新版本的微信和QQ上引入的滑动删除功能是现在比较流行的一个功能。其实这个滑动删除的控件,github上已经有了,是一个热门的开源框架SwipeListView。不过,这个SwipeListView是一个framelayout,即是一个两层的布局,上面的布局front覆盖了下面的布局back,滑动的时候则会滑开front,这样下面的back就显示出来了。但是看了一下微信的滑动删除好像不是这样的,感觉更像是一个超出了屏幕的单层布局,滑动的时候是右边超出屏幕的button进入屏幕,猜测应该不是使用SwipeListView控件。QQ的滑动删除则是在ListView的item右边隐藏一个button,但检测到滑动事件的时候,给button一个出现的动画,使其可见,这个方案应该是最好实现的了。
本篇主要是学习SwipeListView这个开源框架。
使用这个框架有两种方式,一种是导入SwipeListViewLibrary这个工程,将其作为一个android工程的依赖库。由于SwipeListViewLibrary库工程自身也依赖另外一个热门的开源框架NineOldAndroids,这个也很容易就能网上或者github上搜到。
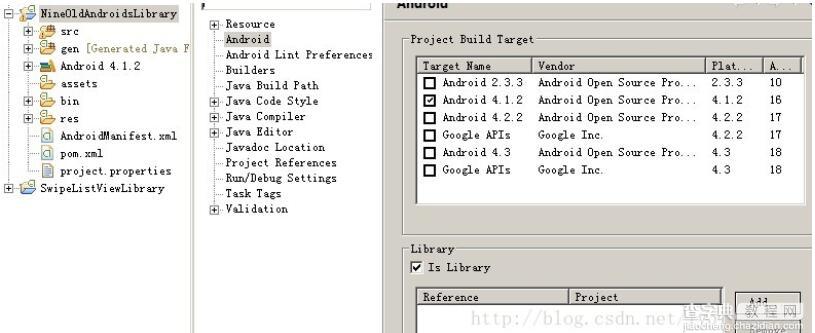
导入这两个库工程,对于NineOldAndroids,做如下设置,其实主要就是勾选Is Library这个选项,这样就能是NineOldAndroids工程作为别的工程的依赖库使用:

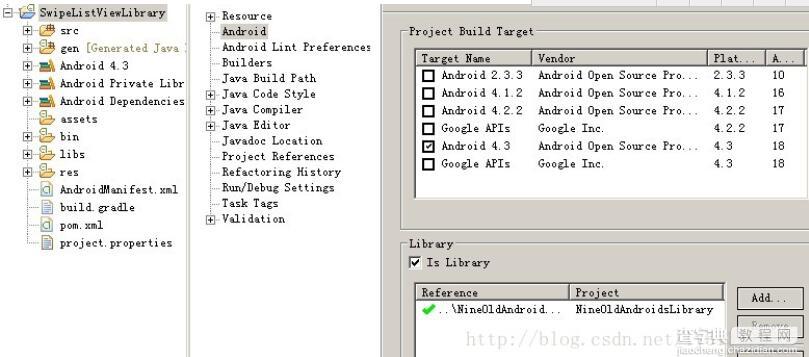
对于SwipeListViewLibrary,除了要勾选Is Library选项,记得在旁边的Add里面,加上上面的NineOldAndroids作为本库的依赖库:

