Firefox中beforeunload事件的实现缺陷浅析
摘要:beforeunload指在页面卸载前提供的最后一次JS执行的机会。如下复制代码代码如下:window.onbeforeunload=fun...
beforeunload 指在页面卸载前提供的最后一次JS执行的机会。如下
复制代码 代码如下:
window.onbeforeunload = function() {
return '您正在编辑的博客尚未保存,确定要离开此页吗?';
};
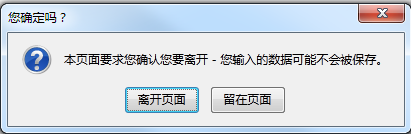
可以使用返回值文字来提示用户。但只有Firefox中却不显示该文字。
当刷新页面时,各浏览器表现如下
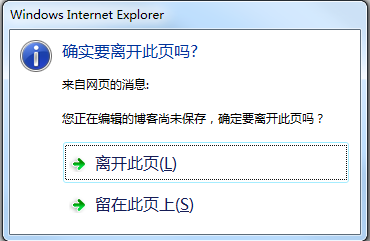
IE:

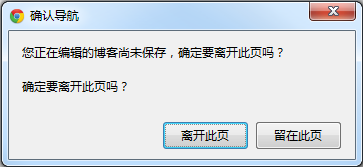
Chrome:

Firefox12:

Mozilla官方说Firefox4之前的版本可以通过事件对象的returnValue修改该值,如下
复制代码 代码如下:
window.onbeforeunload = function(e) {
e = e || window.event;
// For IE and Firefox prior to version 4
if (e) {
e.returnValue = 'Any string';
}
return '您正在编辑的博客尚未保存,确定要离开此页吗?';
};
相关:
https://developer.mozilla.org/en/DOM/window.onbeforeunload
https://bugzilla.mozilla.org/show_bug.cgi?id=588292
【Firefox中beforeunload事件的实现缺陷浅析】相关文章:
★ js中setTimeout()与clearTimeout()用法实例浅析
