
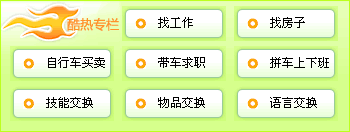
导航条的一个效果DIV+CSS
现在应用于客齐集网站!
复制代码 代码如下:
<style>
*{margin:0;padding:0;list-style:none;}
body{font-size:12px;margin:100px;}
#info{border:1pxsolid#BCFF1D;width:348px;background:#D6FF8Curl(/upload/200732411541374.gif)no-repeatlefttop;float:left;}
#infoul{margin:5px;width:338px}
#infoli{width:33%;height:40px;float:left;}
#infolia{font-size:12px;font-weight:normal;line-height:35px;display:block;color:#000;text-decoration:none;padding-left:40px;background:url(/upload/200732411542811.gif)no-repeat;}
#infolia:link,#infolia:visited{background-position:centertop}
#infolia:hover,#infolia:active{background-position:centerbottom}
</style>
</head>
<body>
<divid="info">
<ul>
<li></li>
<li><ahref="http://www.jb51.net"target="_blank">找工作</a></li>
<li><ahref="http://www.jb51.net"target="_blank">找房子</a></li>
<li><ahref="http://www.jb51.net"target="_blank">自行车买卖</a></li>
<li><ahref="http://www.jb51.net"target="_blank">带车求职</a></li>
<li><ahref="http://www.jb51.net"target="_blank">拼车上下班</a></li>
<li><ahref="http://www.jb51.net"target="_blank">技能交换</a></li>
<li><ahref="http://www.jb51.net"target="_blank">物品交换</a></li>
<li><ahref="http://www.jb51.net"target="_blank">语言交换</a></li>
</ul>
</div>
</body>
test * {margin:0; padding:0; list-style:none;} body{font-size:12px; margin:100px;} #info{border:1px solid #BCFF1D; width:348px; background:#D6FF8C url(/upload/200732411541374.gif) no-repeat left top; float:left; } #info ul{ margin:5px;width:338px} #info li{ width:33%; height:40px; float:left;} #info li a{ font-size:12px; font-weight:normal; line-height:35px; display:block;color:#000; text-decoration:none; padding-left:40px;background:url(/upload/200732411542811.gif) no-repeat;} #info li a:link,#info li a:visited{background-position:center top} #info li a:hover,#info li a:active{background-position:center bottom} 找工作 找房子 自行车买卖 带车求职 拼车上下班 技能交换 物品交换 语言交换
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
作者:zishu
【比较漂亮的一个导航条的效果DIV+CSS】相关文章:
★ 源自CODEPEN的25个最受欢迎的HTML/CSS代码
