小编:初入职场的你,有没有遇到过产品经理和你说:“你的设计太中规中矩了,怎么和原型图一样?”今天给大家带来的文章是关于如何摆脱从“照搬原型图”的设计的困境的下篇!感谢@学UI网翻译社-丹丹的翻译。
首先我们先来回忆下→《七个实例教你从“照搬原型图”的设计中解放出来(上)》
STEP 2 l理解说明信息,提出+α的见解
掌握了图像表现力,接下来就要理解和说明信息,提出+α的见解。+α是指超出图像制作责任之外对设计的提案,或者对于交互问题的提案。最理想的提案是以,解释原型图中的信息,目标用户是谁,想要传达什么,怎样去传达,希望达到怎样的效果,等一系列问题为基础的。方法有很多,这里介绍三种容易上手的实例。
1、图像的内容自己决定
制作原型图的人希望图像能够更好地补充文章内容,所以经常使用图形语言。这时候,首先要彻底理解文章的内容。将表现氛围和实际样子的照片,换成将关联性和数值更易向观者传达的图形也是一种很好的选择。哪一种方式更合适,需要设计者仔细阅读内容之后进行判断。

这个内容最想传达的是,标题所阐述的“销售优先还是采购优先”的问题。使用抽象的住宅照片也是一种方法,但比起来,使用icon来表现的关系图却能更好地传达文章的内容。
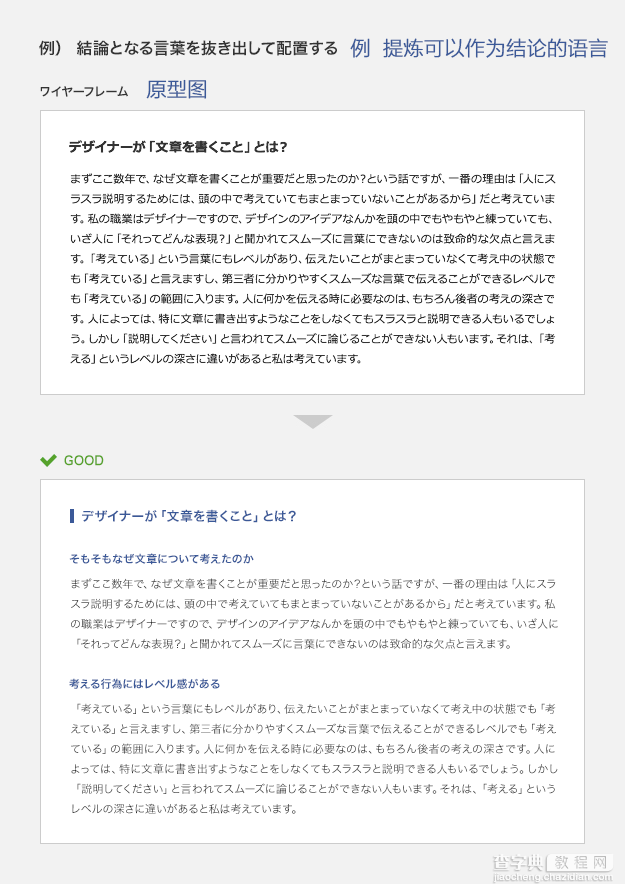
2、调整已经决定的文案
虽然项目中文案一个字也不能修改的情况也存在,并非这种情况的时候,设计者能积极地提出文章修改意见是很好的。因为语言也是一种很重要的界面表现。要知道原型图所使用的表现也不一定是最合适的。
尤其要注意的是,标题就传达了结论的情况。用户根据结论是否是自己的兴趣点而选择是否阅读以后的内容,当原型图不能满足这种条件的时候,设计者就应该积极地提出意见。

阅读原型图记述的文章内容,直接将结论提炼出作为标题,可以极大的提升信息传达的容易程度。

即使是一篇冗长的文章,阅读内容提炼出小标题,也能大大减轻读者的负担。
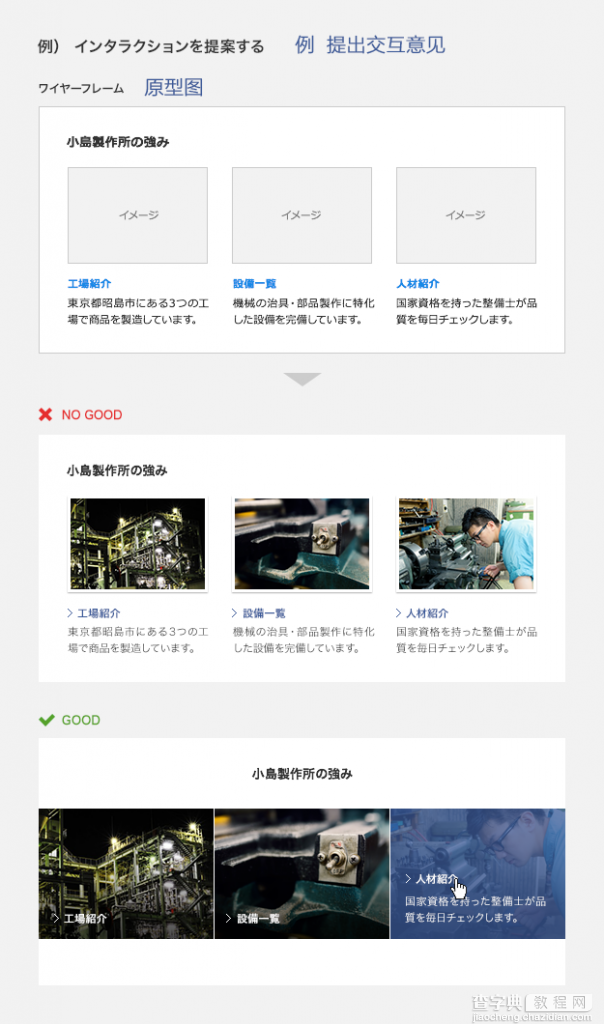
3、积极地提出最合适的交互意见
在怎样传达信息这一部分,设计者一个重要的职责就是提出交互的想法。由于原型图主要表示要素和重要程度等信息,交互上的研究可能还没有特别的深入。这种情况下,设计者还是积极地提出表现方法为好。
这个时候,不要以这种表现很有趣就去使用,而是应该以这种表现对用户来说更易于使用,更易于理解,更友好为出发点,思考交互方式。对用户没有好处就没有价值。不要以满足设计者的表现欲为目标,而要以满足用户为目的。

上例为省略琐碎的说明文字,鼠标悬停时照片的颜色改变,并加上一层遮罩,说明文字立即从下方滑入的交互形式。
总结
对于照搬原型图的问题,这次介绍了各种各样的技巧和提案实例。文章的结尾没有什么立即有效地绝招,而是每天孜孜不倦地积累表现方法,认真阅读内容,踏实努力的观点。
从设计者的角度来看,同“这不就是照搬原型图”的指责相对应,判断不了可以改变还是不可以改变的人也有很多。对于不能参加客户的需求会,陷入已经订好的原型图中的设计者来说,纠结于这样的问题也不是没有道理的。
虽然确认改变了更好,还是不能改变也是设计者的一个苦恼,根本上最重要的是,本着立足用户的自信,深刻思考怎样做才能让用户更易理解和使用。具备了这样的高度,极端地说,即使完全改变了原型图也是好的。
由于这些都不是短时间就能掌握的技能,因此平时的设计工作中陷入苦战的人还是很多。然而,就像棒球一样,设计者接到原型图的时候就好比进入击球区的瞬间。如果之前没有经过各种刻苦的训练,就不能打出华丽的一击。
从现在开始,大家能以不被指责“照搬原型图”为目标,参考这里介绍的方法,踏踏实实的学习便是笔者的荣幸。
原文地址:TomoyukiArasuna
作者:荒砂智之
【七个实例教你摆脱“照搬原型图”的设计(下)】相关文章:
