做过.NET Winform窗体美化的人应该都很熟悉UpdateLayeredWindow吧,UpdateLayeredWindow可以实现窗体的任意透明,效果很好,不会有毛边。不过使用这个API之后,会有一个问题就是无法使用普通控件,而且没有Paint消息。为了解决这个问题,有两种方法。

一、使用双层窗体,底层窗体使用UpdateLayeredWindow作为背景,上层窗体用普通窗体,并且可以使用TransparencyKey或者Region来实现去除不需要的窗体内容,让上层窗体能看到底层的窗体。
二、直接单层窗体,使用控件的DrawToBitmap把控件图像绘制到UpdateLayeredWindow 的窗体上,这样就可以看到普通控件了。不过这个也有问题:1.控件内容不能自动更新 2.效率低,很多控件使用DrawToBitmap绘制出的图像不完整,甚至绘制不出图像。比如TextBox无法显示光标,WebBrowser无法 显示内容。
三、采用DirectUI技术,重写所有基础控件。效果最好,不过工作量巨大。
使用UpdateLayeredWindow时,一般是需要对Bitmap缓存起来,通过设置剪辑区域,局部重绘来提高效率。另外还可以异步重绘,模拟Winform的失效到重绘。
有些人会说为什么不直接用WPF啊,Wpf和Winform各有优缺点,适应不同的场合。Winform相对于使用更简单一些,系统要求更低。当然需要看人的习惯了和擅长的。
UpdateLayeredWindow 基本使用方法:
protected override CreateParams CreateParams { get { CreateParams cp = base .CreateParams; cp.ExStyle |= 0x00080000 ; // WS_EX_LAYERED 扩展样式 return cp; } }
重写窗体的 CreateParams 属性
API调用:
public void SetBitmap(Bitmap bitmap, byte opacity) { if (bitmap.PixelFormat != PixelFormat.Format32bppArgb) throw new ApplicationException( "位图必须是32位包含alpha 通道" ); IntPtr screenDc = Win32.GetDC(IntPtr.Zero); IntPtr memDc = Win32.CreateCompatibleDC(screenDc); IntPtr hBitmap = IntPtr.Zero; IntPtr oldBitmap = IntPtr.Zero; try { hBitmap = bitmap.GetHbitmap(Color.FromArgb( 0 )); // 创建GDI位图句柄,效率较低 oldBitmap = Win32.SelectObject(memDc, hBitmap); Win32.Size size = new Win32.Size(bitmap.Width, bitmap.Height); Win32.Point pointSource = new Win32.Point( 0 , 0 ); Win32.Point topPos = new Win32.Point(Left, Top); Win32.BLENDFUNCTION blend = new Win32.BLENDFUNCTION(); blend.BlendOp = Win32.AC_SRC_OVER; blend.BlendFlags = 0 ; blend.SourceConstantAlpha = opacity; blend.AlphaFormat = Win32.AC_SRC_ALPHA; Win32.UpdateLayeredWindow(Handle, screenDc, ref topPos, ref size, memDc, ref pointSource, 0 , ref blend, Win32.ULW_ALPHA); } finally { Win32.ReleaseDC(IntPtr.Zero, screenDc); if (hBitmap != IntPtr.Zero) { Win32.SelectObject(memDc, oldBitmap); Win32.DeleteObject(hBitmap); } Win32.DeleteDC(memDc); } }
API声明:
class Win32 { public enum Bool { False = 0 , True } ; [StructLayout(LayoutKind.Sequential)] public struct Point { public Int32 x; public Int32 y; public Point(Int32 x, Int32 y) { this .x = x; this .y = y; } } [StructLayout(LayoutKind.Sequential)] public struct Size { public Int32 cx; public Int32 cy; public Size(Int32 cx, Int32 cy) { this .cx = cx; this .cy = cy; } } [StructLayout(LayoutKind.Sequential, Pack = 1 )] struct ARGB { public byte Blue; public byte Green; public byte Red; public byte Alpha; } [StructLayout(LayoutKind.Sequential, Pack = 1 )] public struct BLENDFUNCTION { public byte BlendOp; public byte BlendFlags; public byte SourceConstantAlpha; public byte AlphaFormat; } public const Int32 ULW_COLORKEY = 0x00000001 ; public const Int32 ULW_ALPHA = 0x00000002 ; public const Int32 ULW_OPAQUE = 0x00000004 ; public const byte AC_SRC_OVER = 0x00 ; public const byte AC_SRC_ALPHA = 0x01 ; [DllImport( " user32.dll " , ExactSpelling = true , SetLastError = true )] public static extern Bool UpdateLayeredWindow(IntPtr hwnd, IntPtr hdcDst, ref Point pptDst, ref Size psize, IntPtr hdcSrc, ref Point pprSrc, Int32 crKey, ref BLENDFUNCTION pblend, Int32 dwFlags); [DllImport( " user32.dll " , ExactSpelling = true , SetLastError = true )] public static extern IntPtr GetDC(IntPtr hWnd); [DllImport( " user32.dll " , ExactSpelling = true )] public static extern int ReleaseDC(IntPtr hWnd, IntPtr hDC); [DllImport( " gdi32.dll " , ExactSpelling = true , SetLastError = true )] public static extern IntPtr CreateCompatibleDC(IntPtr hDC); [DllImport( " gdi32.dll " , ExactSpelling = true , SetLastError = true )] public static extern Bool DeleteDC(IntPtr hdc); [DllImport( " gdi32.dll " , ExactSpelling = true )] public static extern IntPtr SelectObject(IntPtr hDC, IntPtr hObject); [DllImport( " gdi32.dll " , ExactSpelling = true , SetLastError = true )] public static extern Bool DeleteObject(IntPtr hObject); [DllImport( " user32.dll " , EntryPoint = " SendMessage " )] public static extern int SendMessage( int hWnd, int wMsg, int wParam, int lParam); [DllImport( " user32.dll " , EntryPoint = " ReleaseCapture " )] public static extern int ReleaseCapture(); public const int WM_SysCommand = 0x0112 ; public const int SC_MOVE = 0xF012 ; public const int SC_MAXIMIZE = 61488 ; public const int SC_MINIMIZE = 61472 ; }
需要呈现图像的时候调用 SetBitmap 方法。只要优化好,呈现效率比普通的Paint重绘方式高很多,并且不卡不闪烁,支持任意透明。
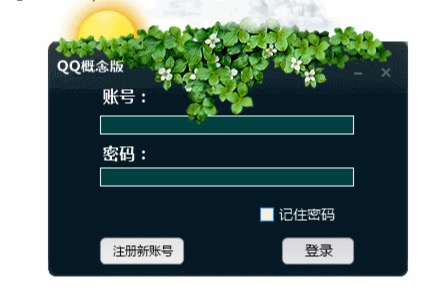
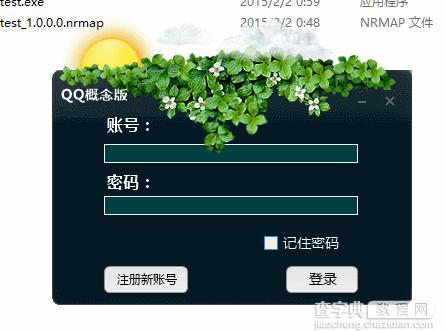
下面是自己开发出来的效果:


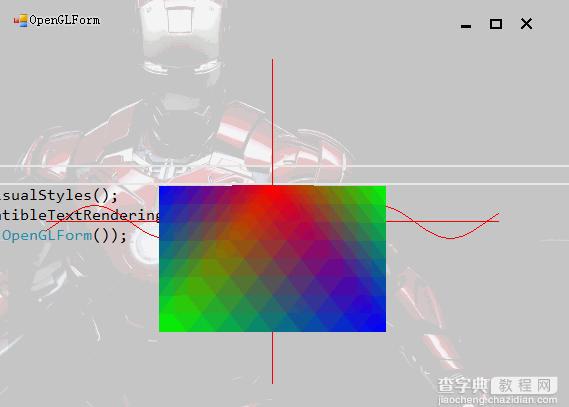
这个是用OpenGL绘制的

效果是不是很酷呀,通过以上内容的介绍,希望对大家的学习有所帮助。
【C#中如何使用Winform实现炫酷的透明动画界面】相关文章:
★ C#用Activex实现Web客户端读取RFID功能的代码
