最近项目接触,时间比较充足,到网上逛逛了逛无意中在网上发现了这个问题,预知的结果和真实结果相差太大。
请看下面代码
var a={n:1} var b=a; a.x=a={n:2} console.log(a.x); console.log(b.x); undefined Object{n:2}
如果把代码拆开来看,结果就是我们所想的那样
var a={n:1} var b=a; a={n:2}; a.x={n:2} console.log(a.x);//Object{n:2} console.log(b.x);//undefined
分析代码:
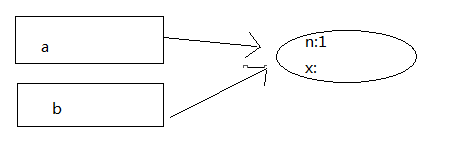
a.x=a={n:2}
js的赋值运算是右结合的,上面等同于a.x=(a={n:2})
js的求值运算是从左到右的(PS:和同事讨论,他说是从左到右,我认为是从右到左,最后发现是我错了)
1)a.x=(括号内的最终结果)
查找a的x属性不存在后在a指向的对象中添加一个属性x,这个x属性要把一个结果赋给它,那好吧,我等着结果

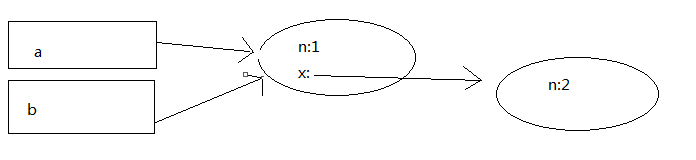
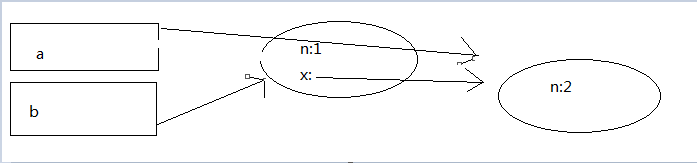
2)因为是要获得括号内的结果,那么a.x就一直等着括号内给他返回结果,所以开始求值a={n:2}得到结果后返回给这个新属性x

3)回到括号内的a={n:2},a发生指向改变了

javascript实现给<a href=""> href赋值
document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a> <form action="" method="post" name="myform" > <a href="" id=links >信息提示 </a > </form > <script > document.getElementById("links").href="http://www.baidu.com"; </script >
此代码内容实现给<a hre="">href赋值,怎么样代码很简单吧。
以上内容是本文用javascript实现连续赋值的全部内容,希望对大家有所帮助,本站每天都有新的内容更新,继续关注哟!
【javascript实现连续赋值】相关文章:
