1、说明
(1)获取select下拉框选中的索引
$("#selection").get(0).selectedIndex;
(2)获取select下拉框选中的值
$("#selection option:selected").val();
(3)获取select下拉框选中的文本
$("#selection option:selected").text();
2、实现源码
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <HTML xmlns="http://www.w3.org/1999/xhtml"> <HEAD> <script type="text/javascript" src="../Documents/未命名站点 2/jquery-1.11.0.js"></script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ //获取select下拉框索引 var index = $("#selection").get(0).selectedIndex; //获取select下拉框的值 var selectVal = $("#selection option:selected").val(); //获取select下拉框的文本 var selectText = $("#selection option:selected").text(); alert("获取select下拉框索引:" + index + "n" + "获取select下拉框的值:" + selectVal + "n" + "获取select下拉框的文本:" + selectText); }); }); </script> <DIV id=select_val> <SELECT id=selection> <OPTION selected value=0>鲤鱼</OPTION> <OPTION value=1>鳐鱼</OPTION> <OPTION value=2>鲶鱼</OPTION> <OPTION value=3>棒棒鱼</OPTION> <OPTION value=4>小姐鱼</OPTION> <OPTION value=5>红金花罗汉鱼</OPTION> <OPTION value=6>彩虹王罗汉鱼</OPTION> <OPTION value=7>泰金罗汉鱼</OPTION></SELECT> </DIV> <INPUT id=btn value=获取选中的文本和值 type=button>
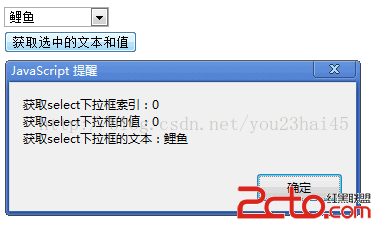
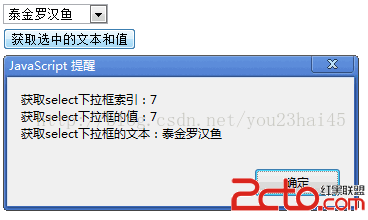
3、实现结果
(1)选中第一项

(2)选中最后一项

【jquery获取选中的文本和值的方法】相关文章:
