本文实例讲述了Android使用GridView展示图片的方法。分享给大家供大家参考,具体如下:
今天说说GridView的使用。
所谓GvidView翻译过来就是网格布局:是一个ViewGroup以网格显示它的子视图(view)元素,即二维的、可滚动的网格。网格元素通过ListAdapter自动插入到网格。
这个GridView用处特别多,我这里是用来展示广告的。2*3的广告位置。
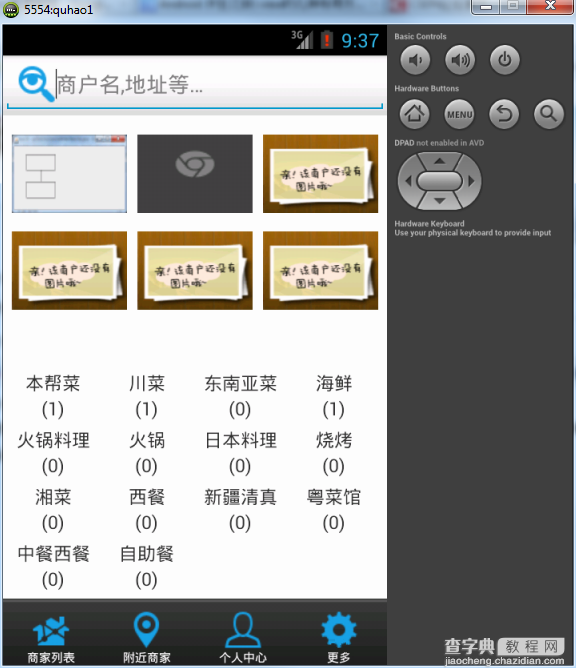
废话少说先看个效果图,有图就可以说个XX,对吧,大家都懂的。

大家可以看到搜索下面的那6个块,效果布局还行吧,哈哈。下面跟着我的节奏来实现这个效果:
第一步准备你的layout.xml
在你的layout.xml中加入一个Gridview:
<GridView android:id="@+id/topMerchants" android:layout_width="fill_parent" android:layout_height="0dip" android:layout_marginTop="0dip" android:layout_weight="1" android:columnWidth="50dip" android:gravity="center" android:horizontalSpacing="5dip" android:numColumns="3" android:paddingTop="5dip" android:stretchMode="columnWidth" android:verticalSpacing="5dip" android:minHeight="50dip" />
这里面的属性都好理解,按照英文意思就行了,这里不多说。
第二步,准备GridView要展示的内容,即一个adapter:
public class TopMerchantGridAdapter extends BaseAdapter { private List<? extends Object> list; private AsyncImageLoader asyncImageLoader; private Context context; private static int getViewTimes = 0; private String TAG = TopMerchantGridAdapter.class.getName(); public TopMerchantGridAdapter(List<? extends Object> list, Context context) { this.list = list; this.context = context; asyncImageLoader = new AsyncImageLoader(); } @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { final ImageView imageView; QuhaoLog.i(TAG, "getView times : " + (getViewTimes++)); QuhaoLog.i(TAG, "getView " + position + " " + convertView); Drawable cachedImage = null; TopMerchant topMerchant = (TopMerchant) this.getItem(position); final int defaultWidth = PhoneTool.getScreenWidth() / 3; // 屏幕宽度的1/3 final int defaultHight = PhoneTool.getScreenHeight() / 7; // 屏幕高度的1/7 if (null == convertView) { imageView = new ImageView(context); imageView.setLayoutParams(new GridView.LayoutParams(defaultWidth, defaultHight)); imageView.setPadding(8, 8, 8, 8); } else { imageView = (ImageView) convertView; } imageView.setScaleType(ImageView.ScaleType.FIT_XY); // no content on top merchant grid if (StringUtils.isNull(topMerchant.id)) { imageView.setImageResource(R.drawable.no_logo); return imageView; } String imageUrl = topMerchant.url; QuhaoLog.d(TAG, "asyncImageLoader, the imageUrl is : " + imageUrl); if (StringUtils.isNotNull(imageUrl)) { cachedImage = asyncImageLoader.loadDrawable(imageUrl, position); //这里是从网络获取图片 imageView.setImageDrawable(cachedImage); } return imageView; } class ViewHolder { ImageView img; TextView itemView; TextView countView; } }
这里主要要注意的是重写getView方法。这里我的图片展示有两种来源,一个是本地图片(no_logo),还有一种是从网络中下载的。你可以忽略来源。
最后一步把GridView和adapter连接起来:
GridView categorysGird = (GridView) findViewById(R.id.categorys); // 获取到GridView ListAdapter adapter = new TopMerchantGridAdapter(topMerchants, MainActivity.this); topMerchantsGird.setAdapter(adapter); // 设置GridView的数据
希望本文所述对大家Android程序设计有所帮助。
【Android开发之使用GridView展示图片的方法】相关文章:
★ android之计时器(Chronometer)的使用以及常用的方法
★ android开发中ListView与Adapter使用要点介绍
★ Android开发之ContentProvider的使用详解
