什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
表单的布局分为自动布局和自定义布局两种:
自动布局就是根据配置项中第二级配置项中数组的长度来自动使用不同的bootstrap栅格,通过设置autoLayout为true可以实现自动布局
自动以布局就是根据autoLayout来决定使用的栅格,通过设置autoLayout:'1,2,1,2,2,4' 表示 第一、二列占3格,第三列占6格子
自动布局代码如下所示(https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form2-auto-layout.html):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自动布局</title> <link rel="stylesheet" href="../css/bootstrap.css"> <script src="../lib/jquery.js"></script> <script src="../lib/bootstrap.js"></script> <> <script src="../scripts/global.js"></script> <> <script src="../scripts/plugin.js"></script> </head> <body> <div> <div><label>自动布局</label></div> <div> <form action="#" id="formContainer"></form> </div> </div> <div> <div><label>介绍</label></div> <div> <h3>所谓的自动布局为:根据单个配置组的个数来自动使用不同的栅格,如:数组里面项数位2,则使用2,4,2,4布局</h3> <p>依赖于bootstrap个栅格样式,仅支持12整分的格式,如果你配置5项,是不支持的</p> </div> </div> <script> $(function () { var eles=[ [ {ele:{type:'text',name:'UserName',title:'用户名:',required:true}}, {ele:{type:'radio',name:'sex',title:'性别:',items:[{text:'男',value:1},{text:'女',value:2}]}}, ], [ {ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}}, {ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'广东',value:'GD'},{text:'湖南',value:'HN'}]}} ], [ {ele:{type:'text',name:'DisplayName',title:'显示名称:'}}, {ele:{type:'datetime',name:'FromeDate',title:'有效期:'}}, {ele:{type:'datetime',name:'ToDate',title:'~'}} ] ]; //隐藏表单元素主要用于编辑时候后台可以区别开来 var hides = [{ id: 'GUID' }]; var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout:true }).Render('formContainer'); }); </script> </body> </html>
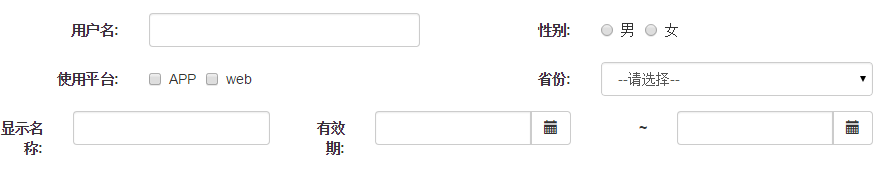
运行效果图:

可以看到我配置文件中第一、2项配了2列,第三项配置了3列,所以生成的div.form-group 第一项和第二项使用:2,4 第三项使用:1,3 从界面来看ui显示好不友好,所以autoLayout:true一般用于特殊场景及每一项都是相等的情况下使用。
自定义布局代码(https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form2-fix-layout.html):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自定义布局</title> <link rel="stylesheet" href="../css/bootstrap.css"> <> <link rel="stylesheet" href="../css/site.css"> <script src="../lib/jquery.js"></script> <script src="../lib/bootstrap.js"></script> <> <script src="../scripts/global.js"></script> <> <script src="../scripts/plugin.js"></script> </head> <body> <div> <div><label>自定义布局</label></div> <div> <form action="#" id="formContainer"></form> </div> </div> <div> <div><label>介绍</label></div> <div> <h3>固定布局,即根据配置的布局来布局</h3> <p>如果你配置的autoLayout:1,2 将使用1,2栅格来显示</p> <p>如果你配置的autoLayout:1,2,2,4 第一个元素将使用1,2来布局,第二个将使用2,4来布局 如果没有2,4系统将会自动寻找1,2</p> </div> </div> <script> $(function () { var eles=[ [ {ele:{type:'text',name:'UserName',title:'用户名:',required:true}}, {ele:{type:'radio',name:'sex',title:'性别:',items:[{text:'男',value:1},{text:'女',value:2}]}}, {ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}}, {ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'广东',value:'GD'},{text:'湖南',value:'HN'}]}} ], [ {ele:{type:'text',name:'DisplayName',title:'显示名称:'}}, {ele:{type:'datetime',name:'FromeDate',title:'有效期:'}}, {ele:{type:'datetime',name:'ToDate',title:'~'}} ] ]; //隐藏表单元素主要用于编辑时候后台可以区别开来 var hides = [{ id: 'GUID' }]; var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout: '1,2,1,2' }).Render('formContainer'); }); </script> </body></html>
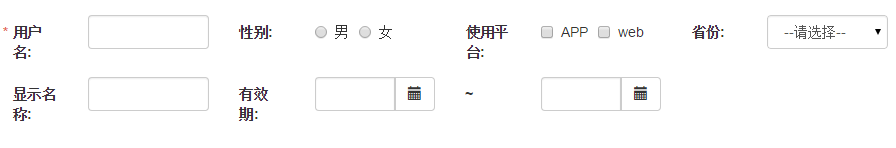
效果图如下:

note:如果页面有4列,但是配置的autoLayout不足的情况后面的部分将会使用前面的布局,即将第一列作为缺省的配置列.
以上所述是小编给大家介绍的BootStrap智能表单实战系列(四)表单布局介绍的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【BootStrap智能表单实战系列(四)表单布局介绍】相关文章:
★ javascript实现Table间隔色以及选择高亮的方法
★ MSN消息提示类
★ jquery实现点击label的同时触发文本框点击事件的方法