下面就是使用这个库了,先clean一下上面两个库工程,很多时候工程的错误,clean一下就好了。然后新建自己的工程,在Add选项里面添加SwipeListViewLibrary工程就行。这样就能直接使用SwipeListView这个控件了,很简单,代码如下:
<com.fortysevendeg.swipelistview.SwipeListView android:id="@+id/swipe_lv" android:layout_width="match_parent" android:layout_height="match_parent" app:swipeMode="left" app:swipeAnimationTime="300" app:swipeOffsetLeft="200dp" app:swipeFrontView="@+id/front" app:swipeBackView="@+id/back" app:swipeActionLeft="reveal"/>
其中app:swipeFrontView属性就是指定前面说的framelayout里面上面一层的view的id,app:swipeBackView则是指定下面一层的view的id,在下面自定义BaseAdatpter要使用的item的布局里面可以看到:
<"1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:id="@+id/back" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/close_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toLeftOf="@+id/delete_btn" android:text="Close" android:textAppearance="?android:attr/textAppearanceMedium" android:focusable="false" android:focusableInTouchMode="false"/> <Button android:id="@+id/delete_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_alignParentRight="true" android:text="Delete" android:textAppearance="?android:attr/textAppearanceMedium" android:focusable="false" android:focusableInTouchMode="false"/> </RelativeLayout> <RelativeLayout android:id="@+id/front" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white"> <TextView android:id="@+id/content_tv" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="hello world" android:textAppearance="?android:attr/textAppearanceMedium" android:textColor="@android:color/black"/> </RelativeLayout> </FrameLayout>
在Activity里面初始化的代码:
arrays = new ArrayList<String>(Arrays.asList(Util.arrays)); mSwipeLv = (SwipeListView)findViewById(R.id.swipe_lv); mAdapter = new MyAdapter(this, arrays); mSwipeLv.setAdapter(mAdapter); mSwipeLv.setSwipeListViewListener(new BaseSwipeListViewListener() { @Override public void onClosed(int position, boolean fromRight) { } });
以及自定义BaseAdapter中的getView():
@Override public View getView(final int position, View convertView, final ViewGroup parent) { ViewHolder holder; if(convertView == null) { holder = new ViewHolder(); convertView = LayoutInflater.from(mContext).inflate( R.layout.layout_swipe_list_item, null); holder.mContentTv = (TextView)convertView.findViewById(R.id.content_tv); holder.mCloseBtn = (Button)convertView.findViewById(R.id.close_btn); holder.mDeleteBtn = (Button)convertView.findViewById(R.id.delete_btn); convertView.setTag(holder); } else { holder = (ViewHolder)convertView.getTag(); } holder.mContentTv.setText(arrays.get(position)); holder.mCloseBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ((SwipeListView)parent).closeAnimate(position); } }); holder.mDeleteBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ((SwipeListView)parent).closeOpenedItems(); mHandler.postDelayed(new Runnable() { @Override public void run() { mArrays.remove(position); mAdapter.notifyDataSetChanged(); } }, 350); } }); return convertView; }
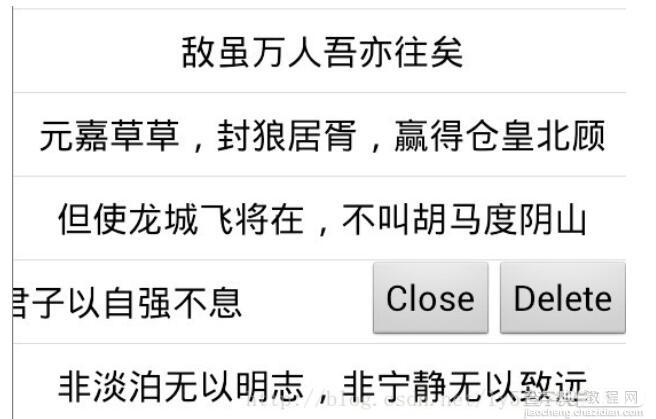
然后就ok了,运行工程的效果如下图:

另外一种是用SwipeListView控件的方法就是直接导入官方给出的两个jar包,上面开篇的地址里可以看到,但是直接导入这两个jar包,不代表可以立即使用了!首先先把这个包添加到新建工程的build path里面,如果你的工程没有添加android的支持包android-support-v4.jar记得也添加以下,然后记得从前面已经导入过的SwipeListViewLibrary库工程中的resvaluesswipelistview__attrs.xml文件复制到新建工程的res/values/目录下,这个文件主要是申明SwipeListView控件里面的各项属性的,直接导入的jar包是没有包含申明这些属性的文件的。然后就是向上面一样在代码里面引用了,不过需要注意两点:一,jar包里面SwipeListView的包名和库工程里面的包名是不一样的,引用的时候需要注意以下;二,准备妥当,确认前面步骤无误后,有时在编译工程时回报错,说没有申明swipeFrontView和swipeBackView两个属性,这个问题好像是SwipeListView框架的一个bug,stackoverflow上有人指出过,,大意就是在布局文件里面申明swipeFrontView和swipeBackView这两个属性的值得时候,最好不要自定义id的名称,而是使用swipelistview_backview和swipelistview_frontview。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Android ListView滑动删除操作(SwipeListView)】相关文章:
★ android panellistview 圆角实现代码
★ Android View添加 Listener 实例代码
★ Android开发笔记之:ListView刷新顺序的问题详解
★ android ListView内数据的动态添加与删除实例代码
★ Android SQLite数据库增删改查操作的案例分析
★ Android SQLite数据库增删改查操作的使用详解
★ 解析Android中实现滑动翻页之ViewFlipper的使用详解
★ Android下拉刷新ListView——RTPullListView(demo)
