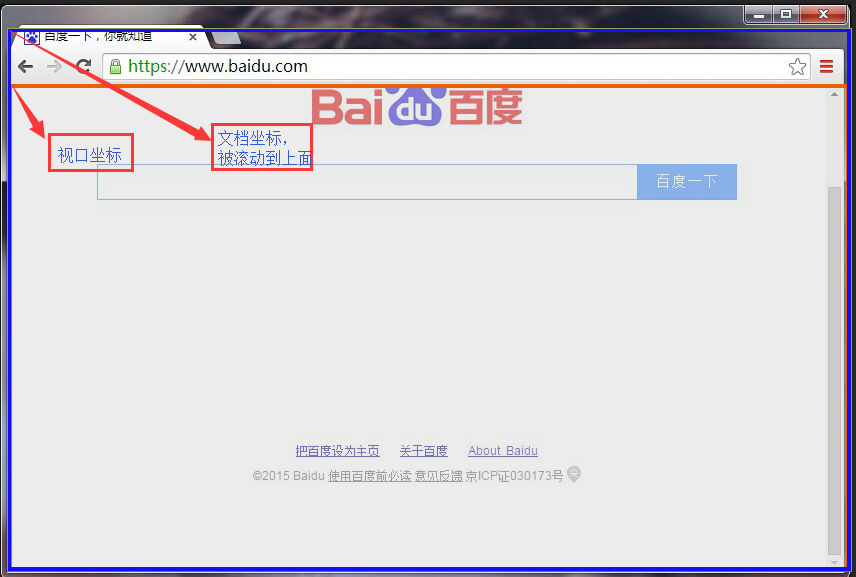
元素的位置是以像素度量的,向右代表X坐标的增加,向下代表Y坐标的增加,但是,有两个不同的点作为坐标系的原点:元素的X和Y坐标可以相对于文档的左上角或者相对于在职中显示文档的视口的左上角。
在定级窗口和标签页中,”视口“只是实际显示文档内容的浏览器的一部分:它不包括浏览器的“外壳”(如菜单、工具条和标签页)。

针对框架也中显示的文档,是口试定了框架页的<iframe>元素。无论在何种情况下,当讨论元素的位置是,必须弄清楚所使用的坐标是文档坐标还是视口坐标。(注意,视口坐标有事也叫作窗口坐标)
如果文档比视口要小,或者说还未出现滚动,则文档的左上角就是视口的左上角,文档和视口坐标系统是同一个。但是一般来说,要在两种坐标系之间互相转换,必须加上或减去滚动的偏移量(scroll offset)。例如,在文档坐标中如果一个元素的Y坐标是200像素,并且用户已经把浏览器向下滚动了75像素,那么视口坐标中元素的Y坐标就是125像素。同样,在视口坐标中如果一个元素的X坐标是400像素,并且用户已经水平滚动了视口200像素,那么文档坐标中像素的X坐标中元素的X坐标就是600像素。
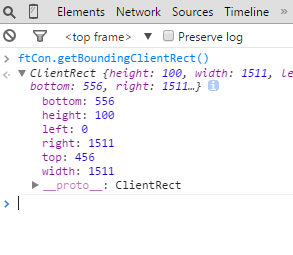
文档坐标比视口坐标更加基础,并且在用户滚动是他们不会发生变化。不过,在客户端编程中使用视口坐标是非常常见的。当使用CSS指定元素的位置时运用了文档坐标。但是最简单的查询元素位置的方法:getBoundingClientRect()返回视口坐标中的位置。类似的,当为鼠标事件注册事件处理程序函数时,报告的鼠标指针的坐标是在视口坐标系中。

为了在坐标系中转换,我们需要判定浏览器窗口的滚动条的位置。Window对象的pageXoffset和pageYOffset属性在所有的浏览器中提供这些值,除了IE8及更早的版本以外。IE(和所有现代浏览器)也可以通过scrollLeft和scrollTop属性来获得滚动条的位置。令人迷惑的是,正常的情况下通过查找文档的根节点(document.documentElement)来获取这些属性,但是在怪异模式下,必须在文档的<body>元素(documeng.body)上查询它们。以下显示了如何简便的查询滚动条的位置。
?
【javascript获取文档坐标和视口坐标】相关文章:
★ 浅谈javascript中for in 和 for each in的区别
