Bootstrap所支持的表单控件如下所示:
Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select。
输入框(Input)
最常见的表单文本字段是输入框 input。用户可以在其中输入大多数必要的表单数据。Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式。
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 输入框</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <label for="name">标签</label> <input type="text" placeholder="文本输入"> </div> </form> </body> </html>
结果如下所示:

文本框(Textarea)
当您需要进行多行输入的时,则可以使用文本框 textarea。必要时可以改变 rows 属性。
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 文本框</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <label for="name">文本框</label> <textarea rows="3"></textarea> </div> </form> </body> </html>
结果如下所示:

复选框((Checkbox)和单选框(Radio)
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用 checkbox。如果您限制用户只能选择一个选项,请使用 radio。
对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
下面的实例演示了这两种类型(默认和内联):
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 复选框和单选按钮</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <label for="name">默认的复选框和单选按钮的实例</label> <div> <label><input type="checkbox" value="">选项 1</label> </div> <div> <label><input type="checkbox" value="">选项 2</label> </div> <div> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 选项 1 </label> </div> <div> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 选项 2 - 选择它将会取消选择选项 1 </label> </div> <label for="name">内联的复选框和单选按钮的实例</label> <div> <label> <input type="checkbox" id="inlineCheckbox1" value="option1"> 选项 1 </label> <label> <input type="checkbox" id="inlineCheckbox2" value="option2"> 选项 2 </label> <label> <input type="checkbox" id="inlineCheckbox3" value="option3"> 选项 3 </label> <label> <input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 选项 1 </label> <label> <input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 选项 2 </label> </div> </body> </html>
结果如下所示:

复选框和单选按钮
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
使用 <select> 展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字。
使用 multiple="multiple" 允许用户选择多个选项。
下面的实例演示了这两种类型(select 和 multiple):
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 选择框</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <label for="name">选择列表</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <label for="name">可多选的选择列表</label> <select multiple> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </form> </body> </html>
结果如下所示:

静态控件
当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static。
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 静态控件</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <label>Email</label> <div> <p>email@example.com</p> </div> </div> <div> <label for="inputPassword">密码</label> <div> <input type="password" id="inputPassword" placeholder="请输入密码"> </div> </div> </form> </body> </html>
结果如下所示:

表单控件状态
除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
输入框焦点
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
验证状态
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
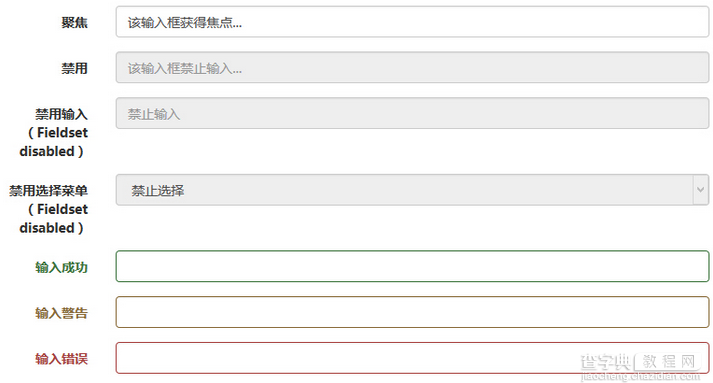
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 表单控件状态</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <label>聚焦</label> <div> <input id="focusedInput" type="text" value="该输入框获得焦点..."> </div> </div> <div> <label for="inputPassword"> 禁用 </label> <div> <input id="disabledInput" type="text" placeholder="该输入框禁止输入..." disabled> </div> </div> <fieldset disabled> <div> <label for="disabledTextInput"> 禁用输入(Fieldset disabled) </label> <div> <input type="text" id="disabledTextInput" placeholder="禁止输入"> </div> </div> <div> <label for="disabledSelect"> 禁用选择菜单(Fieldset disabled) </label> <div> <select id="disabledSelect"> <option>禁止选择</option> </select> </div> </div> </fieldset> <div> <label for="inputSuccess"> 输入成功 </label> <div> <input type="text" id="inputSuccess"> </div> </div> <div> <label for="inputWarning"> 输入警告 </label> <div> <input type="text" id="inputWarning"> </div> </div> <div> <label for="inputError"> 输入错误 </label> <div> <input type="text" id="inputError"> </div> </div> </form> </body> </html>
结果如下所示:

表单控件大小
可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度。下面的实例演示了这点:
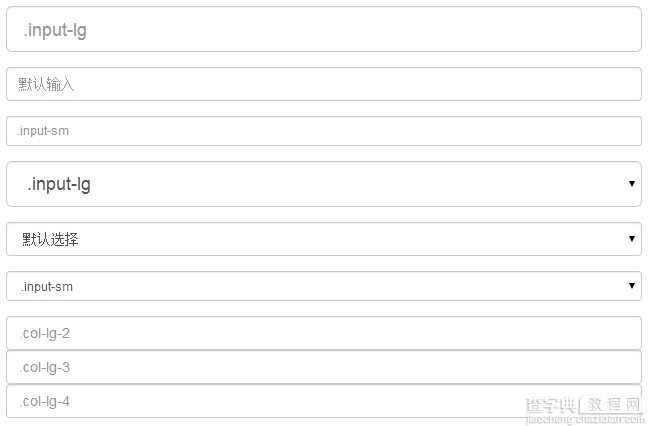
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 表单控件大小</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div> <input type="text" placeholder=".input-lg"> </div> <div> <input type="text" placeholder="默认输入"> </div> <div> <input type="text" placeholder=".input-sm"> </div> <div> </div> <div> <select> <option value="">.input-lg</option> </select> </div> <div> <select> <option value="">默认选择</option> </select> </div> <div> <select> <option value="">.input-sm</option> </select> </div> <div> <div> <input type="text" placeholder=".col-lg-2"> </div> <div> <input type="text" placeholder=".col-lg-3"> </div> <div> <input type="text" placeholder=".col-lg-4"> </div> </div> </form> </body> </html>
结果如下所示:

查字典教程网小编给大家推荐相关专题:
BootStrap组件操作技巧
Bootstrap 相关知识汇总
以上就是bootstrap所支持的表单控件。大家都看明白了,有任何疑问欢迎给我留言,小编会及时回复大家的,同时也非常感谢大家对查字典教程网的支持
【Bootstrap所支持的表单控件实例详解】相关文章:
★ JavaSacript中charCodeAt()方法的使用详解
