一、tooltip(提示框)
源码文件:
Tooltip.js
Tooltip.scss
实现原理:
1、获取当前要显示tooltip的元素的定位信息(top、left、bottom、right、width、height等)
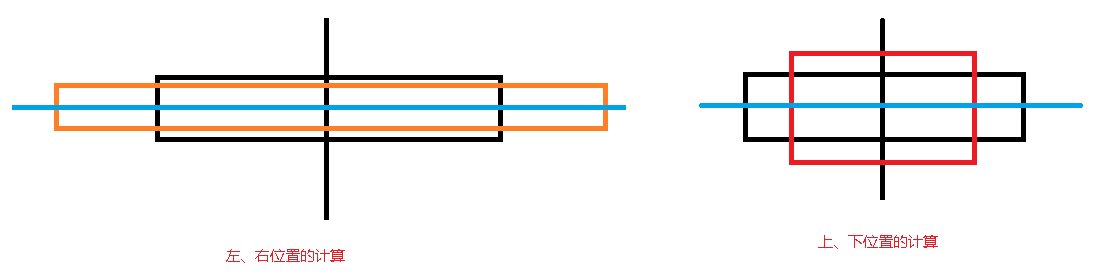
2、计算tooltip的位置,是top、left、bottom、right其中一个
3、然后根据计算的位置值,运算出坐标值
4、给tooltip应用坐标值
源码分析:
1、ownerDocument:文档;包含两个对象:<DocType>、documentElement(根节点)
2、$.contains(domA, domB):判断domA是否包含domB元素
3、应用了offset.setOffset方法,传入了using参数,因为offset设置值的时候,不能四舍五入
4、$viewport:显示tooltipr的容器元素
5、getPosition:此函数获取元素定位坐标相关的信息,如:top、left、bottom、right、width、height、scroll等
5.1、共用到了getBoundingClientRect方法,但此方法在IE8-会插件width、height
5.2、如果是body,width、height会被重置为window的
5.3、源码如下:
$element = $element || this.$element //如果没有传入参数,则以$element(触发tooltip事件的元素)为准 var el = $element[0] var isBody = el.tagName == 'BODY' var elRect = el.getBoundingClientRect() if (elRect.width == null) { // width and height are missing in IE8, so compute them manually; see https://github.com/twbs/bootstrap/issues/14093 elRect = $.extend({}, elRect, { width: elRect.right - elRect.left, height: elRect.bottom - elRect.top }) } var elOffset = isBody ? { top: 0, left: 0 } : $element.offset() var scroll = { scroll: isBody ? document.documentElement.scrollTop || document.body.scrollTop : $element.scrollTop() } var outerDims = isBody ? { width: $(window).width(), height: $(window).height() } : null return $.extend({}, elRect, scroll, outerDims, elOffset)
6、getCalculatedOffset:计算tooltip的坐标值,利用的是width、height折半原理实现
6.1、bottom时
6.1.1、top为定位元素(pos)的top+ 定位元素(pos)的高度
6.1.2、left为定位元素(pos)的Left – 定位元素(pos)的宽度/2 – tooltip元素宽度/2
6.2、top时
6.2.1、top为定位元素(pos) 的top-tooltip元素的高度
6.2.2、left为定位元素(pos)的left – 定位元素(pos)的宽度/2 – tooltip元素宽度/2
6.3、left时
6.3.1、top为定位元素(pos)的top – 定位元素(pos)的高度/2 – tooltip元素高度/2
6.3.2、left为定位元素(pos)的left – tooltip元素的宽度
6.4、right时
6.4.1、top为定位元素(pos)的top – 定位元素(pos)高度/2 – tooltip元素高度/2
6.4.2、left为定位元素(pos)的left + 定位元素(pos)宽度

6.5、小三角的位置,一般情况下元素的50%的位置,但如果出现tooltip被left、top、right、bottom隐藏的时候,就需要重新计算和调整位置了。方法名为:getViewportAdjustedDelta
6.5.1、首先计算出被overflow的宽度、或者高度
6.5.2、然后计算出arrowDelta的值,隐藏值 * 2 –tooltip宽度 + tooltip宽度
6.5.3、设置三角的top或left百分比的值
二、Popover(弹出框)
源码文件:
Popover.js
Popover.scss
实现原理:
1、继承tooltip实现的
2、多了一个标题,还可以自定义content(里面可以插入input、button等交互控件)
【全面解析Bootstrap中tooltip、popover的使用方法】相关文章:
★ JavaScript正则表达式中的global属性的使用
★ 在JavaScript中处理字符串之fontcolor()方法的使用
★ 讲解JavaScript中for...in语句的使用方法
