本文实例讲述了select选择框内容左右移动添加删除。分享给大家供大家参考。具体如下:
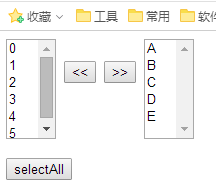
select选择框内容左右移动,简单实用,选中选项内容,点击移动按钮可进行内容左右移动,运行效果图:

具体代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>index</title> </head> <body> <div> <select id="leftSelector" multiple="multiple" name="SmsListOnLeft"> <option value="0">0</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <span> <input type="button" value="<<" id="btnLeft" /> <input type="button" value=">>" id="btnRight" /> </span> <select id="rightSelector" multiple="multiple" name="SmsListOnRight"> <option value="6">A</option> <option value="7">B</option> <option value="8">C</option> <option value="9">D</option> <option value="10">E</option> </select> </div> <br> <input type="button" id="btnSelectAll" value="selectAll" /> <script src="js/jquery-2.1.4.js"></script> <script> $("#btnRight").click(function () { //数据option选中的数据集合赋值给变量vSelect var vSelect = $("#leftSelector option:selected"); //克隆数据添加到 rightSelector 中 vSelect.clone().appendTo("#rightSelector"); //同时移除 leftSelector 中的 option vSelect.remove(); }); //right move $("#btnLeft").click(function () { var vSelect = $("#rightSelector option:selected"); vSelect.clone().appendTo("#leftSelector"); vSelect.remove(); }); function selectAll() { var lst1 = window.document.getElementById("rightSelector"); var length = lst1.options.length; for (var i = 0; i < length; i++) { var v = lst1.options[i].value; //option内的value var t = lst1.options[i].text; //显示的文本 alert(v + ":" + t); } } </script> </body> </html>
希望本文对大家学习javascript程序设计有所帮助。
【jquery实现select选择框内容左右移动代码分享】相关文章:
★ jquery实现点击label的同时触发文本框点击事件的方法
