Allow Tracking <input type="checkbox" data-size="small" data-on-color="info" data-on-text="ON" data-off-color="default" data-off-text="OFF"> </li> <li> Log Errors <input type="checkbox" checked data-size="small" data-on-color="danger" data-on-text="ON" data-off-color="default" data-off-text="OFF"> </li> <li> Auto Sumbit Issues <input type="checkbox" data-size="small" data-on-color="warning" data-on-text="ON" data-off-color="default" data-off-text="OFF"> </li> <li> Enable SMS Alerts <input type="checkbox" checked data-size="small" data-on-color="success" data-on-text="ON" data-off-color="default" data-off-text="OFF"> </li> </ul> <h3>System Settings</h3> <ul> <li> Security Level <select> <option value="1">Normal</option> <option value="2" selected>Medium</option> <option value="e">High</option> </select> </li> <li> Failed Email Attempts <input value="5" /> </li> <li> Secondary SMTP Port <input value="3560" /> </li> <li> Notify On System Error <input type="checkbox" checked data-size="small" data-on-color="danger" data-on-text="ON" data-off-color="default" data-off-text="OFF"> </li> <li> Notify On SMTP Error <input type="checkbox" checked data-size="small" data-on-color="warning" data-on-text="ON" data-off-color="default" data-off-text="OFF"> </li> </ul> <div> <button><i></i> Save Changes</button> </div> </div> </div> </div> </div> </div> </div> <> </div> <> <> <div> <div> 2014 © Metronic by keenthemes. </div> <div> <i></i> </div> </div> <> <> <> <!--[if lt IE 9]> <script src="~/Content/assets/global/plugins/respond.min.js"></script> <script src="~/Content/assets/global/plugins/excanvas.min.js"></script> <![endif]--> <script src="~/Content/assets/global/plugins/jquery.min.js" type="text/javascript"></script> <script src="~/Content/assets/global/plugins/jquery-migrate.min.js" type="text/javascript"></script> <> <script src="~/Content/assets/global/plugins/jquery-ui/jquery-ui.min.js" type="text/javascript"></script> <script src="~/Content/assets/global/plugins/bootstrap/js/bootstrap.min.js" type="text/javascript"></script> <script src="~/Content/assets/global/plugins/bootstrap-hover-dropdown/bootstrap-hover-dropdown.min.js" type="text/javascript"></script> <script src="~/Content/assets/global/plugins/jquery-slimscroll/jquery.slimscroll.min.js" type="text/javascript"></script> <script src="~/Content/assets/global/plugins/jquery.blockui.min.js" type="text/javascript"></script> <script src="~/Content/assets/global/plugins/jquery.cokie.min.js" type="text/javascript"></script> <script src="~/Content/assets/global/plugins/uniform/jquery.uniform.min.js" type="text/javascript"></script> <script src="~/Content/assets/global/plugins/bootstrap-switch/js/bootstrap-switch.min.js" type="text/javascript"></script> <> <script src="~/Content/assets/global/scripts/metronic.js" type="text/javascript"></script> <script src="~/Content/assets/admin/layout/scripts/layout.js" type="text/javascript"></script> <script src="~/Content/assets/admin/layout/scripts/quick-sidebar.js" type="text/javascript"></script> <script src="~/Content/assets/admin/layout/scripts/demo.js" type="text/javascript"></script> <script src="~/Content/assets/admin/pages/scripts/index.js" type="text/javascript"></script> <script src="~/Content/assets/admin/pages/scripts/tasks.js" type="text/javascript"></script> <> <script> jQuery(document).ready(function() { Metronic.init(); // init metronic core componets Layout.init(); // init layout QuickSidebar.init(); // init quick sidebar Demo.init(); // init demo features Index.init(); Index.init版面展示Daterange(); Index.initJQVMAP(); // init index page's custom scripts Index.initCalendar(); // init index page's custom scripts Index.initCharts(); // init index page's custom scripts Index.initChat(); Index.initMiniCharts(); Tasks.init版面展示Widget(); }); </script> <> </body> <> </html>
再次提取菜单代码
<li> <a href="javascript:;"> <i></i> <span>Multi Level Menu</span> <span></span> </a> <ul> <li> <a href="javascript:;"> <i></i> Item 1 <span></span> </a> <ul> <li> <a href="javascript:;"> <i></i> Sample Link 1 <span></span> </a> <ul> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> </ul> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 2</a> </li> <li> <a href="#"><i></i> Sample Link 3</a> </li> </ul> </li> <li> <a href="javascript:;"> <i></i> Item 2 <span></span> </a> <ul> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> <li> <a href="#"><i></i> Sample Link 1</a> </li> </ul> </li> <li> <a href="#"> <i></i> Item 3 </a> </li> </ul> </li>
大约在466行-529行
分析上面html可以看出,li包含ul循环调用。所以我们用递归读取菜单
5.拼接菜单栏
创建Home视图Index.cshtml并应用_Layout.cshtml
Bootstrap Metronic并菜单没有提供Ajax模式,我们只能读取数据拼接HTML
过程:读取数据表数据递归调用
using App.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Text; namespace App.Web.Controllers { public class HomeController : Controller { AppDBContainer db = new AppDBContainer(); public ActionResult Index() { IQueryable<SysModule> menus = db.SysModule.AsQueryable().Where(a=>a.ParentID=="0"); StringBuilder sb = new StringBuilder(); bool firstFlag = true;//第一个默认展开 GetChildMenus(ref sb, menus, firstFlag);//二级菜单 ViewBag.Menus = sb.ToString(); return View(); } //递归调用 public void GetChildMenus(ref StringBuilder sb, IQueryable<SysModule> menus,bool firstFlag)//二级以上菜单 { int count = 0; if(!firstFlag) sb.Append("<ul>"); foreach (var m in menus) { IQueryable<SysModule> menusChild = db.SysModule.AsQueryable().Where(a => a.ParentID == m.ID); count = menusChild.Count(); sb.AppendFormat("<li>",firstFlag"start actove open":""); sb.AppendFormat("<a href='{0}'><i></i><span>{2}</span>{3}</a>", count > 0 " : m.Url, m.Iconic, m.Name, count > 0 "<span></span>" : ""); firstFlag = false; if (count > 0) GetChildMenus(ref sb, menusChild,firstFlag); sb.Append("</li>"); } if (!firstFlag) sb.Append("</ul>"); } } }
去掉提取的li替换成@Html.Raw(ViewBag.Menus)
6.总结
前端这种东西最考验人的耐心,不信你自己拼接一下
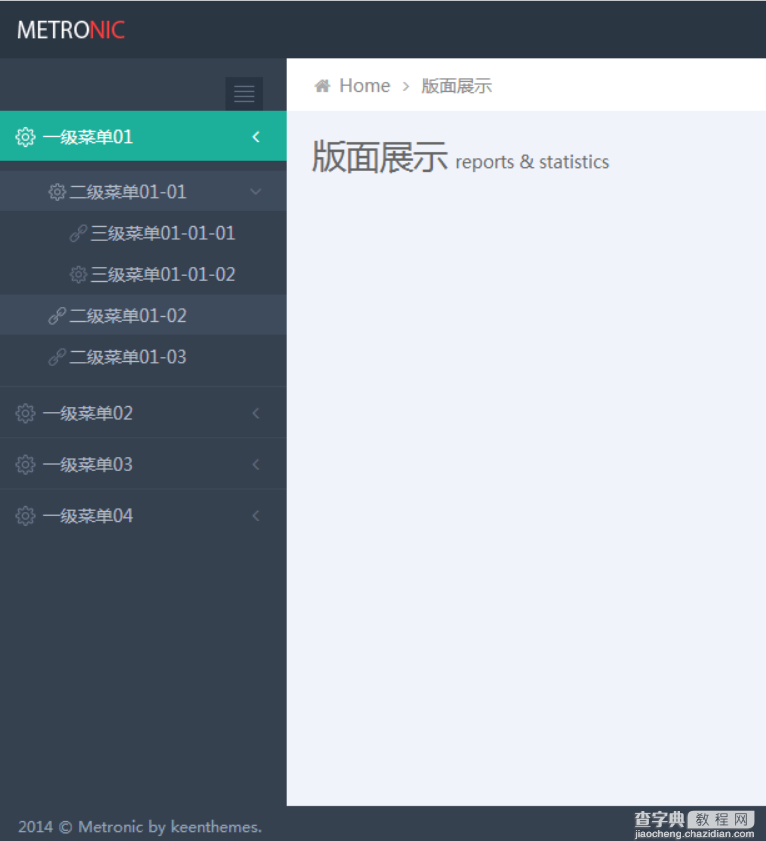
最后效果

作者:YmNets
出处:http://ymnets.cnblogs.com/
【Bootstrap Metronic完全响应式管理模板之菜单栏学习笔记】相关文章:
★ jQuery页面的滚动位置scrollTop、scrollLeft
★ JavaScript Base64编码和解码,实现URL参数传递。
