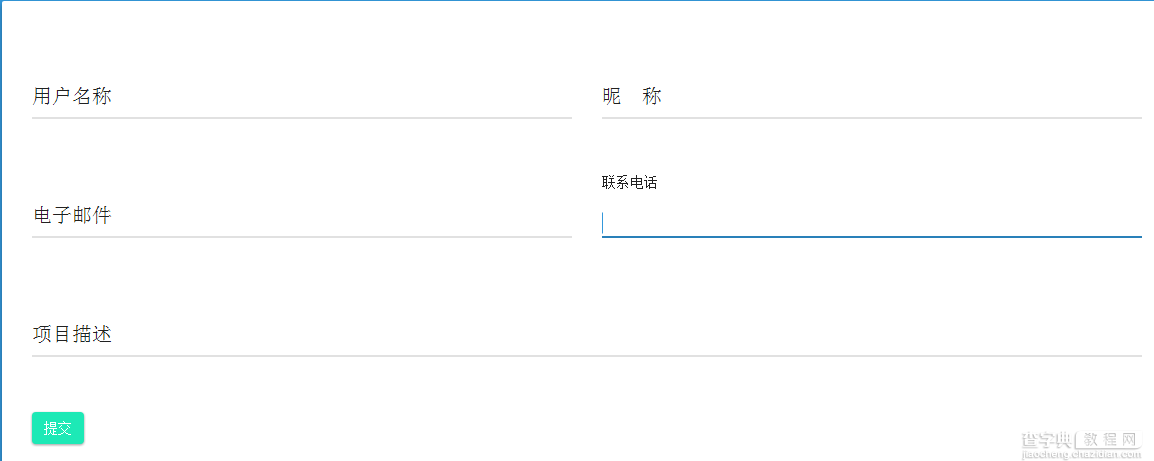
Jquery Material Form Plugin是一款基于Bootstrap的Material Design风格的jQuery表单插件。该表单通过自定义样式和jQuery来将Bootstrap的表单修改为扁平风格的表单,并带有浮动标签特效。

在线预览 源码下载
使用方法
使用该Material Design风格表单需要在页面中引入jquery,bootstrap相关文件和materialFormStyles.css、materialForm.js文件。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css"> <link rel="stylesheet" href="css/materialFormStyles.css"> <script src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="js/materialForm.js"></script>
HTML结构
该Material Design风格表单的HTML结构是固定的,你可以复制下面的代码。
<div id="formOutterWrapper"> <div id="formInnerWrapper"> <form id="materialForm" method="post" action="" role="form" autocomplete="off"> <div> <div> <label for="firstName">用户名称</label> <input type="text" id="firstName" name="firstName"> </div> <div> <label for="lastName">昵称</label> <input type="text" id="lastName" name="lastName"> </div> </div> <div> <div> <label for="email">电子邮件</label> <input type="text" id="email" name="email"> </div> <div> <label for="phone">联系电话</label> <input type="tel" id="phone" name="phone"> </div> </div> <div> <div> <label for="description">项目描述</label> <input type="text" id="description" name="description"> </div> </div> <div> <div> <button type="button" id="submit">提交</button> </div> </div> </form> </div> </div>
该表单插件的github地址为:https://github.com/ch0chi/Jquery-Material-Form-Plugin
【基于Bootstrap实现Material Design风格表单插件 附源码下载】相关文章:
★ 如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
★ JavaScript基于setTimeout实现计数的方法
