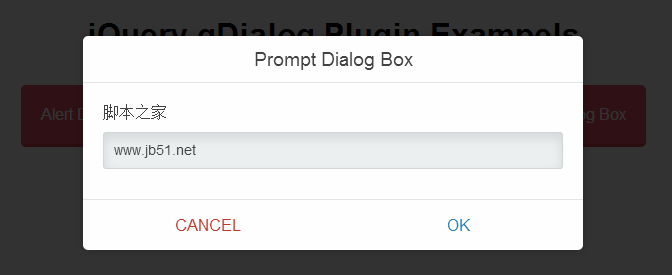
这是一款基于jQuery的弹出对话框插件,这个jQuery对话框插件的最大特点是弹出和关闭都带有非常炫酷的动画特效,比如旋转飞入、上下抖动飞入等。效果图如下:

效果演示源码下载
html代码:
<div> <h1>jQuery gDialog Plugin Exampels</h1> <button>Alert Dialog Box</button> <button>Prompt Dialog Box</button> <button>Prompt Dialog Box</button> </div> <script src="src/jquery.js"></script> <script src="src/jquery.gDialog.js"></script> <script> $('.demo-1').click(function(){ $.gDialog.alert("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse libero erat, scelerisque sit amet dolor nec, euismod feugiat massa.", { title: "Alert Dialog Box", animateIn: "bounceIn", animateOut: "bounceOut" }); }); $('.demo-2').click(function(){ $.gDialog.prompt("查字典教程网", www.jb51.net, { title: "Prompt Dialog Box", required: true, animateIn : "rollIn", animateOut: "rollOut" }); }); $('.demo-3').click(function(){ $.gDialog.confirm("Are You Sure"Confirm Dialog Box", animateIn : "bounceInDown", animateOut: "bounceOutUp" }); }); </script>
以上所述是小编给大家介绍的基于jQuery实现带动画效果超炫酷的弹出对话框(附源码下载),希望对大家有所帮助!
【基于jQuery实现带动画效果超炫酷的弹出对话框(附源码下载)】相关文章:
