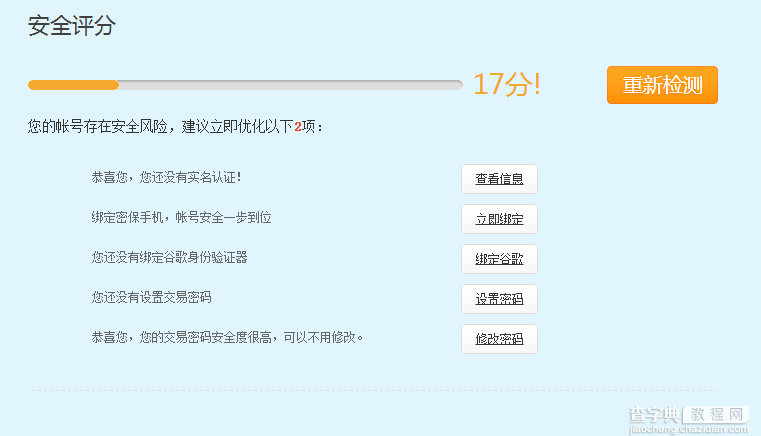
jquery制作电脑健康体检得分效果图如下所示,喜欢的朋友可以下载源码哦。

查看效果图源码下载
文件引用:
<script type="text/javascript" src="js/jquery-...min.js"></script> <script type="text/javascript"> var current = ; $(document).ready(function(){ $(".score-state-right").attr("style","width:px"); $("#check-secure").html("开始检测"); $("#check-secure").click(function(){ if($("#scorenum").html()!=""){ var current= ; } var scoreline=; var score=; var line=; var auth = $(".safe-auth-done").length; var mobile = $(".safe-mobile-done").length; var google = $(".safe-google-done").length; var tradePwd = $(".safe-tradePwd-done").length; var pwdscore = ; var scoredetail=''; if(auth>){ score=score+; scoredetail+='<li><span>您已完成实名认证</span></li>'; }else{ scoredetail+='<li><span>恭喜您,您还没有实名认证!</span><a href="#" data-click="app">查看信息</a></li>'; } if(mobile>){ score=score+; scoredetail+='<li><span>您已完成绑定手机</span></li>'; }else{ scoredetail+='<li><span>绑定密保手机,帐号安全一步到位</span><a href="#" data-click="app">立即绑定</a></li>'; } if(google>){ score=score+; scoredetail+='<li><span>您已绑定谷歌身份验证器</span></li>'; }else{ scoredetail+='<li><span>您还没有绑定谷歌身份验证器</span><a href="#" data-click="app">绑定谷歌</a></li>'; } if(tradePwd>){ score=score+; }else{ scoredetail+='<li><span>您还没有设置交易密码</span><a href="#" data-click="app">设置密码</a></li>'; } if(pwdscore>=){ if(pwdscore==){ score=score+; scoredetail+='<li><span>您的交易密码安全度一般,建议修改为大小写字母+数字+特殊符号的形式。</span><a href="#" data-click="app">修改密码</a></li>'; }else if(pwdscore==){ score=score+; scoredetail+='<li><span>恭喜您,您的交易密码安全度很高,可以不用修改。</span><a href="#" data-click="app">修改密码</a></li>'; }else if(pwdscore==){ scoredetail+='<li><span>您的交易密码安全度一般,建议修改为大小写字母+数字+特殊符号的形式。</span><a href="#" data-click="app">修改密码</a></li>'; } } $("#score_detail").html(scoredetail); scoreline=line*(score/); var speedline=score*; var snum = setInterval("increment()",); $(".score-state-right").animate({width:scoreline+"px"},speedline,function(){ $(".score-detail").show(); window.clearInterval(snum); }); $("#check-secure").html("重新检测"); }); }); function increment(){ current++; $("#scorenum").html(current); } </script>
【Jquery效果大全之制作电脑健康体检得分特效附源码下载】相关文章:
★ Javascript实现图片轮播效果(二)图片序列节点的控制实现
