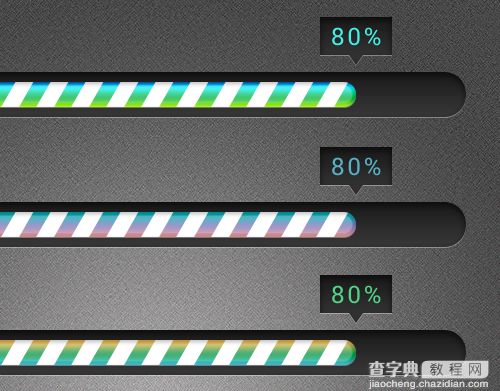
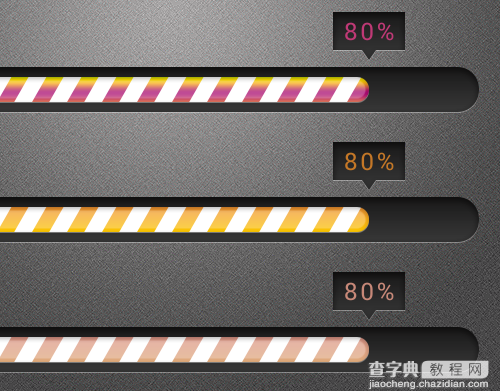
这篇教程教查字典教程网的PS鼠绘学习者们使用PS鼠绘质感炫彩进度条,教程绘制出来的进度条挺漂亮的,绘制的难度不大,推荐一下和查字典教程网的朋友们一起分享学习了,我们先来看看最终的效果图吧: ...

具体的制作步骤如下:
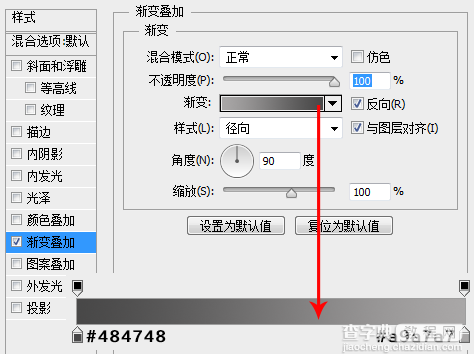
新建个文档,我这里用的是800*800像素,填充黑色,并设置一个图层样式。


