按钮组件:
$(selector).button([options]);
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ButtonIcon</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.button.js"></script>
<script>
$(document).ready(function(){
$("input,button").button({
icons: {
primary: "ui-icon-locked"
// secondary: "ui-icon-triangle-1-s"
}
});
$("a,div").button({
icons: {
secondary: "ui-icon-triangle-1-s"
}
});
});
</script>
<style>
body{ padding:30px; font-size:9px; }
</style>
</head>
<body>
<input type="button" value="Button 1" />
<input type="submit" value="Submit Button" />
<button>Button 2</button>
<input type="checkbox" id="check1" /><label for="check1">Check 1</label>
<input type="radio" id="radio1" /><label for="radio1">Radio1</label>
<a>Anchor</a>
<div>DIV</div>
</body>
</html>
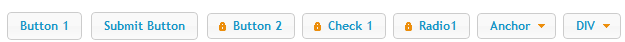
效果图:

【jQuery之按钮组件的深入解析】相关文章:
★ JQuery boxy插件在IE中边角图片不显示问题的解决
★ JQuery插件jcarousellite的参数中文说明
