开始:
new String() 是本课程计划中较早出现的另一个让人感觉到奇怪的地方。但和转义字符一样, new String()是创建一个成功的asp javascript应用的必须元素。下面是本课的两个脚本:

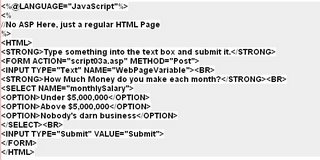
下面是实际上承担重量的脚本:

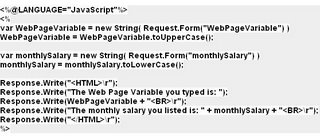
行为中的new String( ):
现在我们来看看下面的asp行。
 Request.Form 我们将在后面有独立的课程来讲授。下面才是我们现在要讲的重点。在request.form中所持有的数据(来自用户的数据)并不是一个javascript数据类型。相反,它是一个asp本地数据类型。javascript并不能处理asp数据类型。解决的方法就是将asp数据类型转换成javascript数据类型。在这个例子中,实现的方法就是使用 new string ()构造器。
Request.Form 我们将在后面有独立的课程来讲授。下面才是我们现在要讲的重点。在request.form中所持有的数据(来自用户的数据)并不是一个javascript数据类型。相反,它是一个asp本地数据类型。javascript并不能处理asp数据类型。解决的方法就是将asp数据类型转换成javascript数据类型。在这个例子中,实现的方法就是使用 new string ()构造器。
快捷笔记:
如果你想把文本从request.form重新输出给用户,那么你并不需要new string()。但是你如果想用一个javascript函数或者方法来处理这个文本的话,那你必须使用new string()。
没有new string():
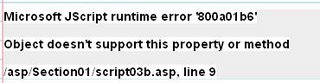
看看我在下面打出来的行:
var WebPageVariable = Request.Form("WebPageVaraible").toUpperCase();
错误!上面的行将会抛出一个错误,因为Request.Form("WebPageVaraible") 是个asp对象,而toUpperCase( )是一个javascript 方法。
 前进:
前进:
既然我们有了转义字符和new string(),在asp javascript中一切似乎都变的简单多了。
你其实只看到了冰山一角。我们可以将javascript和vbscript的函数和方法进行混合和匹配。vbscript和javascript函数能够前后互相传递参数。他们能够完美的结合在一起。这将是第四课要讲的内容了。
本节原文及范例地址:http://aspjavascript.com/lesson03.asp
原文作者:James Clark 翻译:huahua 转载请注明
【javascript asp教程第三课 new String() 构造器】相关文章:
★ javascript asp教程第十课--global asa
★ javascript asp教程第八课--request对象
★ javascript asp教程第十三课--include文件
★ javascript asp教程第九课--cookies
