本教程主要使用Photoshop制作超酷的立体照片撕裂效果,撕裂效果制作并不难。过程:首先选好想要的背景,导入照片,用变形工具简单透视变形;再用选区工具做出满意的裂缝选区,并用滤镜等处理好细节;最后把照片分成两节或多节,加上描边及阴影即可。
最终效果

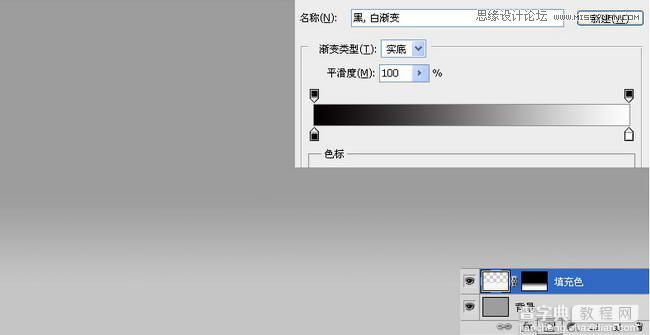
1、Ctrl+N新建一个1100×800像素大小的画布,填充背景颜色#9d9d9d;在背景图层的上方新建一层300像素高的色块填充,颜色为#c5c5c5,为该矩形框添加渐变色由黑到白的图层蒙版,使该图层上方与背景层融合。

2、在画布中置入一张等待被撕裂的图片。

3、Ctrl+T将图片各边进行适当变形处理。

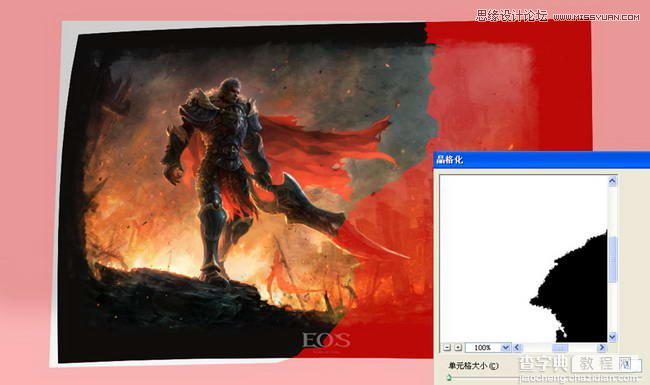
4、用多边形套索工具(L)框选如下图所示,锯齿随意发挥。

5、按Q进入快速蒙版编辑状态,选择滤镜-像素化-晶格化,数值如下图所示。

6、Ctrl+F重复晶格化效果,再次按Q键退出快速蒙版恢复选区。

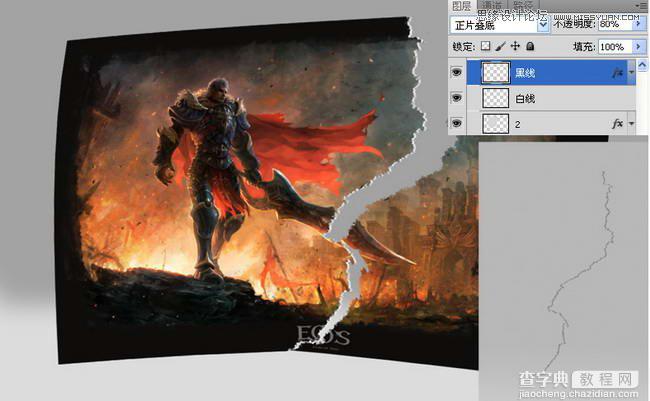
7、Ctrl+X将选区内的图片剪切,按Ctrl+Shift+V原位粘贴,图片分为左右两段。

8、调整左侧图片和右侧图片的位置。

9、新建一个图层2,将图片1载入选区,填充颜色#e1e1e1。

10、将图层2复制一个新的图层3,将图层3载入选区,按M键选区向左平移1像素,按Ctrl+Shift+I反选,再按Backspace删除多余部分,剩下1像素的描边,填充颜色#ffffff,作为左边图层1的高光。

11、同样的,按照上述步骤10,再做一个1像素的描边,填充颜色#000000,不透明度80%正片叠底,高斯模糊10像素,作为左边图层1的投影。

12、重复上述9-11的步骤,做右侧图片部分的撕边效果,给整张图片加上投影。

根据上述步骤,再做几个其他形式的撕裂纸张,加入调节气氛的小火苗和底部投影,大功告成。

【Photoshop设计制作超酷的立体照片撕裂效果】相关文章:
