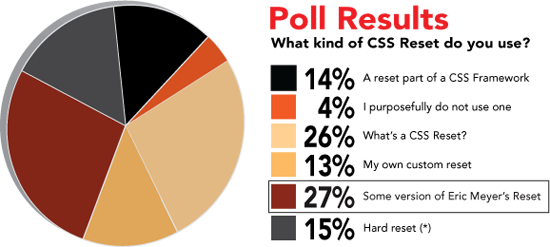
我在HTML下的默认样式中讲到,一些标签元素在HTML下有一个默认属性值,我们在写css页面的时候,为了避免在css中重复定义它们,我们需要重置默认样式(css reset)。每个人的用法和写法都不一样。找到一篇关于css reset的调查文章, 可以看看国外使用css reset的比例调查。
 这里有一篇总结css reset比较全面的文章,列举了多种css reset的写法,可以看看。
这里有一篇总结css reset比较全面的文章,列举了多种css reset的写法,可以看看。
译文地址查看
原文地址查看
接下来我也查看了国内的两个网站,用Firebug按F12看看他们的css reset怎么写的?
淘宝(www.taobao.com):
html {
overflow-x:auto;
overflow-y:scroll;
}
body, dl, dt, dd, ul, ol, li, pre, form, fieldset, input, p, blockquote, th, td {
font-weight:400;
margin:0;
padding:0;
}
h1, h2, h3, h4, h4, h5 {
margin:0;
padding:0;
}
body {
background-color:#FFFFFF;
color:#666666;
font-family:Helvetica,Arial,sans-serif;
font-size:12px;
padding:0 10px;
text-align:left;
}
select {
font-size:12px;
}
table {
border-collapse:collapse;
}
fieldset, img {
border:0 none;
}
fieldset {
margin:0;
padding:0;
}
fieldset p {
margin:0;
padding:0 0 0 8px;
}
legend {
display:none;
}
address, caption, em, strong, th, i {
font-style:normal;
font-weight:400;
}
table caption {
margin-left:-1px;
}
hr {
border-bottom:1px solid #FFFFFF;
border-top:1px solid #E4E4E4;
border-width:1px 0;
clear:both;
height:2px;
margin:5px 0;
overflow:hidden;
}
ol, ul {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
caption, th {
text-align:left;
}
q:before, q:after, blockquote:before, blockquote:after {
content:"";
}
当前1/2页12下一页阅读全文
【重置默认样式 css reset第1/2页】相关文章:
★ CSS教程:CSS的Background Images背景图片
