淘宝段正淳的css笔记大全第1/4页
摘要:试想过总结出这几年来写css与xhtml的经验,汇总成一片”旷世奇文”分享给大家。无奈寡人年世已高,真是有点力不从心了。于是转念一想,可以用...
试想过总结出这几年来写css与xhtml的经验 ,汇总成一片”旷世奇文”分享给大家。无奈寡人年世已高,真是有点力不从心了。于是转念一想,可以用笔记的形式展现,这样就不用担心写不出来了。
现在就来说个淘宝首页上的一个小技巧。
类目之间的横竖线

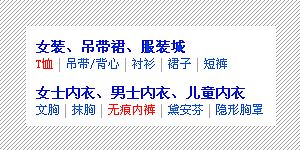
从很久很久以前开始,类目间的竖线无非都只有三种。
背景图
在a标签设置一个padding 用宽1px高不等的背景图来position到右侧。
缺点:最后一个还是要用class来隐藏掉背景。 符号
在每个a标签之间用”|”符号来填充。
缺点:html文件变大,文件维护变得很麻烦,而且在html中毫无意义。 a标签右侧的boder。
同背景图一样,只不过使用border-right来代替。缺点也同上。
看到这里,可能已经有人打开淘宝首页用firebug查看源码来看是怎么做了。
其实现有是利用ul的overflow:hidden 再将li的margin-left:-1px的做法做出来的。这样的做法就可以同时避免以上的缺点了。
为什么之前都没有那么做的,寡人也不知道了。难道寡人是第一个发现这样的做法?
不管是谁先此之前利用了这样的方法实现类目间竖线。
不过在淘宝首页上线后不久就有同行的网站在首页改版中也用了这样的方法。
那个网站不看也罢。class实在是写的有点多。加载html会变得多得多。
反正一个首页需要加载1.17m的网页我的大脑会自动屏蔽。
当前1/4页1234下一页阅读全文
【淘宝段正淳的css笔记大全第1/4页】相关文章:
下一篇:
CSS实现的一个图片放大展示的一种思路
