所以网页的效率绝对是最值得关注的方面。虽然我们在 《如何提高网页的效率(上篇)——提高网页效率的14条准则》提到了如何提高网页效率的14条准则,但是如何知道我们现在的网页的效率到底如何?到底处于怎样一个级别?又有哪些方面做的不够好,需要改进呢?也许,你会说,问一下用户不就知道了吗?但是相比感性比例占据太大的用户感受而言,理性的工具和数据更具有说服力。本篇就将向你介绍一款评测网页效率的工具——YSlow(why slow,这个名字起的太好了)。
yslow
YSlow是由Yahoo开发者团队发布的一款基于Firebug的插件。而Firebug 又是一款基于FireFox的插件。所以说YSlow是一款基于FireFox插件的插件。虽然有点绕,但是最终说明的问题是:
很遗憾,微软的IE系列浏览器不能使用YSlow。
YSlow只能使用在FireFox浏览器上。
如果要想使用YSlow,那么你必须先安装FireFox。
如果要想使用YSlow,那么你就要安装FireFox上的Firebug插件。
这看上去好像有点令人沮丧,但是事实上它并不像想象中的那么麻烦,只要按照下面的步骤你将能很快的使用YSlow:
到http://www.mozilla.net.cn/firefox/ 下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
到https://addons.mozilla.org/en-US/firefox/addon/1843/ 下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
到https://addons.mozilla.org/en-US/firefox/addon/5369/ 下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。

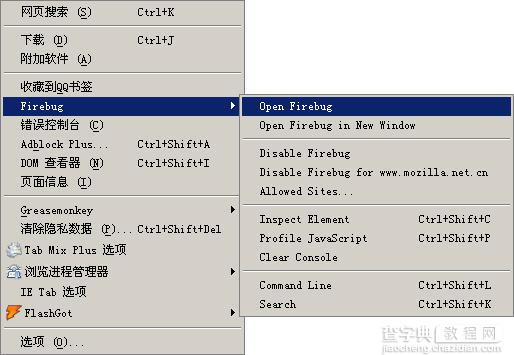
图2:在菜单中先打开Firebug插件这时候打开FireFox,你将在【工具】菜单中看到【firebug】(如图2)。打开firebug,然后在firebug中点击YSlow菜单,便看进入YSlow的主界面(如图3)。

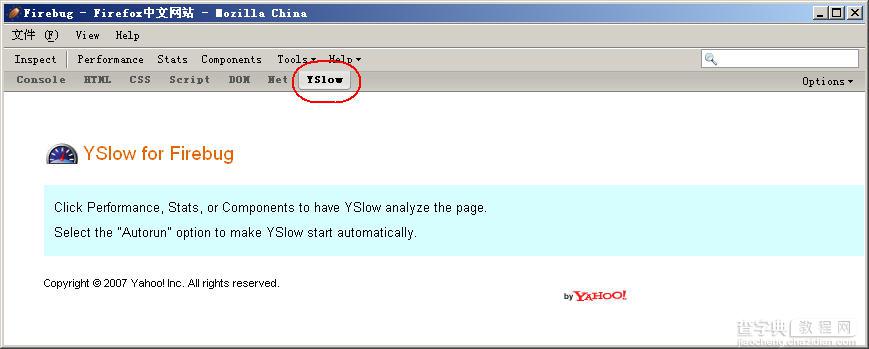
图3:在菜单中先打开Firebug插件(点击小图查看完整大图)
当前1/2页12下一页阅读全文
【提高网页的效率 Use YSlow to know why your web Slow第1/2页】相关文章:
★ 设置margin和padding为0可去掉DIV与DIV的空白