将"背景"图层转换为智能对象,执行"滤镜—杂色—添加杂色",设置数量为1,高斯分布,勾选单色。

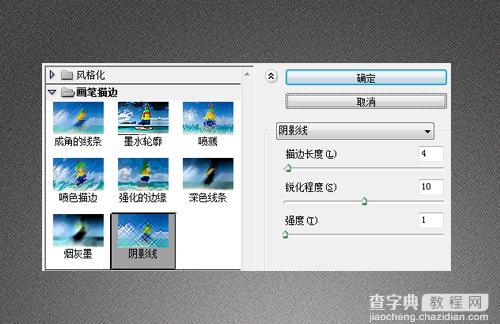
执行"滤镜—滤镜库—画笔描边—阴影线",设置描边长度4,锐化程度10,强化1。

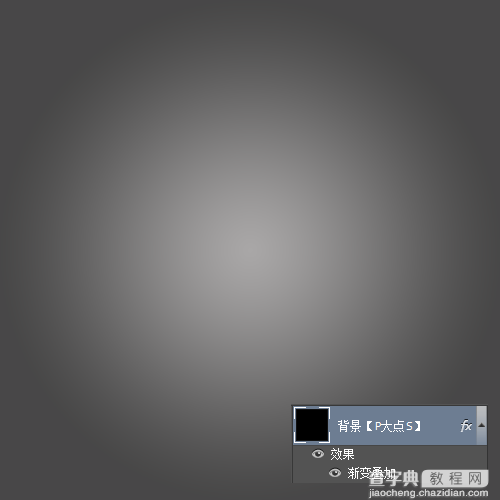
现在,我们就完成了背景的创建。

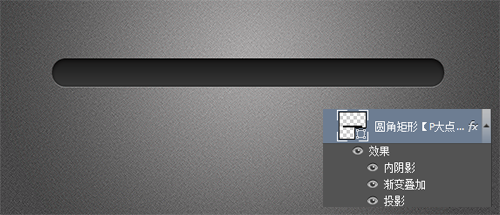
画一个620*45像素的圆角矩形。

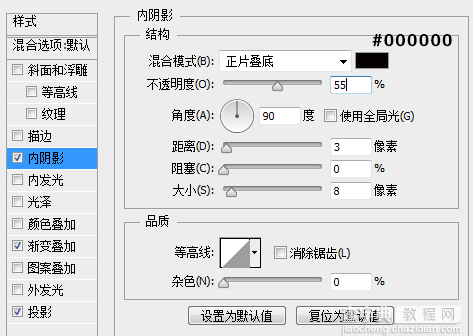
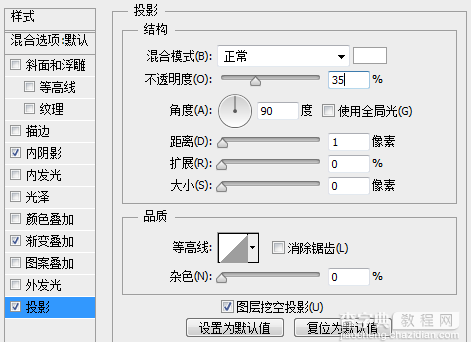
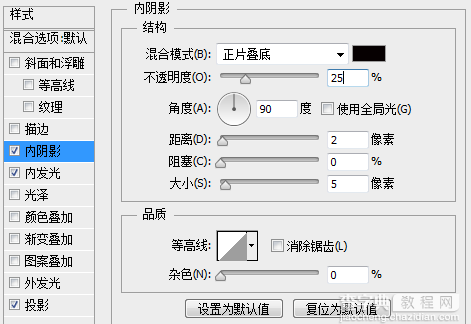
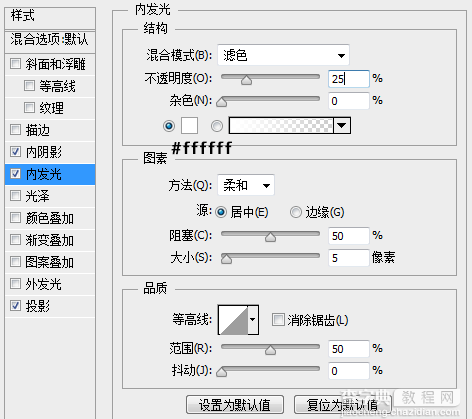
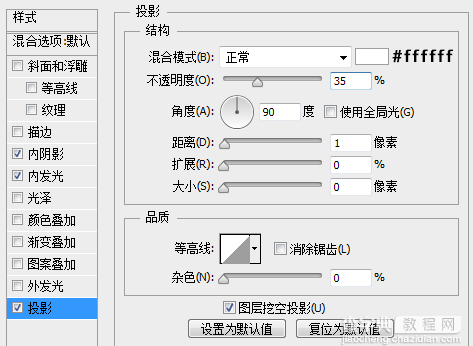
为这个圆角矩形添加一个图层样式



设置完图层样式,我们得到如下效果。

接下来,我们画一个白色的500*25像素的圆角矩形。

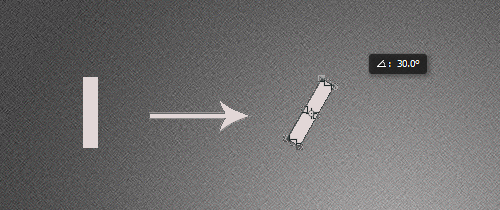
我们画一个细长矩形,然后旋转30度。

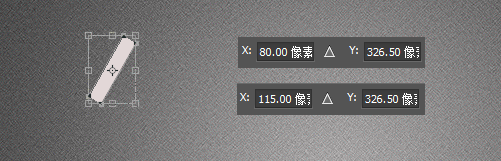
用直接选择工具,选择住这旋转后的矩形,CTRL+T,把X轴的水平位置增加35像素。如我下图中的截图,原来的位置是80像素,更改为115像素。

用直接选择工具选择住这个矩形,CTRL+ALT+SHIFT+T,疯狂复制,友情提示,用直接选择工具选择住,再次变换的时候,就不会生成新图层,因为我们只想要得到一个图层而已,现在,我们得到如下效果。

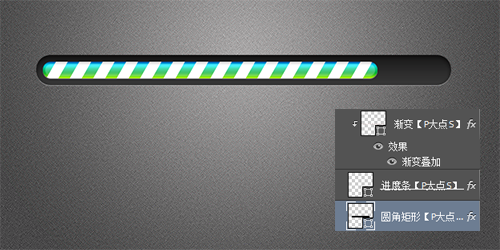
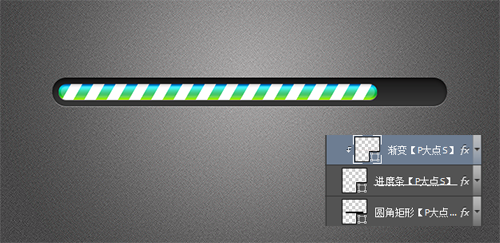
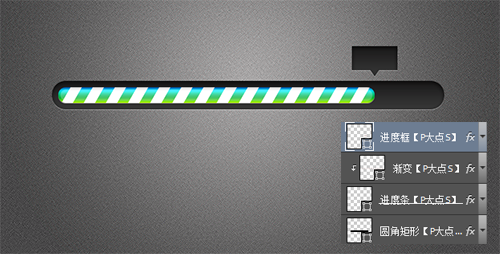
我将这一堆的条纹取名为渐变,将其下移到白色圆角矩形的位置,创建一个剪贴蒙版,并设置个图层样式。

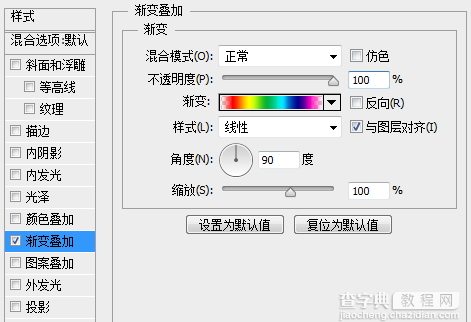
这里的这个渐变参数随自己喜欢,你想让进度条的渐变是什么颜色,就设置什么颜色。

下面,我们回到那个白色的圆角矩形,设置一个图层样式。



现在我们得到如下效果:

下面,我们来画一个进度框,没啥说的,画一个矩形和一个三角形来拼凑,然后拷贝那个黑底的圆角矩形的图层样式就可以了。

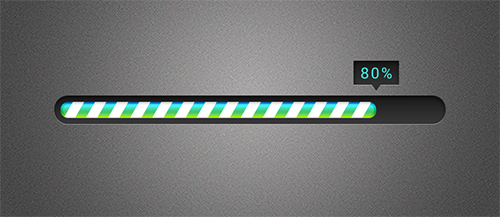
最后,打上文字80%,收工。

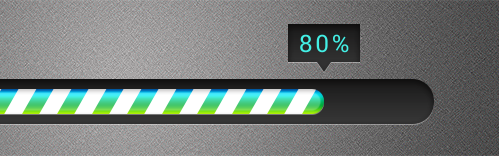
看看我们的效果。


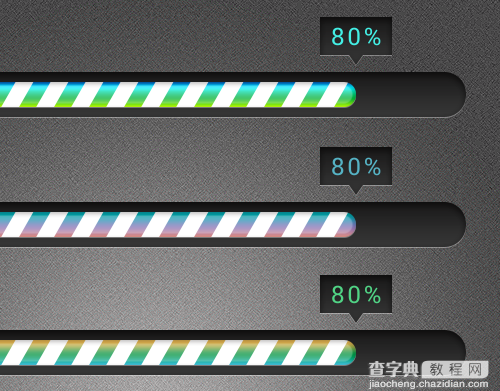
就是这么简单,想更换颜色的话,那个条纹的图层样式的渐变叠加修改一下就可以了。


教程结束,以上就是PS鼠绘一个质感炫彩的圆润进度条方法,希望能对大家有所帮助!
【PS鼠绘一个质感炫彩的圆润进度条】相关文章:
