导航
Bootstrap中可用的导航有相似的标记,用基类.nav开头,这是相似的部分。改变修饰类可以改变样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> .container { margin-top: 20px; } </style> </head> <body> <div> <div> <ul> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </div> </div> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <> <> </body> </html>
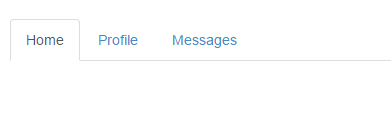
1、标签页
注意.nav-tabs类需要.nav基类。只要加上.nav-stacked,可以竖直堆叠。

<ul> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
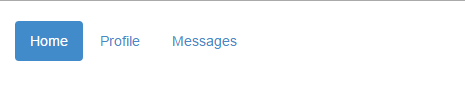
2、胶囊式标签页

nav-tabs用.nav-pills代替。
禁用的链接:
<li ><a >Profile</a></li>
没有鼠标悬停效果,链接功能没有受到影响
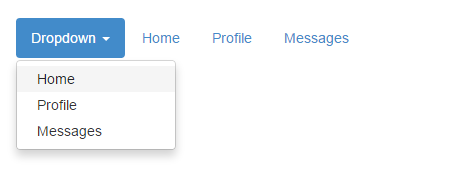
3、使用下拉菜单

<ul> <li> <a data-toggle="dropdown" href="#">Dropdown <span> </span> </a> <ul> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </li> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
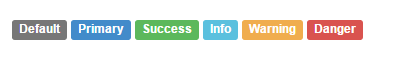
4、可用的变体

<span>Default</span> <span>Primary</span> <span>Success</span> <span>Info</span> <span>Warning</span> <span>Danger</span>
5、面包屑导航

<ol> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li>Data</li> </ol>
以上所述是小编给大家介绍的Bootstrap组件学习之导航、标签、面包屑导航(精品)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrap组件学习之导航、标签、面包屑导航(精品)】相关文章:
★ 使用RequireJS优化JavaScript引用代码的方法
★ 自动关闭的层
