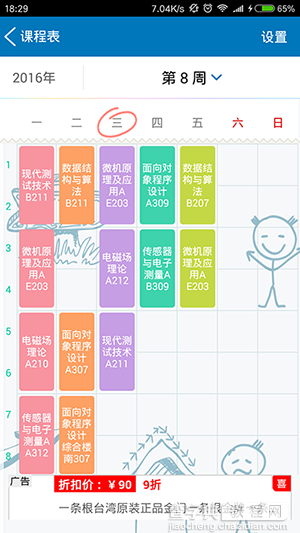
先说下这个demo,这是一个模仿课程表的布局文件,虽然我是个菜鸟,但我还是想留给学习的人一些例子,先看下效果

然后再来看一下我们学校的app

布局分析
先上一张划分好了的布局图
首先整个页面放在一个LinearLayout布局下面,分为上面和下面两个部分,下面一个是显示课程表的详细信息
1:这个没什么好讲的,就是直接一个LinearLayout布局,然后将控件一个TextView用来显示年份,一个View用来当作竖线,一个Spinner用来显示选择周数
2:这个是显示星期几的部件,是我自定义的View,自己重写onDraw方法,然后画出七个字,代码如下:
public void onDraw(Canvas canvas) { //获得当前View的宽度 int width = getWidth(); int offset = width / 8; int currentPosition = offset; //设置要绘制的字体 mPaint.setTypeface(Typeface.create(Typeface.DEFAULT_BOLD, Typeface.BOLD)); mPaint.setTextSize(30); mPaint.setColor(Color.rgb(0, 134, 139)); for(int i = 0; i < 7 ; i++) { //圈出当前的日期 if( day == i) { System.out.println("画出当前的日期!"); } canvas.drawText(days[i], currentPosition, 30, mPaint); currentPosition += offset; } //调用父类的绘图方法 super.onDraw(canvas); }
3:这个也是一个LinearLayout,直接手写布局,将写出来的,将LinearLayout的orientation 属性设置为vertical 。
4:这是一个GridView ,然后自己继承BaseAdapter 填充内容,下面放上布局的xml文件
<"1.0" encoding="utf-8"?> <> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/white"> <TextView android:id="@+id/year" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_gravity="center" android:gravity="center" android:layout_marginLeft="20dp" android:textSize="20dp" android:text="2016年"/> <> <View android:layout_width="1dp" android:layout_height="match_parent" android:layout_marginLeft="20dp" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:background="#00FFFF" /> <> <Spinner android:id="@+id/switchWeek" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:layout_gravity="center" /> </LinearLayout> <> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#00FF7F"/> <> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:background="@android:color/white"> <cn.karent.demo.UI.WeekTitle android:layout_width="match_parent" android:layout_height="30dp" android:layout_marginTop="10dp"/> </LinearLayout> <> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <> <LinearLayout android:layout_width="25dp" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="92dp" android:text="一" android:textSize="10dp" android:gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="92dp" android:textSize="12dp" android:text="二" android:gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="92dp" android:textSize="12dp" android:text="三" android:gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="92dp" android:textSize="12dp" android:text="四" android:gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="92dp" android:textSize="12dp" android:text="五" android:gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="92dp" android:textSize="12dp" android:text="六" android:gravity="center"/> </LinearLayout> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="#E5E5E5"/> <GridView android:id="@+id/courceDetail" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="7" android:horizontalSpacing="1dp" android:verticalSpacing="1dp" android:stretchMode="columnWidth" android:background="#E5E5E5"> </GridView> </LinearLayout> </ScrollView> </LinearLayout>
下面是GridView的适配器代码:
public class MyAdapter extends BaseAdapter { private Context mContext; //保存内容的内部数组 private List<String> content; public MyAdapter(Context context, List<String> list) { this.mContext = context; this.content = list; } public int getCount() { return content.size(); } public Object getItem(int position) { return content.get(position); } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { if( convertView == null) { convertView = LayoutInflater.from(mContext).inflate(R.layout.grib_item, null); } TextView textView = (TextView)convertView.findViewById(R.id.text); //如果有课,那么添加数据 if( !getItem(position).equals("")) { textView.setText((String)getItem(position)); textView.setTextColor(Color.WHITE); //变换颜色 int rand = position % 7; switch( rand ) { case 0: textView.setBackground(mContext.getResources().getDrawable(R.drawable.grid_item_bg)); break; case 1: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_12)); break; case 2: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_13)); break; case 3: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_14)); break; case 4: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_15)); break; case 5: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_16)); break; case 6: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_17)); break; case 7: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_18)); break; } } return convertView; } }
下面来慢慢解释一下,首先,要自定义适配器必须要继承一个Adapter,这里我们从BaseAdapter继承,继承之后必须要重写getCount(),getItem(int),getItemId(int),getView(int,View,ViewGroup) 这些方法必须要重写,最主要的就是重写getView() 这个方法,因为这个方法返回的是一个View,那么就是GridView的每一个子item的布局。
convertView=LayoutInflater.from(mContext).inflate(R.layout.grib_item, null);
这一行代码是加载布局文件并返回一个View
if( !getItem(position).equals("")) { textView.setText((String)getItem(position)); textView.setTextColor(Color.WHITE); //变换颜色 int rand = position % 7; switch( rand ) { case 0: textView.setBackground(mContext.getResources().getDrawable(R.drawable.grid_item_bg)); break; case 1: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_12)); break; case 2: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_13)); break; case 3: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_14)); break; case 4: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_15)); break; case 5: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_16)); break; case 6: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_17)); break; case 7: textView.setBackground(mContext.getResources().getDrawable(R.drawable.bg_18)); break; } }
这里的代码是判断每一列然后实现更改view的背景,其中背景的代码如下:
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#75B7A0" /> <corners android:radius="3dip" /> </shape>
其他的类似,还有就是item的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#F4FFF5EE"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="80dp" android:layout_marginLeft="3dp" android:layout_marginRight="3dp" android:layout_marginTop="4dp" android:layout_marginBottom="4dp" android:padding="2dp" android:textSize="12dp" android:gravity="center"/> </RelativeLayout>
这个就是模仿课程表的布局,最后附上源码Git地址:点我下载
以上所述是小编给大家介绍的android开发高仿课程表的布局实例详解,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Android开发高仿课程表的布局实例详解】相关文章:
★ Android开发笔记之:Handler Runnable与Thread的区别详解
★ android开发之蜂鸣提示音和震动提示的实现原理与参考代码
