ES6里加入了一个新数据解构Set,和Java的Set一样,它里面不存放重复的元素。Set实现为一个类,使用时需要先new。
var s1 = new Set() s1.add(1) s1.add(2) s1.add(3) s1.add(1) var s2 = new Set() s2.add('a') s2.add('a') // 输出1,2, 3 for (var i of s1 ) { console.log(i) } // 输出a for (var i of s2 ) { console.log(i) }
上面用Set的add方法添加元素,重复添加的,不会存进去。
Set构造器还可以接受数组作为参数传入
var s3 = new Set([1,2,3,1]) s3.size // 3
可以看到重复的数字1依然没有放进去,另外取Set的长度使用size,不是length。
需要注意的是对于{}或[],它们是两个同的对象
var s4 = new Set() s4.add({}) s4.add({}) s4.size // 2
一、遍历Set (for of)
var s1 = new Set() s1.add(1) s1.add(2) s1.add(3) // 输出1,2, 3 for (var i of s1) { console.log(i) }
二、把Set转成数组
var s1 = new Set() s1.add(1) s1.add(2) // toArray var a1 = Array.from(s1) Array.isArray(a1) // true // or var a1 = [...new Set(s1)]
三、利用Set给数组去重
function distinct(arr) { return Array.from(new Set(arr)) // return [...new Set(arr)] }
如

Set的属性
constructor
size
Set的方法
has(val) 判断是否存在该元素
add(val) 添加元素
delete(val) 删除元素
clear 删除所有元素
keys
values
entries
forEach 遍历元素
map
filter
四、WeakSet
WeakSet和Set一样都不存储重复的元素,但有一些不同点
1. 只存储对象类型元素
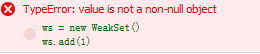
ws = new WeakSet() ws.add(1)
FF下报错如下

2. 只有add/delete/clear/has三个方法,不能遍历,没有size属性等
ws = new WeakSet() ws.size // undefined ws.forEach // undefined
MDN的解释
WeakSet 对象中存储的对象值都是被弱引用的, 如果没有其他的变量或属性引用这个对象值, 则这个对象值会被当成垃圾回收掉. 正因为这样, WeakSet 对象是无法被枚举的, 没有办法拿到它包含的所有元素
WeakSet主要用来储存DOM节点,当这些节点从文档移除时,不会引发内存泄漏。
以上所述就是本文的全部内容了,希望大家能够喜欢。
【ECMAScript6中Set/WeakSet详解】相关文章:
★ JavaScript中的setUTCDate()方法使用详解
★ JavaScript中的Math.LOG2E属性使用详解
★ Javascript中的getUTCHours()方法使用详解
★ JavaScript中的this,call,apply使用及区别详解
★ JavaScript中的toLocaleLowerCase()方法使用详解
★ JavaScript中toString()方法的使用详解
★ JavaScript中setMonth()方法的使用详解
★ JavaScript中Math.SQRT2属性的使用详解
