主要目的
a. 掌握获取 GridPanel 当前行的各个字段值的方法
b. 掌握如何将前台数据传递到后台,并将后台操作结果返回到前台
c. 掌握如何获取和设置 button 和 textField 控件的文本值
主要内容
a. 我们先在页面中添加三个 ext 组件:store, menu,gridpanel
b. 将 gridpanel 的contextmenuID 设置为menu 控件的ID, 从而为GridPanel 添加右键菜单
复制代码 代码如下:
<ext:Store ID="Store1" runat="server"
onbeforestorechanged="Store1_BeforeStoreChanged" >
<Reader>
<ext:JsonReader ReaderID="id" >
<Fields >
<ext:RecordField Name="id" Type="Int"></ext:RecordField>
<ext:RecordField Name="uid" Type="String"></ext:RecordField>
<ext:RecordField Name="uname" Type="String"></ext:RecordField>
<ext:RecordField Name="uage" Type="Int"></ext:RecordField>
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
此处的 ReaderID 可以不设置,设置了的话,就可以使用方法 GridPanel1.getSelectionModel().getSelected().id 来获取该行 id 字段所对应的值。
使用该方法的前提是在GridPanel 中设置其选择方式为行选择模式,代码会在后面贴出。Name 对应于数据库表中的字段名。
复制代码 代码如下:
<ext:Menu ID="Menu1" runat="server">
<Items>
<ext:MenuItem ID="MenuItem1" runat="server" Text="查看用户信息">
<Listeners>
<Click Fn="ShowUserInfo" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="MenuItem2" runat="server" Text="修改用户信息">
<Listeners>
<Click Fn="ShowUserInfo" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="MenuItem3" runat="server" Text="添加用户信息">
<Listeners>
<Click Fn="ShowUserInfo" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="MenuItem4" runat="server" Text="删除用户信息">
<Listeners>
<Click Fn="DeleteUserInfo" />
</Listeners>
</ext:MenuItem>
</Items>
</ext:Menu>
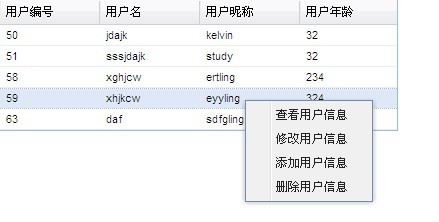
效果如下:

c. 将 gridPanel 的 storeID 设为 store 控件的 ID, 为 Gridpanel 添加数据源
GridPanel 源码如下:
复制代码 代码如下:
<ext:GridPanel ID="GridPanel1" runat="server" ContextMenuID="Menu1" AutoHeight="true" Width="400px"
AutoDataBind="true" StoreID="Store1">
<ColumnModel ID="ctl10">
<Columns>
<ext:Column DataIndex="id" Header="用户编号">
<PrepareCommand Args="grid, record, rowIndex, columnIndex, value" />
</ext:Column>
<ext:Column DataIndex="uid" Header="用户名">
<PrepareCommand Handler="" Args="grid,command,record,row,col,value" FormatHandler="False"></PrepareCommand>
</ext:Column>
<ext:Column DataIndex="uname" Header="用户昵称">
<PrepareCommand Handler="" Args="grid,command,record,row,col,value" FormatHandler="False"></PrepareCommand>
</ext:Column>
<ext:Column DataIndex="uage" Header="用户年龄">
<PrepareCommand Handler="" Args="grid,command,record,row,col,value" FormatHandler="False"></PrepareCommand>
</ext:Column>
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel runat="server" ID="ctl09"></ext:RowSelectionModel>
</SelectionModel>
<LoadMask ShowMask="true" Msg="数据正加载中..." />
<Listeners>
<CellClick Fn="ShowUserInfo" />
</Listeners>
</ext:GridPanel>
此处要作几点说明
首先,cellclick 事件传递的参数可以根据 PrepareCommand 中 Args 设置的参数传递,比如 grid, command, record, row,col, value
其次此处的 SelectionModel 节点内定要使用 RowSelectionModel
d. 前台 extjs 脚本如下:
复制代码 代码如下:
function ShowUserInfo(menu, e) {
var id = GridPanel1.getSelectionModel().getSelected().id;//此处的 id 为 jsonreader 中的 readerID所设置的值
var record = GridPanel1.getSelectionModel().getSelected(); //获取当前选中的整条记录,前提是必须设置为行选择模式
//查看详细信息
if (menu.id == 'MenuItem1') {
openUserInfoWindow(record, 0); //在 objectInfo.ascx 页面中定义
}
//修改信息
else if (menu.id == 'MenuItem2') {
openUserInfoWindow(record, 1);
}
//添加信息
else if (menu.id == 'MenuItem3') {
openUserInfoWindow(record, 2);
}
else {
}
}
对于该脚本,有一点要说明,就是其中要调用 openUserInfoWindow 方法,该方法在是一个用户控件的页面中定义的,本页使用该控件以后,便可调用该方法。
空间页面源码如下:
说明一点: <%= ctrID.ClientID> 用户获取服务器端组件对象
复制代码 代码如下:
function openUserInfoWindow(record,id) {
<%= Button2.ClientID %>.hide(null);
<%= txtID.ClientID %>.setValue(record.data.id);
<%= txtName.ClientID %>.setValue(record.data.uid);
<%= txtNC.ClientID %>.setValue(record.data.uname);
<%= txtAge.ClientID %>.setValue(record.data.uage);
if(id==1)
{
<%= Button1.ClientID %>.setText('修改'); //对于 button, 取值时用 text,设置时用 setText();
<%= txtID.ClientID %>.hide(null);
<%= Button2.ClientID %>.show(null);
}
if(id==0)
{
}
if(id==2)
{
<%= txtID.ClientID %>.setValue('');
<%= txtName.ClientID %>.setValue('');
<%= txtNC.ClientID %>.setValue('');
<%= txtAge.ClientID %>.setValue('');
<%= txtID.ClientID %>.hide(null);
<%= Button1.ClientID %>.value="添加";
}
<%= Window1.ClientID %>.show();
}
删除用户的代码如下:
复制代码 代码如下:
function DeleteUserInfo() {
Ext.Msg.confirm('提示', '确定删除用户?', function(btn) {
if (btn == 'yes') {
var record = GridPanel1.getSelectionModel().getSelected();
GridPanel1.getStore().remove(record);//该方法若写在后台删除成功后的回调函数中时,则 record 为 null
//用户可能只是在 gridpanel 上点击,但并没有选择确定的行,此时 record 值为 null
if (record == null) {
Ext.Msg.alert('提示', '请选择某一确定的记录!');
return;
}
Coolite.AjaxMethods.DeleteUserInfo(record.data.id.toString(), {
success: function() {
Ext.Msg.alert('提示', '删除成功!');
}
});
}
else {
return;
}
});
}
请特别注意 Coolite.AjaxMethods.DeleteUserInfo 方法的使用,第一个参数是在前台获取,并传递到服务器端的参数,第二个是回调函数。
后台删除代码实现如下:
复制代码 代码如下:
[AjaxMethod]
public void DeleteUserInfo(string id)
{
string deletestring = "delete from T_User where id=" + id;
sqldb.ExecuteUpdate(deletestring);
}
特别注意
本页面的添加,修改功能都未实现,只提供了一个模式,不过使用和删除时是一样的。
学习心得
如果有不知道什么事件传递的参数个数和类型,可以随便写个错误的方法,然后调试的时候去分析有意义的参数。
疑问:当实现删除时,实现刷新时,实现修改时,我不用重新从数据库读取数据后再绑定到 Store, 而是通过刷新 Store 或者 GridPanel 实现
【Coolite 中前台获取 GridPanel 当前选择行值的代码】相关文章:
★ javascript asp教程第三课 new String() 构造器
