JQuery操作表格(隔行着色,高亮显示,筛选数据)
摘要:查了些资料,写了4个Demo:1.隔行着色复制代码代码如下:$('#table1tr:odd').addClass('odd');$('#t...
查了些资料,写了4个Demo:
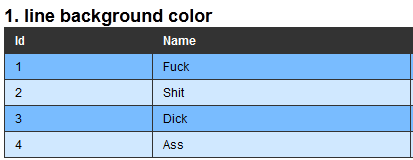
1. 隔行着色
复制代码 代码如下:
$('#table1 tr:odd').addClass('odd');
$('#table1 tr:even').addClass('even');
效果:

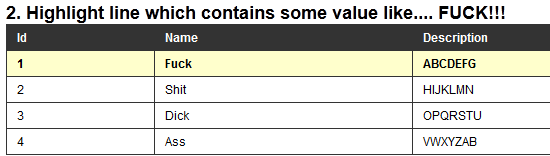
2. 高亮含有特定数据的行
复制代码 代码如下:
$("#table2 tr:contains('Fuck')").addClass("selected");

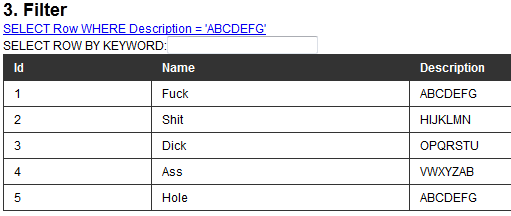
3. 筛选数据
复制代码 代码如下:
$("#filter").click(
function(){
$("#table3 .datarow").hide().filter(":contains('ABCDEFG')").show();
}
);
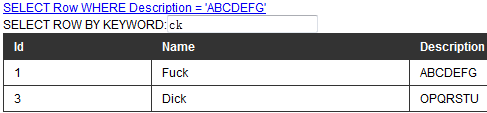
4. 根据用户输入,即时筛选数据
复制代码 代码如下:
$("#keyword").keyup(function(){
$("#table3 .datarow").hide().filter(":contains('" + ($(this).val()) + "')").show();
}).keyup();
筛选前:

输入ck:

在线演示 http://demo.jb51.net/js/2012/JQueryTableExample/
打包下载 JQueryTableExample_Edi.rar
【JQuery操作表格(隔行着色,高亮显示,筛选数据)】相关文章:
★ javascript实现table选中的行以指定颜色高亮显示
