HTML实现title 属性换行小技巧
摘要:在换行的地方添加
或
实现换行是不是超级美观~,简单的2个字符就搞定了,有需要的小伙伴参考下吧。
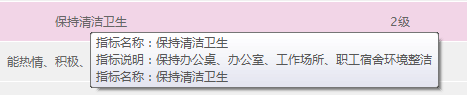
在换行的地方添加 或 实现换行
<trtitle="指标名称:${target.intename} 指标说明:${target.remark} 指标名称:${target.intename}">

是不是超级美观~,简单的2个字符就搞定了,有需要的小伙伴参考下吧。
【HTML实现title 属性换行小技巧】相关文章:
上一篇:
使用css实现全兼容浏览器的三角形
