在开发过程中,调试代码是非常重要的工作,而掌握一些 WordPress 的调试技巧,可以更好的进行调试。比如,在本地开发环境,你可能需要把全部的代码警告信息全部输出出来,方便修改代码不合理的地方。
本文将讲解 WordPress 的所有调试方法,如果你是开发者,一定要掌握这些技巧,可以大大提高效率。
调试模式的开启需要在根目录的 wp-config.php 文件添加一些常量,所以下边介绍的所有代码都添加到根目录的 wp-config.php 文件。
WP_DEBUG
WP_DEBUG 是一个 WordPress 的常量,把他设为 True 之后,WordPress 会进入开发者模式,它会把所有有关开发的提示都输出到屏幕上。
我非常建议本地的开发环境里启用 WP_DEBUG,方便开发。
//启用开发者模式 define( 'WP_DEBUG', true );
WP_DEBUG_LOG
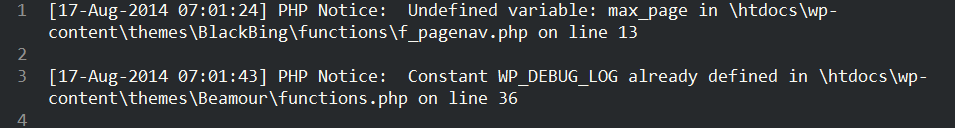
如果你想把 WordPress 运行中出现的错误全部记录下来,可以开启 WP_DEBUG_LOG,开启后,所有的错误都会被记录下来,存储到 wp-content/debug.log 文件。
记录错误的前提是需要开启 WP_DEBUG 模式,只有开启 WP_DEBUG 才会产生错误。
//开启错误记录 define( 'WP_DEBUG_LOG', true );

WP_DEBUG_DISPLAY
如果你想把 WP_DEBUG 模式产生的错误只通过 WP_DEBUG_LOG 记录而不显示在屏幕上,可以在开启 WP_DEBUG_LOG 和 WP_DEBUG 的时候再开启 WP_DEBUG_DISPLAY。
//阻止错误显示在屏幕上 define( 'WP_DEBUG_DISPLAY', true ); SCRIPT_DEBUG
默认情况下,WordPress 后台会使用压缩并合并后的 JS 和 CSS 文件。
有时候为了调试,我们可能不想让后台使用压缩的 CSS 和 JS 文件,这时可以把 SCRIPT_DEBUG 设置成 True。
//禁用压缩的 CSS 和 JS 文件 define( 'SCRIPT_DEBUG', true );
SAVEQUERIES
如果你要优化数据库查询次数,SAVEQUERIES 是一个非常重要的东西,把 SAVEQUERIES 设为 True,WordPress 会记录每一次数据库查询的 Sql 语句和花费的时间。
//记录数据库查询 define( 'SAVEQUERIES', true );
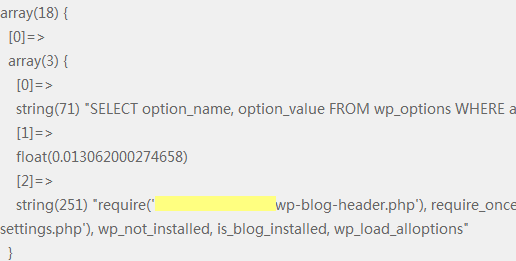
开启记录之后,可以使用 $wpdb 的 queries 变量来获取所有数据查询,把下边的代码放到主题的 footer.php 文件里即可看到所有数据库查询。
<pre><?php var_dump( $GLOBALS['wpdb']->queries ); ?></pre>

【讲解WordPress开发中一些常用的debug技巧】相关文章:
★ php中get_defined_constants函数用法实例分析
★ 我常用的几个类
