简单实例
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AutocompleteOption</title>
<link rel="stylesheet" type="text/css" href="themes/base/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.position.js"></script>
<script type="text/javascript" src="JS/jquery.ui.autocomplete.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* 初始化数据源 */
var keys = ["jsp", "javascript", "jquery", "asp", "asp.net", "php",];
$('#searchBox').autocomplete({
source : keys,
minLength : 2
});
});
</script>
<style>
body{ padding:30px; }
</style>
</head>
<body>
<input id="searchBox" />
</body>
</html>
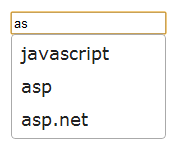
效果图:

在上述代码中,在页面初始化的时候将页面上的输入框包装成jQuery对象,然后使用autocomplete()方法将其包装成自动完成组件,同时初始化其最小响应长度选项和数据源选项
2:自动完成组件的方法
有Search, Open, Focus, Select, Close, Change事件
复制代码 代码如下:
function(event, ui) {
//event: 触发事件时的事件对象
//ui, 是用户界面对象,ui.item是一个包含label和value属性的对象
}
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AutocompleteEvent</title>
<link rel="stylesheet" type="text/css" href="themes/base/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.position.js"></script>
<script type="text/javascript" src="JS/jquery.ui.autocomplete.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/*
初始化数据源
*/
var keys = ["c++", "c#", "c",
"java", "j2ee", "jsp", "javascript", "jquery",
"asp", "asp.net",
"ruby", "vb.net", "visual basic", "vb",
"photo shop", "php",
"flax", "flash"];
function GetValues(key){
var ks = [];
if(key == "") return ks; //如果关键字为空字符串,返回一个空集合
for(var i = 0; i<keys.length; i++){
if(keys[i].indexOf(key) == 0){
ks[ks.length] = keys[i];
}
}
return ks;
}
$('#searchBox').autocomplete({
source : [],
search : function(event,ui){
$('#searchBox').autocomplete(
"option","source",GetValues($(this).val())
);
}
});
});
</script>
<style>
body{padding-top:30px;}
td{ text-align:center; vertical-align:middle; padding:10px;}
#searchBox,#Search{ padding:2px; font-size:15px;}
#searchBox{width:220px;height:17px;}
#Search{width:80px;}
</style>
</head>
<body>
<table border="0" align="center">
<tr>
<td colspan="2"><h1>My Search Engine</h1></td>
</tr>
<tr>
<td><input id="searchBox" /></td>
<td><button id="Search" >Search</button></td>
</tr>
</table>
</body>
</html>
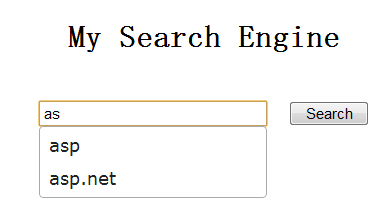
效果图:

【jQuery之自动完成组件的深入解析】相关文章:
