扩展自 $.fn.window.defaults,用 $.fn.dialog.defaults 重写了 defaults。

依赖
window
linkbutton
用法
复制代码 代码如下:
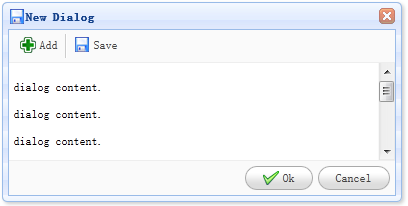
<div id="dd" title="My Dialog">
Dialog Content.
</div>
复制代码 代码如下:
$('#dd').dialog({
modal:true
});
特性
其特性扩展自 window,下列是为 dialog 重写的特性。
|
名称 |
类型 |
说明 |
默认值 |
|
title |
string |
对话框的标题文字。 |
New Dialog |
|
collapsible |
boolean |
定义是否显示折叠按钮。 |
false |
|
minimizable |
boolean |
定义是否显示最小化按钮。 |
false |
|
maximizable |
boolean |
定义是否显示最大化按钮。 |
false |
|
resizable |
boolean |
定义对话框能否调整尺寸。 |
false |
|
toolbar |
array |
对话框的顶部工具栏,每个工具的选项都与 linkbutton 一样。 |
null |
|
buttons |
array |
对话框的底部按钮,每个按钮的选项都与 linkbutton 一样。 |
null |
事件
其事件扩展自 window。
方法
其方法扩展自 window,下列是为 dialog 增加的方法。
|
名称 |
参数 |
说明 |
|
dialog |
none |
返回 dialog 对象。 |
【jQuery EasyUI API 中文文档 - Dialog对话框】相关文章:
★ JavaScript中用于生成随机数的Math.random()方法
★ JavaScript代码因逗号不规范导致IE不兼容的问题
★ JQuery插件jcarousellite的参数中文说明
