photoshop设计打造出专属于自己的Iphone风格导航菜单
摘要:先看效果图新建文档450x450像素,背景填充#32363c,新建图层画一个白色矩形。把不透明度改为6%,类似下图效果。新建图层,前景色#5...
先看效果图

新建文档450x450像素,背景填充#32363c,新建图层画一个白色矩形。

把不透明度改为6%,类似下图效果。

新建图层,前景色#5b6573在顶部再画一个矩形。

复制6层,改变颜色,1、2、7同一颜色,3为红色,其它为白色。

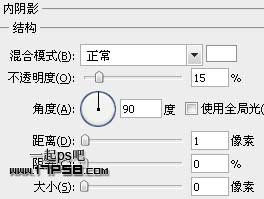
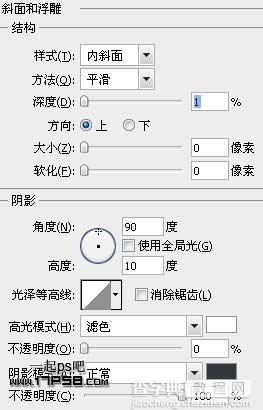
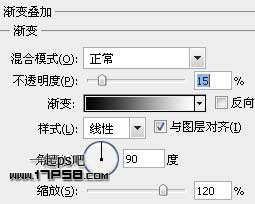
添加图层样式。



得到下图效果,以上设置适应与红色层。

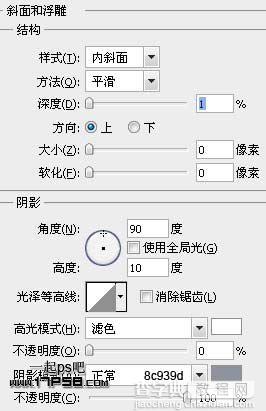
白色的有些例外,如下。


整体效果如下。

剩下的就是找一些素材和添加文字,最终效果如下,本ps教程结束。

【photoshop设计打造出专属于自己的Iphone风格导航菜单】相关文章:
★ Photoshop创意设计只想陪你一直走下去的动漫签名教程
下一篇:
photoshop鼠绘出晨曦中的树林插画
