
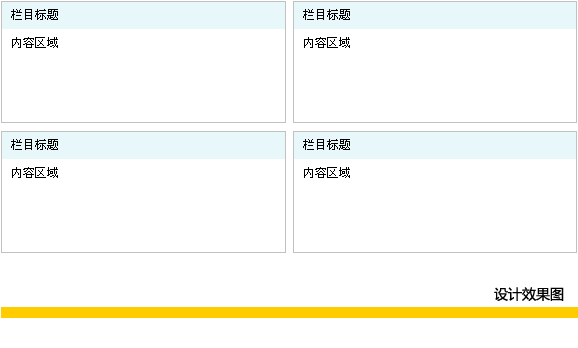
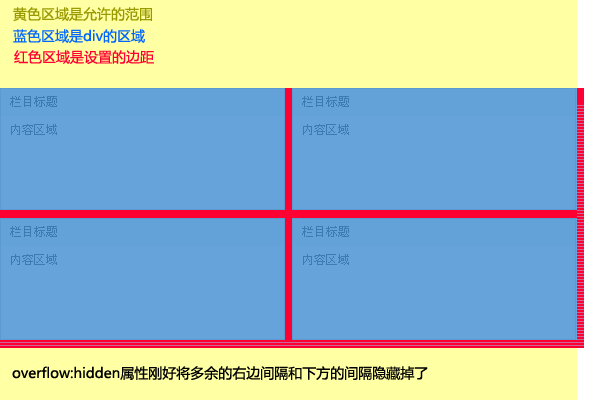
通常我们在制作上图的时候,会分别给四个div加上不同的css属性,来实现中间间隔。但我们更希望的是不需要对html标签做标识,直接能通过css实现,今天在论坛上小志提出了一个很不错的解决方案。使用overflow:hidden属性。或许很多人已经是这样用了,我没用过,觉得耳目一新。呵呵。其实道理很简单,我们按照正常的设置li的margin-right、margin-bottom属性,这样的结果自然会比我们期望的要多出来右边和下方的,这个时候我们通过ul的父级来设置width/height属性,然后overflow:hidden把多余的隐藏掉。好方法,呵呵!
解决方法请看图:

巧用overflow:hidden解决中间间隔问题 *{margin:0;padding:0;} body{text-align:center;background:#CCC;} ul{list-style:none;} .main {background:white;height:800px;width:597px;margin:0 auto;} .box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;} .box ul {width:600px;height:210px;} .box li {float:left;margin-right:5px;margin-bottom:5px;} .box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC} .box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;} 巧用overflow:hidden解决中间间隔问题 Title
Content
Title
Content
Title
Content
Title
Content
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
【用margin和overflow属性实现div间距的方法】相关文章:
★ ie6不兼容hover ie6 a hover属性失效解决办法
★ 边框(border)边距(margin)和间隙(padding)属性的区别
