
写这个效果,可以熟悉以下:
1、相对定位中的绝对定位;
2、CSS 针对浏览器 HACK;
3、了解几种边框,以及可以实现的变化;以及加了边框后,宽度和高度的计算方法;
4、感受浮动,浮动的东西只有多作一些,才会感受更深一些;
5、还可以熟悉一下小学的加减法;呵…… 很早以前我都是拿计算器在写CSS。
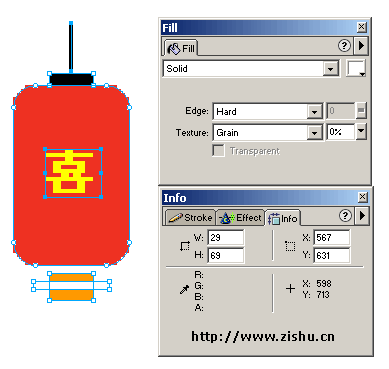
首先,我先用FW画一个小灯笼,在画的过程中,我尽可能不出现圆角,并画成等宽,等高、居中;因为这些属性在CSS中都有!文字12号加粗!

于是,开始想布局!这个布局太麻烦,我不得不用更多的标签来完成,实际上,我没有想太多,包括现在的代码都没有优化过,是我想到哪就写到哪,实际中标签可能还可以减少,CSS代码一定能优化!
复制代码 代码如下:
<ul id="dl">
<li>
<div><span><a href="#"><strong>福</strong></a></span></div>
</li>
<li>
<div><span><a href="#"><strong>喜</strong></a></span></div>
</li>
<li>
<div><span><a href="#"><strong>顺</strong></a></span></div>
</li>
<li>
<div><span><a href="#"><strong>鼠</strong></a></span></div>
</li>
</ul>
结构定下来后,开写CSS;
复制代码 代码如下:
ul,li{ list-style:none; padding:0; margin:0; font-size:12px; line-height:1.8;}
body{ padding:60px;}
#dl li{ float:left; width:50px; border-left:1px solid #000; height:15px;}
#dl div{ margin-left:-15px; position:absolute; margin-top:15px; border-bottom:3px solid #FF0000; border-left:3px solid #fff; border-right:3px solid #fff; width:23px;}
#dl span{border-top:3px solid #FF0000; border-left:3px solid #fff; border-right:3px solid #fff; width:23px; display:block; position:absolute; margin-left:-3px; margin-top:42px;}
#dl a{position:absolute; color:#FFFF00;cursor:pointer; text-decoration:none;background:#FF0000; width:29px; text-align:center; margin-top:-42px; margin-left:-3px; height:39px;}
#dl a:hover{ color:#000000}
#dl strong{display:block; border-top:3px solid #000000; width:12px; border-bottom:7px double #FF9900; position:absolute;line-height:47px; margin-top:-6px; margin-left:8px;}
* html #dl strong{margin-left:-6px;}
*+html #dl strong{margin-left:-6px;}
看效果:
小灯笼的测试代码 www.jb51.net /*http://www.jb51.net*/ ul,li{ list-style:none; padding:0; margin:0; font-size:12px; line-height:1.8;} body{ padding:60px;} #dl li{ float:left; width:50px; border-left:1px solid #000; height:15px;} #dl div{ margin-left:-15px; position:absolute; margin-top:15px; border-bottom:3px solid #FF0000; border-left:3px solid #fff; border-right:3px solid #fff; width:23px;} #dl span{border-top:3px solid #FF0000; border-left:3px solid #fff; border-right:3px solid #fff; width:23px; display:block; position:absolute; margin-left:-3px; margin-top:42px;} #dl a{position:absolute; color:#FFFF00;cursor:pointer; text-decoration:none;background:#FF0000; width:29px; text-align:center; margin-top:-42px; margin-left:-3px; height:39px;} #dl a:hover{ color:#000000} #dl strong{display:block; border-top:3px solid #000000; width:12px; border-bottom:7px double #FF9900; position:absolute;line-height:47px; margin-top:-6px; margin-left:8px;} * html #dl strong{margin-left:-6px;} *+html #dl strong{margin-left:-6px;} 中 国 加 油
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
【不用图片作背景CSS做的小灯笼效果_练习用】相关文章:
★ 表格颜色渐变效果
