1、设计源码
复制代码 代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript获取路径</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript">
function findPath()
{
//获取当前网址
var curNetAddr = window.document.location.href;
alert("获取当前网址:" + curNetAddr);
//获取主机地址之后的目录
var hostPath = window.document.location.pathname;
alert("获取主机地址之后的目录:" + hostPath);
//返回某个指定的字符串值在字符串中首次出现的位置
var count = curNetAddr.indexOf(hostPath);
alert("返回某个指定的字符串值在字符串中首次出现的位置:" + count);
//获取主机地址
var hostAddr = curNetAddr.substring(0,count);
alert("获取主机地址:" + hostAddr);
//获取带“/”的项目名
var projectName = hostPath.substring(0,hostPath.substr(1).indexOf('/')+1);
alert("获取带“/”的项目名:" + projectName);
//获取项目路径
var path = hostAddr + projectName;
alert("获取项目路径:" + path);
}
</script>
</head>
<body>
<div id="body_div">
<input type="button" id="btn" value="获取路径"/>
</div>
</body>
</html>
2、设计结果
(1)初始化时

(2)获取当前网址

(3)获取主机地址之后的目录

(4)返回某个指定的字符串值在字符串中首次出现的位置

(5)获取主机地址

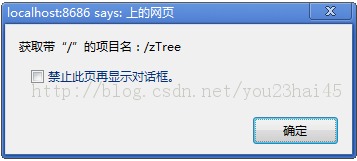
(6)获取带“/”的项目名

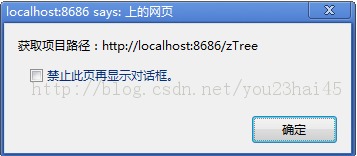
(7)获取项目路径

【JavaScript获取路径设计源码】相关文章:
