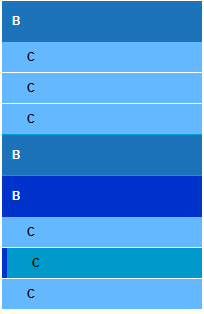
先给大家展示效果图:

先看页面代码,列表的嵌套:
<div id="menuDiv"> <ul id="menu"> <li> <span>B</span> <ul> <li><span>C</span></li> <li><span>C</span></li> <li><span>C</span></li> </ul> </li> <li> <span>B</span> <ul> <li><span>C</span></li> <li><span>C</span></li> <li><span>C</span></li> </ul> </li> <li> <span>B</span> <ul> <li><span>C</span></li> <li><span>C</span></li> <li><span>C</span></li> </ul> </li> </ul> </div>
css 代码,主要设置背景色和子菜单左边框的样式,设置悬浮和选中的样式,开始设置子菜单不显示(通过 js 设置点击之后再显示):
#menuDiv{ width: 200px; background-color: #029FD4; } .parentLi { width: 100%; line-height: 40px; margin-top: 1px; background: #1C73BA; color: #fff; cursor: pointer; font-weight:bolder; } .parentLi span { padding: 10px; } .parentLi:hover, .selectedParentMenu { background: #0033CC; } .childrenUl { background-color: #ffffff; display: none; } .childrenLi { width: 100%; line-height: 30px; font-size: .9em; margin-top: 1px; background: #63B8FF; color: #000000; padding-left: 15px; cursor: pointer; } .childrenLi:hover, .selectedChildrenMenu { border-left: 5px #0033CC solid; background: #0099CC; padding-left: 15px; }
接下来就是点击事件的代码:
$(".parentLi").click(function(event) { $(this).children('.childrenUl').slideToggle(); }); $(".childrenLi").click(function(event) { event.stopPropagation(); $(".childrenLi").removeClass('selectedChildrenMenu'); $(".parentLi").removeClass('selectedParentMenu'); $(this).parents(".parentLi").addClass('selectedParentMenu'); $(this).addClass('selectedChildrenMenu'); });
需要注意的是列表嵌套,会导致事件冒泡,所以在子菜单的点击事件里面要组织冒泡,event.stopPropagation();
以上代码很简单,代码就是注释,jquery手风琴菜单就实现了。需要的朋友快来参考下吧。
【基于Jquery代码实现手风琴菜单】相关文章:
★ 下拉菜单
★ jQuery插件bgStretcher.js实现全屏背景特效
