本文实例讲述了jQuery实现的仿select功能。分享给大家供大家参考。具体如下:
这里重新再次与大家分享jQuery仿select功能,这个实现起来倒不复杂,就当研究一下jQuey插件的用法啦,还望大家喜欢。
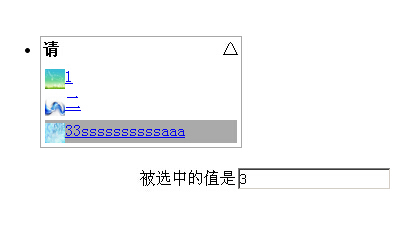
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-fselect-cha-method-codes/
具体代码如下:
<!dooCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <meta charset=utf-8> <script src="js/jquery-1.6.2.min.js" type="text/javascript"></script> <script src="js/jquery.select.js" type="text/javascript"></script> <title>jQuery select</title> </head> <style> .select-my ul,.select-my li{ margin:0;padding:0; } .select-my{ position:absolute; min-width:100px; *width:100px; left:100px; top:20px; border:1px solid #aaa; border-bottom:none; } .select-my b{ float:left; } .select-my span{ float:right; } .select-my li{ width:100%; min-height:20px; *height:20px; border-bottom:1px solid #aaa; line-height:20px; vertical-align:middle; } .select-my img{ line-height:20px; vertical-align:middle; } .select-my .select-my-list{ border-bottom:none; } .select-my .select-my-list{ display:none;clear:both; } </style> <script type="text/javascript"> $(document).ready(function(){ $('#select-1').makeSelect({ className:'my', dataValue:[1,2,3], dataHtml:['1','二','3'], callback:function(){ $('#msg').val( $('#select-1').val() );//显示选中的值 } }); $('#select2').makeSelect({ description:'请', logo:['▽','△'], className:'', dataValue:[1,2,3], dataHtml:['<img src=images/a1.jpg width=20 height=20 />1','<img src=images/a2.jpg width=20 height=20 />二','<img src=images/a3.jpg width=20 height=20 />33ssssssssssaaa'], callback:function(){ $('#msg').val( $('#select2').val() );//显示选中的值 } }); }); </script> <body> <div id="select-1"></div> <div id="select2">select2</div> <div>被选中的值是<input type="text" id="msg"/></div> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。
【jQuery实现的仿select功能代码】相关文章:
★ 手机开发必备技巧:javascript及CSS功能代码分享
