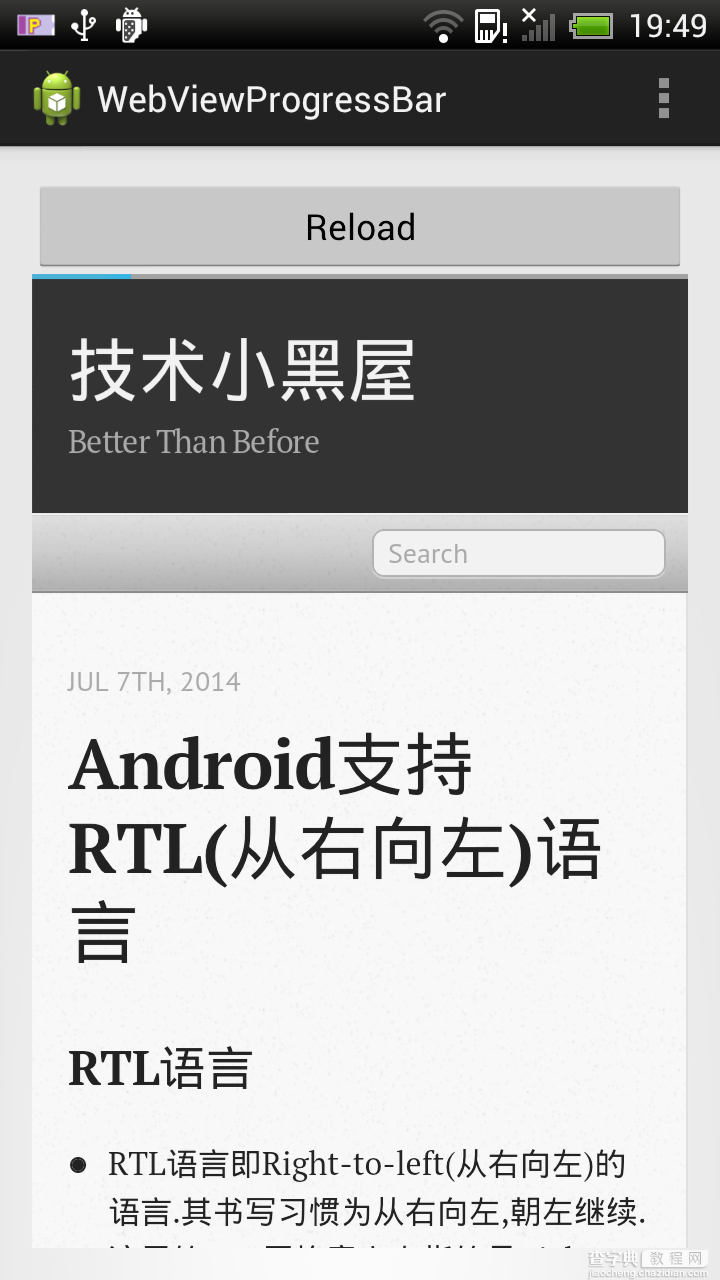
写这篇文章,做份备忘,简单滴展示一个带进度条的Webview示例,进度条位于Webview上面.
示例图如下:

主Activity代码:
复制代码 代码如下:
package com.droidyue.demo.webviewprogressbar;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.ProgressBar;
import com.droidyue.demo.webviewprogressbar.R;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressBar bar = (ProgressBar)findViewById(R.id.myProgressBar);
final WebView webView = (WebView)findViewById(R.id.myWebView);
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
bar.setVisibility(View.INVISIBLE);
} else {
if (View.INVISIBLE == bar.getVisibility()) {
bar.setVisibility(View.VISIBLE);
}
bar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});
findViewById(R.id.myButton).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
webView.reload();
}
});
final String url = "http://jb51.net";
webView.loadUrl(url);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
布局文件代码
复制代码 代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/myButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Reload"
/>
<ProgressBar
android:id="@+id/myProgressBar"
android:layout_below="@id/myButton"
android:layout_width="match_parent"
android:layout_height="5px"
/>
<WebView
android:id="@+id/myWebView"
android:layout_below="@id/myProgressBar"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
不要忘记在Mainfest加入使用网络权限哟.
复制代码 代码如下:
<uses-permission android:name="android.permission.INTERNET"/>
实现很简单,没什么技术含量.备忘而已.
关于如何自定义进度条请参考:http://www.jb51.net/article/59978.htm
【Android中实现Webview顶部带进度条的方法】相关文章:
★ android TextView设置中文字体加粗实现方法
