最近身体不适,所以没能如期的更新,抱歉。这里直接把代码贴上,如果有不明白的地方,留言就行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>下拉菜单</title> <meta http-equiv="content-Type" content="text/html;charset=utf-8"> <style type="text/css"> .navi ul { padding: 0; list-style-type: none; } .navi ul li { text-align: center; float: left; position: relative; width: 200px; background-color: #0F8CFF; } a { color: #086808; text-decoration: none; } .navi ul li a { display: block; border: 1px solid #fff; } .navi ul li ul { display: none; left: 0; } .navi ul li ul li ul{ position: absolute; left:200px; top: 0; } .navi ul li:hover ul a { color: yellow; } </style> <script type="text/javascript"> function showNextMenu(obj){ var nextMenu = obj.getElementsByTagName("ul")[0]; nextMenu.style.display = "block"; } function hideNextMenu(obj){ var nextMenu = obj.getElementsByTagName("ul")[0]; nextMenu.style.display = "none"; } </script> </head> <body> <div> <ul > <li onmousemove="showNextMenu(this);" onmouseout="hideNextMenu(this);"> <a href="javascript:;" >游戏</a> <ul> <li onmousemove="showNextMenu(this);" onmouseout="hideNextMenu(this);"> <a href="javascript:;" >传奇</a> <ul> <li> <a href="javascript:;" >1</a> </li> <li> <a href="javascript:;" >2</a> </li> <li> <a href="javascript:;" >3</a> </li> </ul> </li> <li> <a href="javascript:;" >传奇</a> </li> <li> <a href="javascript:;" >传奇</a> </li> <li> <a href="javascript:;" >传奇</a> </li> <li> <a href="javascript:;" >传奇</a> </li> </ul> </li> <li> <a href="javascript:;" >游戏</a> <ul> <li> <a href="javascript:;" >传奇</a> </li> </ul> </li> <li> <a href="javascript:;" >游戏</a> <ul> <li> <a href="javascript:;" >传奇</a> </li> </ul> </li> <li> <a href="javascript:;" >游戏</a> <ul> <li> <a href="javascript:;" >传奇</a> </li> </ul> </li> </ul> </div> </body> </html>
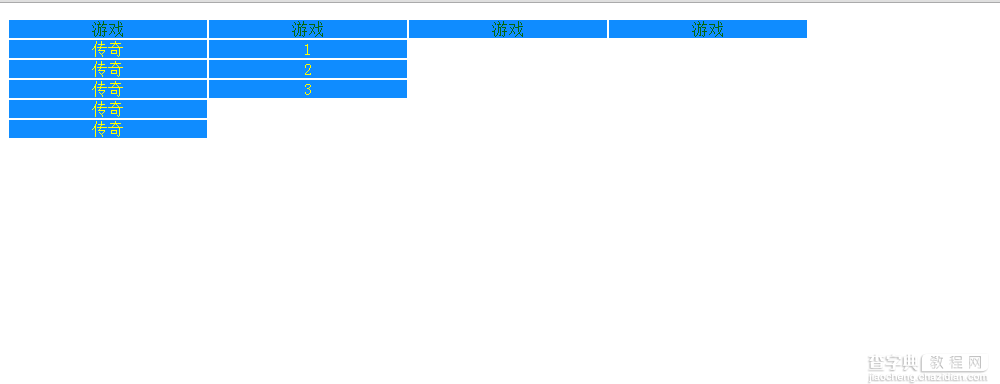
效果图如下:

以上所述就是本文的全部内容了,希望大家能够喜欢。
【javascript实现控制的多级下拉菜单】相关文章:
★ javascript带回调函数的异步脚本载入方法实例分析
