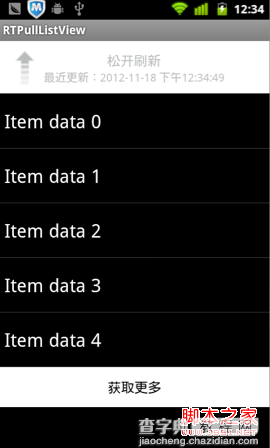
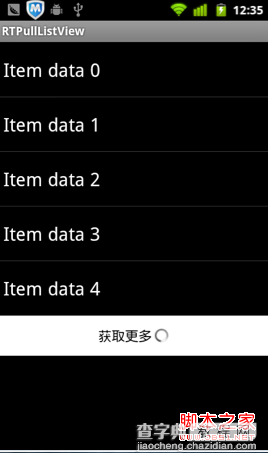
下拉刷新在越来越多的App中使用,已经形成一种默认的用户习惯,遇到列表显示的内容时,用户已经开始习惯性的拉拉。在交互习惯上已经形成定性。之前在我的文章《IOS学习笔记34—EGOTableViewPullRefresh实现下拉刷新》中介绍过如何在IOS上实现下拉刷新的功能。今天主要介绍下在Android上实现下拉刷新的Demo,下拉控件参考自Github上开源项目PullToRefresh,并做简单修改。最终效果如下:


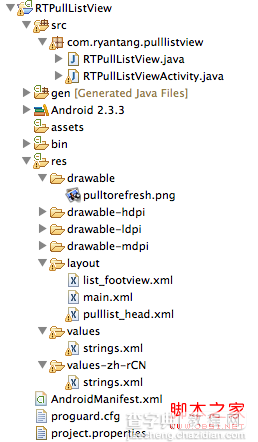
工程结构如下:

使用过程中可以对下拉显示效果进行自定义,如果要修改顶部下拉显示,则只需修改pulllist_head.xml即可,修改底部获取更多则修改list_footview.xml即可。
接下来是在Activity中使用:
复制代码 代码如下:
/**
* PullListView
* @author Ryan
*
*/
public class RTPullListViewActivity extends Activity {
private static final int INTERNET_FAILURE = -1;
private static final int LOAD_SUCCESS = 1;
private static final int LOAD_MORE_SUCCESS = 3;
private static final int NO_MORE_INFO = 4;
private static final int LOAD_NEW_INFO = 5;
private RTPullListView pullListView;
private ProgressBar moreProgressBar;
private List<String> dataList;
private ArrayAdapter<String> adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
pullListView = (RTPullListView) this.findViewById(R.id.pullListView);
dataList = new ArrayList<String>();
for (int i = 0; i < 5; i++) {
dataList.add("Item data "+i);
}
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, dataList);
pullListView.setAdapter(adapter);
//添加listview底部获取更多按钮(可自定义)
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.list_footview, null);
RelativeLayout footerView =(RelativeLayout) view.findViewById(R.id.list_footview);
moreProgressBar = (ProgressBar) view.findViewById(R.id.footer_progress);
pullListView.addFooterView(footerView);
//下拉刷新监听器
pullListView.setonRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
new Thread(new Runnable() {
@Override
public void run() {
try {
//模拟数据刷新
Thread.sleep(2000);
dataList.clear();
for (int i = 0; i < 5; i++) {
dataList.add("Item data "+i);
}
myHandler.sendEmptyMessage(LOAD_NEW_INFO);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}).start();
}
});
//获取更多监听器
footerView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
moreProgressBar.setVisibility(View.VISIBLE);
new Thread(new Runnable() {
@Override
public void run() {
try {
//模拟数据刷新
Thread.sleep(2000);
for (int i = 0; i < 5; i++) {
dataList.add("New item data "+i);
}
myHandler.sendEmptyMessage(LOAD_MORE_SUCCESS);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}).start();
}
});
}
//结果处理
private Handler myHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case LOAD_MORE_SUCCESS:
moreProgressBar.setVisibility(View.GONE);
adapter.notifyDataSetChanged();
pullListView.setSelectionfoot();
break;
case LOAD_NEW_INFO:
adapter.notifyDataSetChanged();
pullListView.onRefreshComplete();
break;
default:
break;
}
}
};
}
具体使用及修改请参考Demo源码:源码下载
http://jiushun8.com/forum.php
【Android下拉刷新ListView——RTPullListView(demo)】相关文章:
★ Android笔记之:在ScrollView中嵌套ListView的方法
★ Android用户界面开发之:TextView的使用实例
★ 在android中ScrollView嵌套ScrollView解决方案
★ android表格效果之ListView隔行变色实现代码
